1つの電話番号で複数のYahoo!メールアドレスを取得できます。
はじめに
現在、Yahoo!メールを取得するには必ず1つの携帯電話番号が必須になっています。
既にメールアドレスを持っていて、かつ電話番号と連携している人でも新しくメールアドレスを取得する事が出来るやり方がわかりました。
注意事項
セキュリティの関係で携帯電話番号が必須になったので今後は使えなくなる可能性があります
既存のSMS認証を解除しよう
Yahoo!では1つのメールアドレスにつき、1つの携帯電話番号を紐づけする形になっております。
なので既に既存のYahoo!メールで携帯電話番号を紐づけしてしまっている場合は解除します。
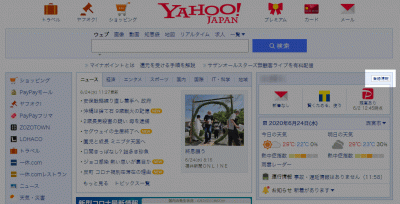
Yahoo!JAPANにアクセスします。
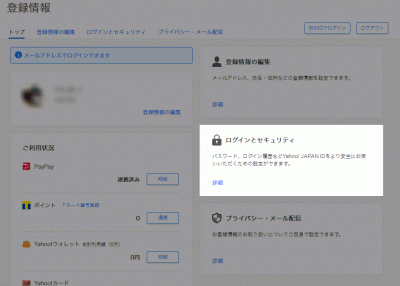
ログインしている状態であればメール関係の近くにある「登録情報」をクリックします。
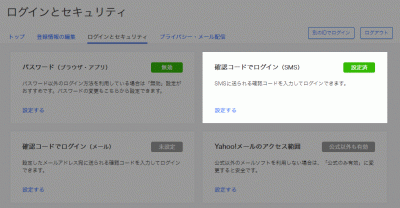
ログインとセキュリティの項目をクリックします。
確認コードでログイン(SMS)をクリックします。
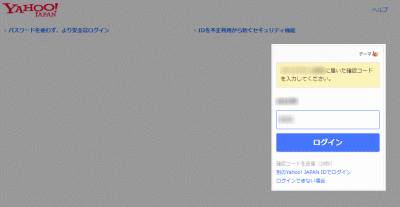
登録している携帯電話にコードが送られてくるので、そのコードを入力してログインします。
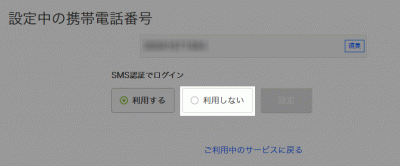
SMS認証でログインを「利用しない」にします。
すると
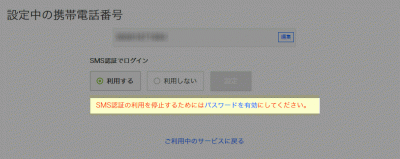
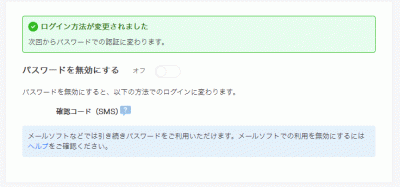
SMS認証の利用を停止するためにはパスワードを有効にしてください。
と表示されたので、パスワードを有効の所をクリックします。
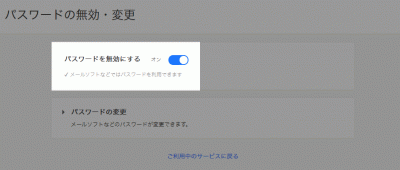
パスワードを無効にする オン となっている箇所をクリックしてオフにします。
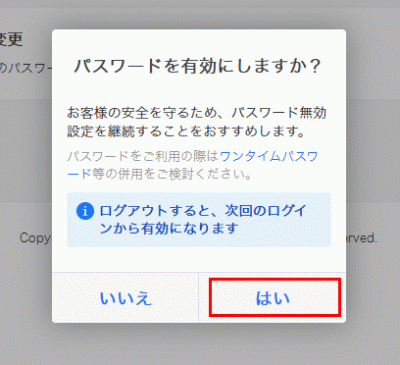
パスワードを有効にしますか?と表示が出るので「はい」をクリックします。
これでパスワードでのログインが可能になりました。
