WEBフォントを使って好きなフォントをWEB上に公開しよう
はじめに
最近クライアントから「丸っこいフォントで公開したい」と言う要望があり、調べてみたらWEBフォントが結構簡単に導入できるっぽかったのでご紹介させて頂きます。
注意事項
ローカルだと表示されません、WEB上で試してください
WEBフォントを用意する
まずはWEBフォントを用意してください。
ttfしか持っていない場合はttfをwoffに簡単に変換できた!を参考にしてください。
そしてアップロードしておきます。
cssに書こう
では、早速作ってみましょう。
cssにはこのように書きます。
@font-face
{
font-family:'webfont';
src: url('eotファイルへのURL') format('eot'),
url('woffファイルへのURL') format('woff'),
url('truetypeファイルへのURL') format('truetype');
}
.hui { font-family:webfont;}
@faceのfont-familyには好きな名前を付けてください。その場合は.huiのクラスで指定している部分も必ず変更しましょう。
html側はこんな感じです
<p class="hui">このテキストはWEBフォントを使っている</p>
たったこれだけでおk
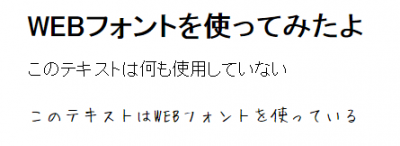
実際に見てみてね
実際にどのように表示されるか確認してください。
どうでしょうか?
めっちゃ簡単ですよね。
以上でWEBフォントはcss3での使用方法の説明を終了いたします
さいごに
WEBフォントはデザインを1から
WEBフォントは同じフォントサイズを指定しても、サイズにかなり差があります。
なのでデザインを事前に使っていたら最初からやり直さないといけないのが正直面倒ですよね。
これさえクリアしていれば是非導入したいですよね。
但し、問題としては日本語に対応しているWEBフォントがやはり少ないのが欠点です。
英語と違い、日本語はひらがな、カタカナ、漢字、英数字などボリュームがあるのでなかなかできないのが現実です。
Googleさんオナシャス!
そうそう、過去にもWEBフォントに関して紹介した情報があるのでWEBフォントを無料で使えるタイプスクウェアも是非読んでくださいな。