コンタクトフォーム7を使って記事や固定ページと連携させる方法をご紹介いたします。
はじめに
ショッピングサイトのように商品ページごとにお問合せフォームがついているのを作成したくて、調べていると発見しました。やっぱりコンタクトフォーム7は凄いですね。
注意事項
ワードプレスとプラグインのバージョンは新しくしておきましょう。
プラグインをインストールしよう
プラグイン > 新規追加 > contact form 7
で検索して今すぐインストールをクリックし、有効化しておきます。
ショートコードをコピー
次はテンプレート上に表示させる為にショートコードをコピーしておきます。
ワードプレスの管理画面左側のメニュー内にお問合せと言うのが出来ているので、コンタクトフォームをクリックし、
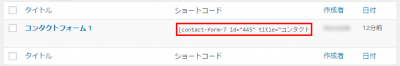
ショートコードと書かれている部分をコピーしておきます。
[ contact-form-7 id=”○○○” title=”コンタクトフォーム 1″ ]
※[の後と]の前の空白は削除して下さい。
表示させよう
次にテンプレートファイルをいじります。
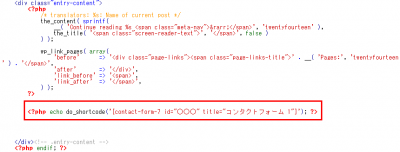
記事のテーマファイルの「the_content」のすぐ下に先ほどのショートコードと組み合わせたphpを入力してアップロードしておきましょう。
<?php echo do_shortcode('[ contact-form-7 id="○○○" title="コンタクトフォーム 1" ]'); ?>
※[の後と]の前の空白は削除して下さい。
コンタクトフォーム7の設定をしよう
最後はコンタクトフォーム7側のちょっとした設定をするだけで完成です。
コンタクトフォーム7には特殊なメールタグと言うのを使う事が出来ます。
メールタグ
| 入力するタグ | タグの説明 |
|---|---|
[_remote_ip] |
送信元のIPアドレスを表示します。 |
[_user_agent] |
送信元のユーザーエージェント(ブラウザや機種)を表示します。 |
[_url] |
コンタクトフォームのURLを表示します。 |
[_date] |
送信された日を表示します。 |
[_time] |
送信された時間を表示します。 |
[_post_id] |
記事内あるコンタクトフォームから送信した場合は記事のIDを表示します。 |
[_post_name] |
記事内あるコンタクトフォームから送信した場合は記事の名前(スラッグ)を表示します。 |
[_post_title] |
記事内あるコンタクトフォームから送信した場合は記事のタイトルを表示します。 |
[_post_url] |
記事内あるコンタクトフォームから送信した場合は記事のURLを表示します。 |
[_post_author] |
記事内あるコンタクトフォームから送信した場合は記事の作成者を表示します。 |
[_post_author_email] |
記事内あるコンタクトフォームから送信した場合は記事の作成者URLを表示します。 |
これだけだと見ても意味がわからないと思うので、実際に使ってみましょう。
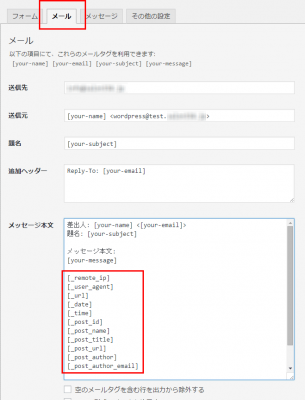
使用する箇所はコンタクトフォーム7で送信後、自分宛に来るメールのメッセージ本文内になります。
この中に上記全てのタグを入れてみました。
以上で全ての設定は完了です。実際に送信するとどうなるか実験してみました。
送信してみよう
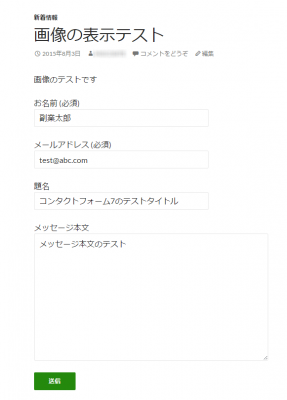
では、早速送信してみました。
記事のタイトル
画像の表示テスト
記事のURL
http://www.test.○○○.jp/422
名前
副業太郎
メールアドレス
test@abc.com
題名
コンタクトフォーム7のテストタイトル
メッセージ本文
メッセージ本文のテスト
こういった内容で送信してみました。
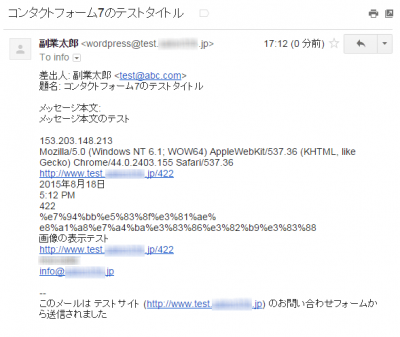
するとこのように登録した内容が全て表示されていますね。
こんな使い方が出来る
この方法を利用する事でショッピングサイトやカタログサイトの商品ページにコンタクトフォーム7を設置すると、どの商品からのお問合せなのかが受信メール内でわかるのが助かりますよね。
それにこの方法はカスタム投稿タイプで使用する場合は記事のURLを取得すればわかるので、非常に幅が広がるかと思います。
以上でcontact form 7を全ページに表示させ記事と連携させる方法の紹介を終了いたします。
さいごに
プラグインを調べると新しい発見に繋がる
今新しく制作予定のサービスで、商品ページのように全ページにお問合せフォームがついているというのを考えていました。
コンタクトフォーム7でも同様の使用方法で使われていたのですが、やっぱり利用者も多く安心できるプラグインの方が良いかなと言う理由でこちらにしました。
内容もややこしくないですし、1つタグを入れるだけで良いので簡単に導入も出来ます。
この方法を利用すると、本格的なカタログサイトの制作も可能になるので本当に素晴らしいです。