営業日カレンダーを導入したけれど、こんな機能が欲しい!って要望があったのでカスタマイズしてみました。
はじめに
営業日のカレンダーを乗せるのであれば、近くに注意事項や営業時間の情報もついでに掲載しておきたいですよね。今回は、私が使ったカスタマイズをご紹介いたします。
注意事項
まずはプラグインをインストールして下さい。ワードプレスのシンプルな営業日カレンダーBiz Calendar
プラグインファイルを直接いじるのでアップデートの際は気を付けてください。
店舗向けの方へ
Biz Calendarのプラグインを利用している場合、休みはわかるがそれ以外の情報がわからないと中途半端に不親切な気がしました。なので今回のカスタマイズに関して
- 営業時間
- 何時から何時までの営業なのか
- 電話番号
- どこに連絡を擦れば良いのか
- その他コメント
- その他注意事項などを掲載する枠
以上3点を管理画面上から記載出来るようにします。
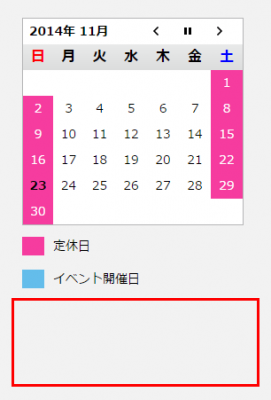
カスタマイズする際は現在のカレンダーの
この赤枠辺りにカスタマイズした情報が掲載されるようにしました。
管理画面のカスタマイズをしよう
カスタマイズするファイル
/wp-content/plugins/biz-calendar/admin-ui.php
まずは17行目辺り
修正前
public function setUi(){
register_setting($this->option_name, $this->option_name, array ( &$this, 'validate' ));
add_settings_section('fixed_holiday', '定休日', array(&$this,'text_fixed_holiday'), $this->file_path);
add_settings_field('id_holiday_title', '定休日の説明', array(&$this,'setting_holiday_title'), $this->file_path, 'fixed_holiday');
add_settings_field('id_chk_sun', '日曜日', array(&$this,'setting_chk_sun'), $this->file_path, 'fixed_holiday');
修正後
public function setUi(){
register_setting($this->option_name, $this->option_name, array ( &$this, 'validate' ));
add_settings_section('fixed_holiday', '定休日', array(&$this,'text_fixed_holiday'), $this->file_path);
add_settings_field('id_holiday_title', '定休日の説明', array(&$this,'setting_holiday_title'), $this->file_path, 'fixed_holiday');
//ここから追加しました
add_settings_field('business_time', '営業時間', array(&$this,'setting_business_time'), $this->file_path, 'fixed_holiday');
add_settings_field('business_tel', '電話番号', array(&$this,'setting_business_tel'), $this->file_path, 'fixed_holiday');
add_settings_field('other_comment', 'その他コメント', array(&$this,'setting_other_comment'), $this->file_path, 'fixed_holiday');
//ここまで追加しました
add_settings_field('id_chk_sun', '日曜日', array(&$this,'setting_chk_sun'), $this->file_path, 'fixed_holiday');
次はデフォルトでの40行目辺り、上記内容を追加した場合は45行目辺り
修正前
function validate($input) {
$input["holiday_title"] = esc_html($input["holiday_title"]);
$input["eventday_title"] = esc_html($input["eventday_title"]);
$input["eventday_url"] = esc_url($input["eventday_url"]);
return $input; // return validated input
}
修正後
function validate($input) {
$input["holiday_title"] = esc_html($input["holiday_title"]);
$input["eventday_title"] = esc_html($input["eventday_title"]);
$input["eventday_url"] = esc_url($input["eventday_url"]);
//ここから追加しました
$input["business_time"] = esc_html($input["business_time"]);
$input["business_tel"] = esc_html($input["business_tel"]);
$input["other_comment"] = esc_html($input["other_comment"]);
//ここまで追加しました
return $input; // return validated input
}
最後にデフォルトでの110行目辺り、上記内容を追加した場合は131行目辺り
