ステップメールが無料で使えるワードプレスのプラグインをご紹介させて頂きます。
はじめに
ステップメールやメールマガジンをしたい、でもいきなり有料でやるのは勇気がいる。
そんな方にはワードプレスのプラグインを使う事で無料でステップメールを送る事が可能になります。
もくじ
注意事項
PHPの素人の私自身がやった設定やカスタマイズなので、もし今回の記事に関しても間違っている場合はコメントを頂ければ嬉しいです。
また、プラグインを入れていない方はワードプレスでステップメールを無料で使えるプラグインを参考にして下さい。
また、WP Autoresponderでインポートとエクスポートを試してみたも一緒にご覧ください。
メールマガジンのフッターを作った
最初の設定は微妙です
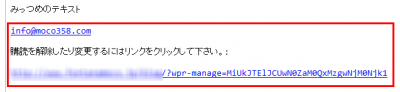
まず、一番気になったのがメールマガジンを発行した時のフッター情報です。
WP Autoresponderでは、もともとフッター情報を登録出来たり変更出来たりと言う機能はありませんがメールマガジンを発行するとどうも自動でこのような感じでタグが入ってしまいます。
メールアドレスだけぽかんと浮いている感じがするのと、表現も少し違った感じに見えてしまいますね。
せめて、署名っぽく作り変えたいと思います。
FFFTPから変更します
/wp-content/plugins/wp-responder-email-autoresponder-and-newsletter-plugin/lib/mail_functions.phpにアクセスします。
90行目にある
$textUnSubMessage = "\n\n$address\n\n".__("購読を解除したり変更するにはリンクをクリックして下さい。",'wpr_autoresponder').":\r\n\r\n$unsuburl";
$textUnSubMessage = "\n\n━━━━━━━━━━━━━━━━━━━━━━━━━\n 個人の名前などを入れる\n--------------------------------------------------\n 住所 住所を入れる\n MAIL メールアドレスを入れる\n URL ここにはURLを入れる\n━━━━━━━━━━━━━━━━━━━━━━━━━\n\n".__("メールマガジンの購読を解除する場合は以下のURLをクリックして下さい",'wpr_autoresponder').":\r\n\r\n$unsuburl";
と変更してみました。
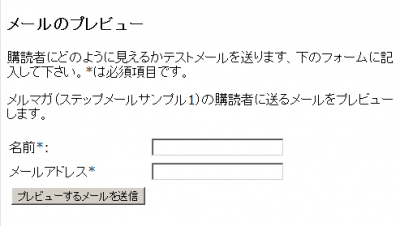
プレビュー機能
まず、実際にメールを送る際にどんな感じで送られてくるのか調べる為にこのメールをプレビューと言うボタンを押してみた所エラーが出てしまっています。
修正しよう
/wp-content/plugins/wp-responder-email-autoresponder-and-newsletter-plugin/helpers/routing.phpこの中の約156行目辺りにある
switch ($_GET['wpr-admin-action']) {
case 'preview_email':
include "preview_email.php";
exit;
break;
これを
switch ($_GET['wpr-admin-action']) {
case 'preview_email':
include WPR_DIR."/preview_email.php";
exit;
break;
こうするだけでOKです。
文字化けを対処する

次は文字化けがひどいので、これを何とか見れるような状態にします。
次は152行目
<style><!--
* {
font-family: Verdana;
}
}
--></style>
これを
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style><!--
* {
font-family: Verdana;
}
}
--></style>
こうする事で文字化けがなおりました。
一斉配信メルマガについて
メールのカスタムフィールドが使えない
メールの作成画面では
[!email!] と入力すると読者のメールアドレスになります。
と書かれていますが実際に試したところ使用出来ませんでした。
ただ、実際にメールアドレスを本文中に使う事は少ないと思いますので問題ないかなと思います。
送信時刻今すぐ
今すぐに設定して、メールを送信してみると分かりますが結構タイムラグがある時とない時でわかれるみたいです。
最短で4分後に送信、遅くても30分くらい後にはきていたかもしれません。
送信時刻が使えない
機能はしているみたいですが、実際に設定した時間の約18時間後に送信されるっぽいです。
これってどうやったら元に戻せるのだろうか…
phpのわからない素人にはこの辺りが限界でした。
さいごに
トータルで見ると使いにくい
んー、一番の何点がメールマガジンの発行をする際の時間の設定が18時間ずれていると言う部分ですね。
せめてこの時間のずれさえなければ読者数がある程度増えたとしてもWP Autoresponderのみで何とかなりましたが、さすがに副業に力を入れてする場合は難しいかもしれませんね。
実際にまだまだ未完成な感じがあるので、将来的にはもっとメルマガに関して使えるプラグインが出てくるかと思います。