カスタムフィールドを使ってみたいが、まったくもって意味がわからないと言う人のためのプラグインです。
はじめに
いつも決まった項目があるからカスタムフィールドを導入したい、だけど使い方が良くわからないと言う人の為に非常に簡単にカスタムフィールドが使えるワードプレスのプラグインをご紹介させて頂きます。
Custom Field Suiteの使い方に関してはこちら
注意事項
PHPを使うのでわからない人は基本的にコピペで使用しましょう
プラグインをインストールしよう
いつも通りでOKです。
プラグイン > 新規追加 > Custom Field Suite
で検索して今すぐインストールをクリックして、必ず有効化しておきます。
Custom Field Suiteは色々な機能があるので、まずは使い方をご紹介いたします。
使ってみた
カスタムフィールドの入力が出来るようにした
有効化が完了すると管理画面上の左側に「フィールドグループ」と言うメニューが追加されています。
フィールドグループをクリックするとCustom Field Suiteでカスタムフィールドを入力する画面に移動します。
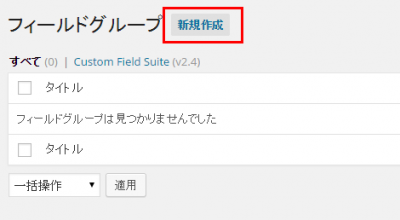
新規作成をクリックします。
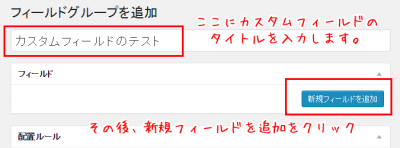
そして、ここにタイトルを入力と書かれている部分に任意のタイトルを入力し、新規フィールドを追加をクリックします。
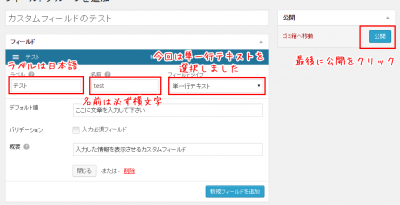
- ラベル
- ここは何のカスタムフィールドか分かりやすくするために日本語でもOKです。
- 名前
- ここは後ほど説明しますが、横文字で入力して下さい。
- フィールドグループ
- どんなカスタムフィールドを使うのかを選択できます。今回は単一行テキストを選択しました。
最低でもこの3っつを決めたら最後に公開をクリックします。
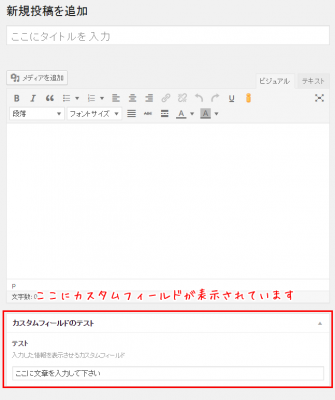
そして、新規記事を追加すると、いつもの記事を書く画面の下に先程作ったカスタムフィールドのテストと言うエリアが表示されています。任意の言葉を入力して通常通り公開ボタンをクリックしましょう。
カスタムフィールドが表示されるようにした
では次にカスタムフィールドが表示されるようにワードプレスのテーマを少しいじります。
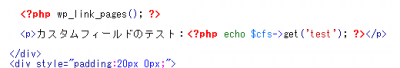
任意の場所に
<?php echo $cfs->get('○○○'); ?>
このphpを入力する事でカスタムフィールドを表示させる事が出来ます。
○○○の中には先程作ったカスタムフィールドの「test」を入力しました。
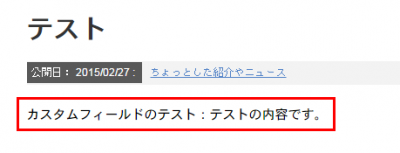
これで完成です。では実際に表示されているのか見てみましょう。
こんな感じで表示されました。
テーマファイルを直接いじるので好きなレイアウトにする事もできますし、色々と便利ですよ。
他の使い方も説明すると長くなってしまいますので次回にCustom Field Suiteの詳しい使い方をご紹介いたします。
Custom Field Suiteの使い方に関してはこちら
さいごに
あっと言う間にカスタムフィールドが
ネットでカスタムフィールドの使い方を調べたら、「????」ってなってしまった人も非常に多いと思います。
私もそのうちの一人なのですが、使い勝手の良いプラグインってないかなぁって思っていた時に見つけたのがこのCustom Field Suiteってやつです。他にもカスタムフィールドを使う事が出来るプラグインもあるようなのですが、過去に一度使ってよくわからなくなった記憶があるので、それ以来使っていません笑
ワードプレスって本当にかゆいところに手が届くなといつも感じます。ちなみに、Custom Field Suiteを使って稼げる副業もより、稼げるようになってきたので、かなり利用価値はあると感じました。