ブログ記事を紹介する時、長いURLをコピペするのが面倒な人もいらっしゃるでしょう。そんな人の為の機能です。
はじめに
ワードプレスにはデフォルトでも記事の短縮機能はついていますが、ドメインが長い場合正直あまり意味がありませんよね。ツイッターなどの文字数を考えてURLを出来るだけ短くしたい方の機能がJetpackのWP.me 短縮です。
注意事項
事前にワードプレスアカウントを作成しておきましょう。詳しくは過去にもご説明させて頂きました一つのプラグインで最低限の機能が揃うJetpackをご覧下さい。
Jetpackのメール記事投稿についての説明
長い URL をコピー & ペーストする代わりに、短くてシンプルな記事投稿の短縮リンクを取得できます。とてもコンパクトな wp.me を利用し、安全で信頼できるユニーク URL を生成します。
ショートリンクを利用するには、編集画面で記事投稿タイトルの下に表示される「短縮 URL を取得」ボタンをクリックします。ダイアログボックスが開くので、コピーして Twitter、Facebook など好きなところにペーストしましょう。
設定しよう
まずはJetpackでWP.me 短縮 URLが有効になっているか確認して下さい。前回からJetpackがバージョンアップしているので見方が違ってくるかもしれません。
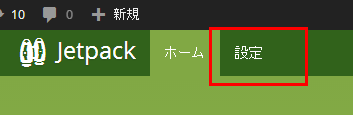
まずはJetpackのトップページの設定をクリックします。
WP.me 短縮 URLを有効化します。
すると画面が切り替わり
WP.me 短縮 URLを有効化しました。無効にするには、モジュールカード内の「さらに詳しく」ボタンをクリックし、同ボタン横に表示される「停止」を選択して下さい。
と出てくると設定が完了しました。
使ってみました
前回のJetpackのメール記事投稿で作った記事で試してみました。
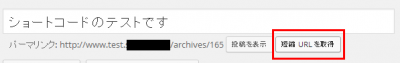
記事ページのURLの右側の短縮URLを取得と書かれているボタンをクリックします。すると
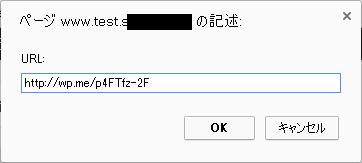
このように短縮URLが表示されました。使い方としては以上となります。
比較してみた
ワードプレスにはデフォルトの機能でURLの短縮できる機能が備わっています。そこでURLを見てどれくらい短縮されているのかを確認してみました。
- デフォルト 36文字
- http://www.test.○○○.com/archives/165
- デフォルトの短縮URL 30文字
- http://www.test.○○○.com/?p=165
- WP.me 短縮 URL 22文字
- http://wp.me/p4FTfz-2F
このようにWP.me 短縮 URLを使ったほうが文字数は短縮されましたが、正直この辺りはドメインの長さによって変ってくるので、何ともいえないなと思いました。
短縮URLは永久なのです
例えば、今はJetpackを使うかもしれませんが、この先使わなくなる事もあるかと思います。使わないプラグインは削除する可能性もありますよね。
ただ、このWP.me 短縮 URLは優秀でもしもプラグインを無効化してもリダイレクトは保たれます。
実験してみた
まずはJetpackのWP.me 短縮 URLを無効化します。
そして先ほどのhttp://wp.me/p4FTfz-2Fにアクセスしてみました。
するとこのように表示されました。短縮URLが永久的なのは結構嬉しいですよね。
さいごに
ツイッターを使う人の為の機能
私個人としては記事のURLを短縮することはそんなにありません。それで、何のために短縮するのかなぁって考えた時に思ったのが文字数を制限する環境=ツイッターだなと。
私が短縮URLを使う時は記事のURLを短縮で使う事は基本的になく、あるとするとアフィリエイト用のリンクを生成する時やクリック数やクリック率を知る為のデータ収集の時くらいですね。
なのでJetpackのWP.me 短縮 URLは個人的には一番使わない機能かなと思いました笑