ワードプレス内でお問合せフォームからのメールの内容を確認出来るプラグインがございます。
はじめに
お問合せフォームからのメールが迷惑メールフォルダに入っていたまま気がつかず、そのまま放置してしまっていたなんてありませんか?
今回ご紹介させて頂くワードプレスのプラグインTrust Formは管理画面上でメールの確認が出来るので放置するなんて事にはなりません。
注意事項
メールからの返信は出来ないので注意が必要です。
インストールしよう
いつも通りです。
プラグイン > 新規追加 > Trust Form
で検索して今すぐインストールをクリックしましょう。
そして、プラグインの有効化をクリックして下さい。
Trust Formでフォームを作ろう
メニュー内にTrust Formと言う項目が出来ているのでクリックします。
次にフォームの新規作成と言うボタンをクリックして下さい。
フォームの名前を決めよう
デフォルトではtrust-formとなっていますが、フォームの名前に関しては分ける為だけですのでお好きな名前を入力します。
お問合せフォームの内容を考えよう
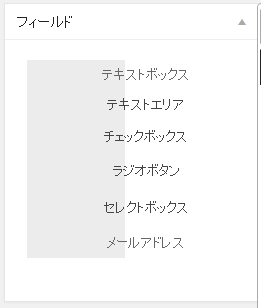
まずTrust Formではどういった内容をフォーム内に設置する事が出来るのか確認してみます。
- テキストボックス
- テキストエリア
- チェックボックス
- ラジオボタン
- セレクトボックス
- メールアドレス
以上6つの項目からフォーム内容を作成する事が出来ます。
これらにはそれぞれ役目があり、その役割を理解しておく事でベストなお問合せフォームを作成する事が出来ます。
役割と細かい設定を知ろう
各内容はそれぞれ役割があり、その役割通りに作る事でワードプレスでも見栄の良いお問合せフォームを作成する事が出来ます。また、細かい設定を理解する事で理想的なフォームにする事が出来ます。
- テキストボックス
- 短い文字数の際に使用します。
例 名前やフリガナ - テキストエリア
- 長い文字列の際に使用します。例 お問合せ内容
- チェックボックス
- 選択肢があり複数選べる場合に使用します。
画面上は全選択肢が表示されています。例 好きな食べ物など - ラジオボタン
- 選択肢があり1つのみを選択する際に使用します。
画面上は全選択肢が表示されています。例 性別 - セレクトボタン
- 選択肢が沢山あり1つのみを選択する際に使用します。
画面上は1つの選択肢しか表示されていません。例 コースメニュー名 - メールアドレス
- お問合せをしてくれる人、お客様のメールアドレスを入力する際に使用します。
フォームを考えてみた
まず、自分自身がお店を開いていると想定して考えてみました。
お問合せ頂く際に必要な内容は以下のようになりました。
- 名前
- ナマエ
- 電話番号
- メールアドレス
- 性別
- ご希望メニュー
- ご希望時間帯
- その他お問合せ
早速それぞれを割り当ててみましょう。
- 名前、ナマエ、電話番号:テキストボックス
- メールアドレス:メールアドレス
- 性別:ラジオボタン
- ご希望メニュー:セレクトボックス
- ご希望時間帯:チェックボックス
- その他お問合せ:テキストボックス
こうする事でフォームを作成する事が出来ます。
作ってみよう
では上記に沿ってフォームを作成してみます。
説明文を作成する
テキストを入力して下さいと書かれている部分をクリックしてフォームの説明文などを入力します。ここに入力した文字はお問合せフォーム上に表示されます。
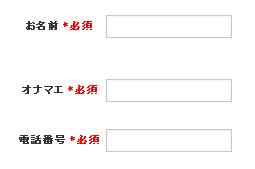
お名前を作る
テキストエリアを右に移し、titleと書かれている部分をお名前にします。
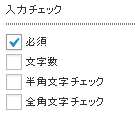
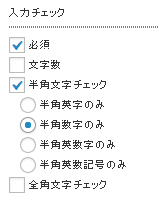
