ワードプレスって、顔文字が使えなかったり、フォントサイズがいじれなかったりと日本人のブログとしては微妙ですよね?そこでこれらを可能にするプラグインのご紹介です。
はじめに
tinymce advancedと言うワードプレスのプラグインを導入する事で顔文字やフォントサイズだけでなく背景の色を変えたりと現状よりも日本人向けにカスタマイズする事が可能です。
もくじ
注意事項
プラグインの導入だけですので特にありません。
インストールしよう
いつもと同様で検索してインストールするだけ
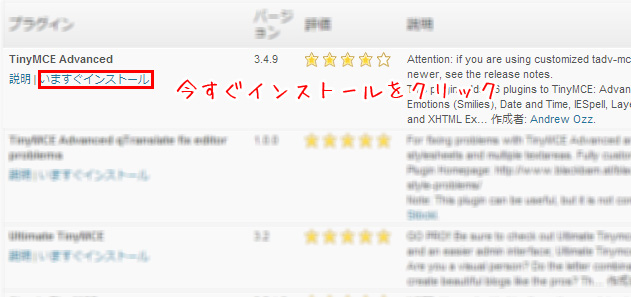
プラグイン > 新規追加 > TinyMCE Advanced
で検索して今すぐインストールをクリックしましょう。
その後、インストールが完了すると、プラグインの有効化を忘れずにして下さい。
日本語化させよう
日本人ならお茶漬・・・日本語化やね
ダウンロードしよう
まずはこのサイトから日本語化ようのファイルをダウンロードして下さい。
http://lovelog.eternal-tears.com/category/wordpress/wp-plugin-ja/
このファイルを解凍させておきます。
アップロードしよう
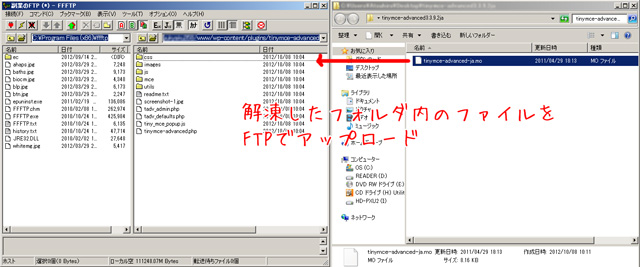
その後、FTPの
www/wp-content/plugins/tinymce-advanced
内に先ほど解凍したファイルを入れます。
カスタマイズしよう
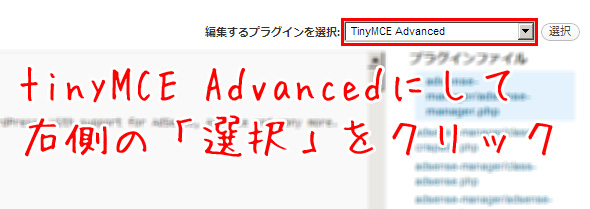
管理画面 > プラグイン > プラグインの編集
をクリックし表示された画面の右上の編集するプラグインを選択
と書かれている部分をTinyMCE Advancedに合わせて右側の選択をクリックしてください。
次にtinymce-advanced/tadv_admin.phpを選択し
<?php
if ( !defined('TADV_ADMIN_PAGE') || !current_user_can('manage_options') )
wp_die('Access denied');
if ( isset( $_POST['tadv_uninstall'] ) ) {
check_admin_referer( 'tadv-uninstall' );
delete_option('tadv_options');
delete_option('tadv_toolbars');
delete_option('tadv_plugins');
delete_option('tadv_btns1');
delete_option('tadv_btns2');
delete_option('tadv_btns3');
delete_option('tadv_btns4');
delete_option('tadv_allbtns');
?>
これを
<?php
$domain_name = 'tinymce-advanced';
$locale_name = get_locale();
$mofile_name = dirname(__FILE__);
$mofile_name .= "/$domain_name-$locale_name.mo";
load_textdomain("tadv", $mofile_name);
if ( !defined('TADV_ADMIN_PAGE') || !current_user_can('manage_options') )
wp_die('Access denied');
if ( isset( $_POST['tadv_uninstall'] ) ) {
check_admin_referer( 'tadv-uninstall' );
delete_option('tadv_options');
delete_option('tadv_toolbars');
delete_option('tadv_plugins');
delete_option('tadv_btns1');
delete_option('tadv_btns2');
delete_option('tadv_btns3');
delete_option('tadv_btns4');
delete_option('tadv_allbtns');
?>
このようにして下さい。
その後、画面下にあるファイルを更新をクリックして「ファイルの編集に成功しました。」と表示されれば完成です。
確認してみよう
管理画面 > 設定 > TinyMCE Advanced
をクリックすると全て日本語になっています。
これで日本語化が完了しました。
フォントを変更する
カスタマイズしちゃって
フォントに関してはデフォルトでは日本語用フォントの変更は出来ません。
そこで、先ほどのプラグインの編集で
次にtinymce-advanced/tadv_admin.phpを選択し
そこで、まずはこのサイトからTinyMCE Init Setting プラグインをダウンロードします。
http://wpmu.litchee.com/2009/06/30/tinymceinitsetting/
ダウンロードしたファイルを少しだけいじります。
// フォントのセット
$usefonts = array(
'MS 明朝' => 'MS 明朝',
'MS P明朝' => 'MS P明朝',
'MS ゴシック' => 'MS Pゴシック',
'MS ゴシック' => 'MS Pゴシック',
'Andale Mono' => 'andale mono,times',
'Arial' => 'arial,helvetica,sans-serif',
'Arial Black' => 'arial black,avant garde',