修正前
function setting_eventday_url() {
$this->setting_inputtext("eventday_url", 60);
}
修正後
function setting_eventday_url() {
$this->setting_inputtext("eventday_url", 60);
}
//ここから追加しました
function setting_business_time() {
$this->setting_inputtext("business_time", 40);
}
function setting_business_tel() {
$this->setting_inputtext("business_tel", 40);
}
function setting_other_comment() {
$this->setting_inputtext("other_comment", 60);
}
//ここまで追加しました
ここに記載されている数字はテキストボックスの横幅です。
管理画面を見てみよう
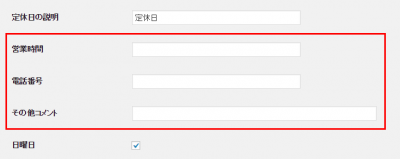
ファイルをアップロードすると一度管理画面を見てみましょう。
このように追加した3っつが表示されているとテキストの入力欄が完成です。
フロント側をカスタマイズしよう
管理画面側が完了すると次はフロント側をカスタマイズします。
カスタマイズするファイル
/wp-content/plugins/biz-calendar/calendar.js
まずは100行目
修正前
// 説明文 html += getHolidayTitle(); html += getEventdayTitle(); return html;
修正後
// 説明文
html += getHolidayTitle();
html += getEventdayTitle();
//ここから追加しました
html += getBusiness_time();
html += getBusiness_tel();
html += getOther_comment();
//ここまで追加しました
return html;
次はデフォルトでの105行目辺り、上記内容を追加した場合は110行目辺り
修正前
function getHolidayTitle() {
if (currentSetting.options.holiday_title != "") {
return "<p><span class='boxholiday'></span>"
+ currentSetting.options.holiday_title + "</p>";
}
return "";
}
修正後
//ここから追加しました
function getBusiness_time() {
if (currentSetting.options.business_time != "") {
return "<p><span class='business_time'>営業時間</span>"
+ currentSetting.options.business_time + "</p>";
}
return "";
}
function getBusiness_tel() {
if (currentSetting.options.business_tel != "") {
return "<p><span class='business_tel'>電話番号</span>"
+ currentSetting.options.business_tel + "</p>";
}
return "";
}
function getOther_comment() {
if (currentSetting.options.other_comment != "") {
return "<p><span class='other_comment'></span>"
+ currentSetting.options.other_comment + "</p>";
}
return "";
}
//ここまで追加しました
function getHolidayTitle() {
if (currentSetting.options.holiday_title != "") {
return "<p><span class='boxholiday'></span>"
+ currentSetting.options.holiday_title + "</p>";
}
return "";
}
以上でフロント側の修正が完了しました。
この時点で管理画面から登録した情報が表示されるようになります。
デザインを装飾しよう
最後にcssを使ってデザインの装飾をしましょう。
カスタマイズするファイル
/wp-content/plugins/biz-calendar/biz-cal.css
一番最後に
#biz_calendar .business_time,
#biz_calendar .business_tel {
font-weight:bold;
margin-right:10px;}
この情報を追加する事で見やすいデザインにする事が出来ます。
確認してみよう
私が登録した内容
営業時間:10:00~17:00
電話番号:03-0000-0000
その他コメント:土曜日は10:00~14:00まで
フロント側
以上でBiz Calendarを使いやすくカスタマイズする方法を終了致します。
さいごに
顧客に応じたカスタマイズより万能性
私は出来るだけ一人一人にあったカスタマイズよりも、色々なお客様向けのカスタマイズの方が良いかなと感じています。カスタマイズ関係もそうですが、毎日その方の情報を見ているわけではなく、たまにしか連絡が来ないのでやっぱり忘れてしまうんですよね。
なので、一人一人に合わせたカスタマイズではなく皆さんに使えるようなレベルのカスタマイズにとどめておく方が使い勝手が良いなと感じました。
後は使いながら「こんな事は出来ないの?」「こういった使い方がしたい」などの連絡があれば考えてみようかなと思います。