そして、必須にする場合は右上に表示されている歯車をクリックして必須にチェックを入れましょう。
オナマエを作る
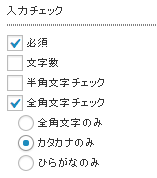
こちらも同じようにテキストエリアを右に移し、titleと書かれている部分をオナマエにします。全角文字チェックのカタカナを選択しておくとカタカナのみの入力となります。
電話番号
 テキストエリアを右に移し、titleと書かれている部分を電話番号にします。
テキストエリアを右に移し、titleと書かれている部分を電話番号にします。
半角文字チェックの半角数字のみを選択すると半角数字のみの入力となります。
性別
 ラジオボタンを右に移し、titleと書かれている部分を性別にします。
ラジオボタンを右に移し、titleと書かれている部分を性別にします。
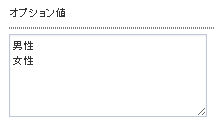
右上に表示されている歯車をクリックしオプション値と書かれている部分に選択項目を入力すると表示されます。選択肢を作成する場合は必ず改行しましょう。
希望メニュー
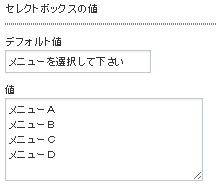
 セレクトボタンを右に移し、titleと書かれている部分を希望メニューにします。
セレクトボタンを右に移し、titleと書かれている部分を希望メニューにします。
性別と同じように右上に表示されている歯車をクリックしオプション値と書かれている部分に選択項目を入力すると表示されます。
ご希望時間帯
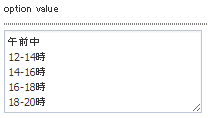
 チェックボックスを右に移し、titleと書かれている部分をご希望時間帯にします。
チェックボックスを右に移し、titleと書かれている部分をご希望時間帯にします。
選択肢の設定は性別、希望メニューと同じです。
その他お問合せ
テキストエリアを右に移し、titleと書かれている部分をその他お問合せにします。
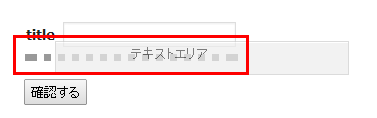
以上でフォームは完成です。ちなみに、ドラッグ&ドロップがうまくいかない人は
このように点線が表示されるところでドロップするとうまくいきます。
一度見てみましょう。
このようにお問合せフォームが作成されました。
ただ、今の状態ですと必須項目がどれかわかりにくいので必須を表示させましょう。
必須項目を表示させる
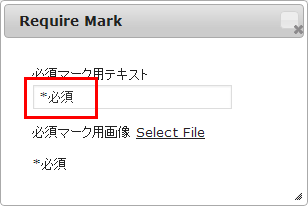
必須マークと言うのがあるのでその部分をクリックします。

するとテキストで表示させる方法と画像で表示させる方法の2種類が出てきます。
私の場合はテキストで
*必須
と入力しました。
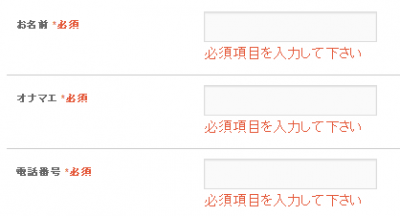
すると管理画面上でも*必須の文字が出て、実際のフォームでも同じように必須が出ましたね。
ちなみに、必須項目を入力せずに確認するをクリックすると必須項目を入力して下さいと表示が出るのでわかりやすいですよね。
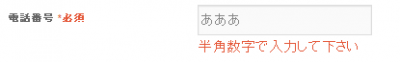
また、お電話番号にひらがなを入力すると半角数字で入力して下さいとも表示されます。
これでフォームの入力画面は完成しました。次は確認画面などの設定をします。
確認画面と完了画面の設定
メールフォームでは入力→確認→完了の流れとなるのが普通ですよね。
なので、ページが移り変わる際にわかりやすくしなければいけません。
管理画面上の確認画面をクリックすると入力画面と同じようにテキストを入力して下さいと出るので、こちらにも確認画面の説明文を入力します。
とりあえず私は確認画面に
ご予約フォームの確認画面となります
完了画面に
ご予約ありがとうございました。
後ほど担当からご連絡をさせて頂きます。
と記入しました。
以上で入力関係の設定は完了です。次は管理者宛メールの設定に入ります。