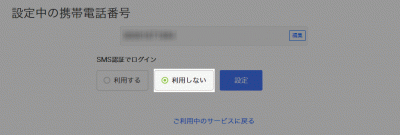
そして、先ほどのSMS認証のところに戻り、「利用しない」で設定します。
これでSMS認証が解除されました。
新しくYahoo!メールを作る
先ほどのアカウントではログアウトして、新規?の状態でトップページからメールをクリックします。
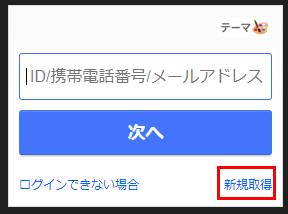
新規取得をクリックします。
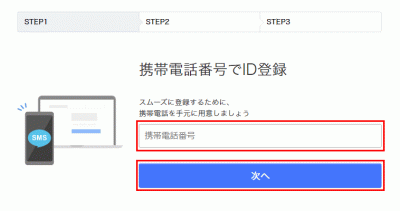
先ほどSMS認証に使っていた電話番号を入力して「次へ」ボタンをクリックします。
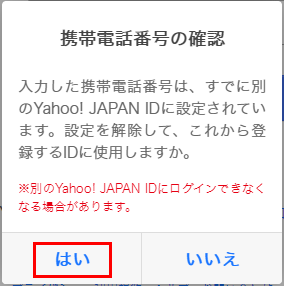
携帯電話番号の確認と出ますが「はい」をクリックします。
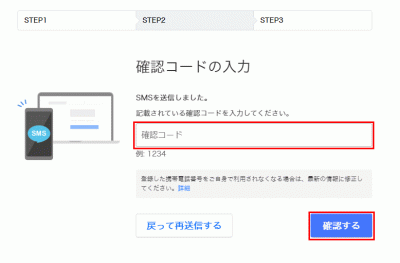
すると認証コードがメッセージで届くので、入力して「確認する」ボタンをクリックします。
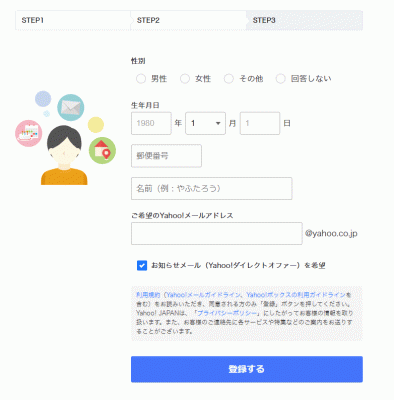
性別、生年月日、住所、ニックネーム、希望のメールアドレスを入力して「登録する」ボタンをクリックします。
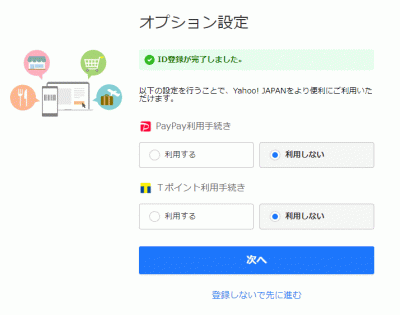
オプションに関しては「利用しない」を選択して「次へ」ボタンをクリックします。
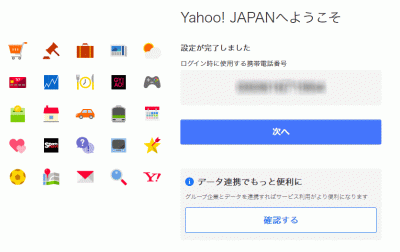
次へボタンをクリックします。
これで新しくYahoo!のメールアドレスを取得する事が出来ました。
さっそく使ってみようをクリックします。
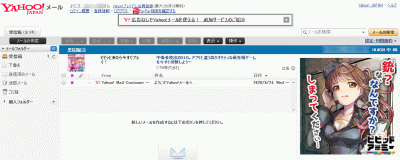
yahoo!のメールアドレスにログイン出来ました。
この方法で試して頂ければ簡単にYahoo!メールを複数取得する事が出来ます。
さいごに
Yahoo!メールとか今時、誰が使うんやw
正直な話Yahoo!メールって広告も多いし、迷惑メールもめっちゃ来るし、Yahooから強制的にわけわからんメール来るしでフリーのメールやとGmailでよくね?状態ですよねw
ただ、今回はYahooショッピングに出店をしようかなと思ったのでやってみました。