'Book Antiqua' => 'book antiqua,palatino',
'Comic Sans MS' => 'comic sans ms,sans-serif',
'Courier New' => 'courier new,courier',
'Georgia' => 'georgia,palatino',
'Helvetica' => 'helvetica',
'Impact' => 'impact,chicago',
'MS UI Gothic' => 'MS UI Gothic',
'MS UI Gothic' => 'MS UI Gothic',
'Symbol' => 'symbol',
'Tahoma' => 'tahoma,arial,helvetica,sans-serif',
'Terminal' => 'terminal,monaco',
'Times New Roman' => 'times new roman,times',
'Trebuchet MS' => 'trebuchet ms,geneva',
'Verdana' => 'verdana,geneva',
'Webdings' => 'webdings',
'Wingdings' => 'wingdings,zapf dingbats'
);
このように日本語系のフォントを上に持ってきました。
アップロードしよう
次にFTPの
www/wp-content/plugins
に解凍し、変更したフォルダごとアップロードします。
ラストのカスタマイズ
FTP上の
www/wp-content/plugins/tinymce-advanced/mce/style/js
のprops.jsをいじります。
var defaultFonts = "" + "MS Pゴシック;" + "MS P明朝;" + "MS ゴシック;" + "MS 明朝;" + "Arial, Helvetica, sans-serif=Arial, Helvetica, sans-serif;" + "Times New Roman, Times, serif=Times New Roman, Times, serif;" + "Courier New, Courier, mono=Courier New, Courier, mono;" + "Times New Roman, Times, serif=Times New Roman, Times, serif;" + "Georgia, Times New Roman, Times, serif=Georgia, Times New Roman, Times, serif;" + "Verdana, Arial, Helvetica, sans-serif=Verdana, Arial, Helvetica, sans-serif;" + "Geneva, Arial, Helvetica, sans-serif=Geneva, Arial, Helvetica, sans-serif";
このように上に先ほどのフォントを追加しちゃいます。
最後に、プラグインをクリックし、先ほどアップロードした
ab_tinymce_init_setting
を有効化して下さい。
以上で設定が完了です。
日本語フォントを使用
- MS明朝
- MS P明朝
- MSゴシック
このような感じでフォントをいじられます。
顔文字を使おう
華やかになるよねキャピ
この左上のサングラスをかけたアイコンをクリックすると
エディタではこのように表示されますが、実際にプレビューで見るとちゃんと表示されているのでご安心下さい。
テーブルを挿入しよう
これは設定からやりましょ
設定方法
管理画面 > 設定 > TinyMCE Advanced
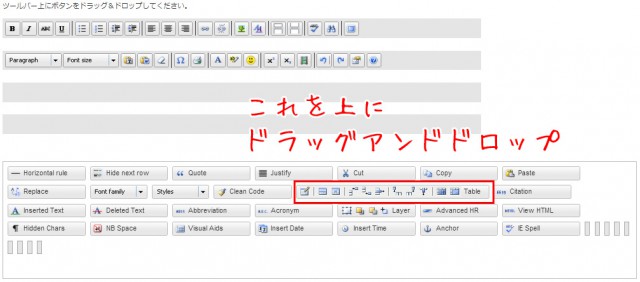
TinyMCE Advancedのテーブルと書かれているブロックを上のグレーの中にドラッグアンドドロップしてください。
その後、変更保存をクリックして設定は完了
実際にテーブルを使おう
左側のこのマークをクリックして下さい。
クリックすると、
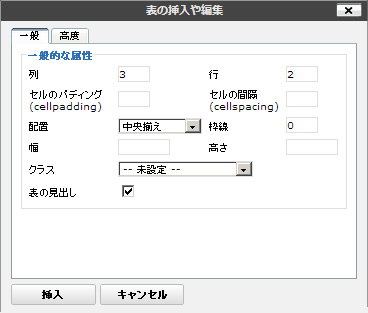
このような画面が出てきます。
- 列・・・横のブロックの数
- 行・・・縦のブロックの数
- 配置・・・左、右、真ん中の位置として設定可能
- 表の見出し・・・見出しを作る事が可能です。
| テーブル1行目の1列目 | テーブル1行目の2列目 | テーブル1行目の3列目 |
| テーブル2行目の1列目 | テーブル2行目の2列目 | テーブル2行目の3列目 |
画像のような設定ですと、以上のような感じになります。
フォントサイズを変更
これはデフォルトでおk
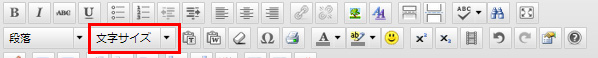
TinyMCE Advancedをインストールすると、エディタ画面に出てきます。
フォントサイズを変更した際の大きさは以下のような感じになります。
- フォントサイズ7
- フォントサイズ6(24px)
- フォントサイズ5(18px)
- フォントサイズ4(14px)
- フォントサイズ3(12px)
- フォントサイズ2(10px)
- フォントサイズ1(8px)
デフォルトのサイズはフォントサイズ4(14px)になります。
さいごに
正直必要ないっちゃない
個人的にはcssを理解している人間なので必要ないかなと思っておりましたが、出来るだけワードプレスのエディタを使って副業用の情報商材紹介サイトっぽい物をつりたくて導入しました。
タグを直接打ち込んだり、書き込んだりするのが面倒なので導入しましたが、理解していない人には使いやすいプラグインだと思います。