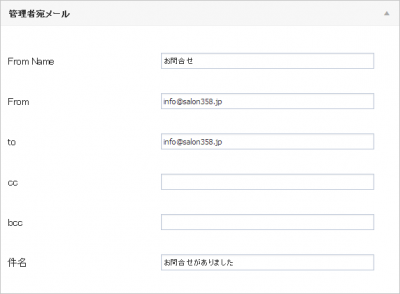
管理者宛メールの設定をしよう
管理者宛メールとはお問合せがあった場合に管理者にメールで通知してくれる際の設定です。
一つずつ説明いたします。
- From Name
- 通知の際に表示される名前です。私はお問合せにしました。
- From
- 通知の際にどのメールアドレスから送られてくるのか。任意のメールアドレスをご記入下さい。
- to
- どのメールアドレスに通知のメールを送るのかになります。
- cc
- 他のメールアドレスにも通知のメールを送る事が出来ます。一般的なメールのccと同じ使い方となるので、toで設定したメールアドレスにccのメールアドレスが表示されます。
- bcc
- ccと同様他のメールアドレスにも通知のメールを送る事が出来ます。一般的なメールのbccと同じ使い方となるので、toで設定したメールアドレスにbccのメールアドレスは表示されません。
- 件名
- メールが受信された時の件名を決める事が出来ます。私はお問合せがありましたと入力しました。
これで管理者宛メールの設定が完了しました。最後は自動返信メールの設定です。
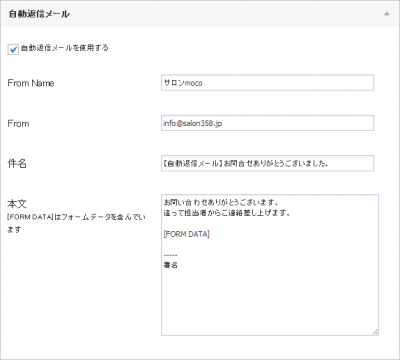
自動返信メールの設定
自動返信メールを使用するにチェックを入れる事で使う事が出来ます。
決められる内容としては
- From Name
- 誰から来たメールなのか?お店の名前などにしておきましょう。
- From
- どのメールアドレスから自動返信メールを出すのかになります。
- 件名
- 自動返信メールを送る場合の件名です。私は【自動返信メール】お問合せありがとうございました。にしました。
- 本文
- 自動返信メールの本文を決める事が出来ます。[FORM DATA]と書かれているのは入力した内容が表示されるので外さないようにしておきましょう。
以上で自動返信メールの設定が完了しました。
メールを送信してみよう
まずフォームからメールを送信してみました。
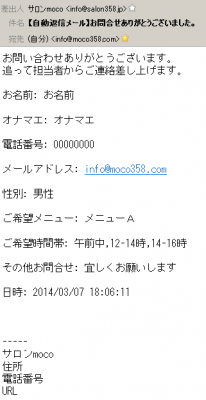
送信側
このように設定したメールがちゃんと表示されていますね。
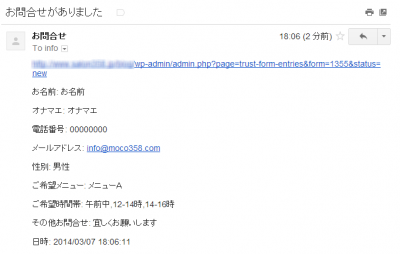
受信側
受信側は一番上に1クリックでメールの確認が出来るURLが表示されています。
Trust Formからメールを確認してみる
早速なんでメールアドレスのURLをクリックしてメールのチェックをしてみます。
受信しているメールの開覧と言う部分をクリックするとメールのチェックをする事が可能となります。
このようにフォーム内容が表示されています。
ちなみに、ステータスを既読にするをクリックすると新規からなくなり、既読フォルダに入るので注意して下さい。
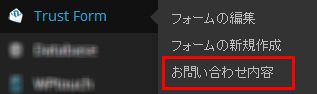
管理画面からメールの確認をする場合
受信メールからだけでなく、ワードプレスの管理画面からもメールの確認をする事が出来ます。
管理画面のTrust Formにマウスを乗せるとお問合せ内容と言うのが出てくるのでクリックします。そして、プルダウンでフォームを選択して下さいと出てくるのでこちらをクリックすると作成したフォームが出てくるのでそちらをクリックすると表示されます。
以上で管理画面でお問合せメールの確認が出来るTrust Formの説明を終了いたします。
さいごに
お問合せよりも予約関係に便利
個人的にはなのですが、お問合せフォームとして利用する場合、直接返信が出来ないのでメールの返信は非常に面倒だと感じました。
副業関係でお問合せ頂く事も多いのですがこちらのフォームからだと、確認だけで終わってしまう感じですね。
そういった意味ではお問合せフォームと言うよりも予約フォームと言う形の方がしっくりくるかもしれません。予約が完了すると既読にする形です。