Custom Field Suiteの導入の仕方がわかったが、分岐の仕方がわからない人のために私が使っているやり方を紹介いたします。
はじめに
Custom Field Suiteを導入したいけど、表示のやり方がわからない方や分岐のさせ方がわからない方のために実験してみました。
注意事項
ワードプレスのプラグインCustom Field Suiteの使い方を見るとより分かりやすいでしょう。
表示させてみよう
まずは、Custom Field Suiteで入力した内容を表示させてみます。
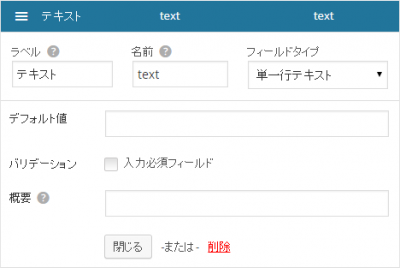
例えば、単一テキストを表示させたい場合
| ラベル | テキスト |
|---|---|
| 名前 | text |
このようにCustom Field Suiteで入力しました。その場合は
<?php echo $cfs->get('text'); ?>
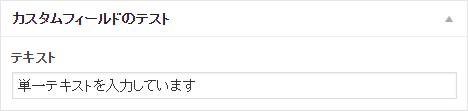
このコードを使用したいテンプレート部分に入力すると表示させる事が出来ます。
単一テキストを入力します
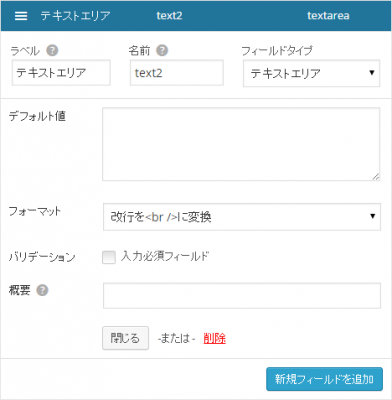
これはテキストエリアでも同様で
| ラベル | テキスト |
|---|---|
| 名前 | text2 |
このようにCustom Field Suiteで入力下場合はコードを
<?php echo $cfs->get('text2'); ?>
このようにgetの内容を名前を同じものを入力すると可能になります。
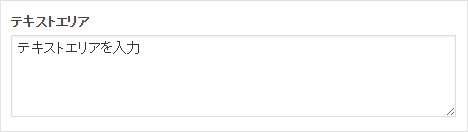
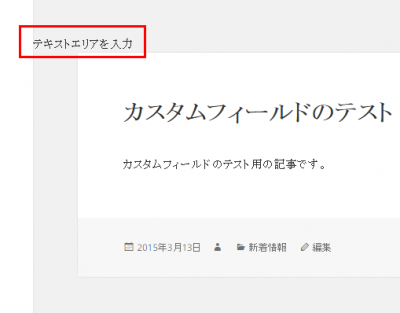
管理画面側でテキストエリアを入力と記入しました。
するとこのように表示されましたね。
基本的な使い方は以上になります。
ループの使い方
次に皆さんが一番気になっているループの使い方です。
例えば単一テキストと画像をループで表示させてみます。
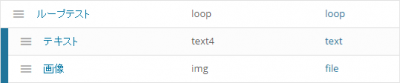
| ラベル | ループテスト | テキスト | 画像 |
|---|---|---|---|
| 名前 | loop | text4 | img |
このようにCustom Field Suiteで入力しました。
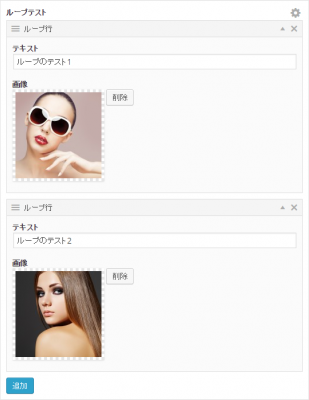
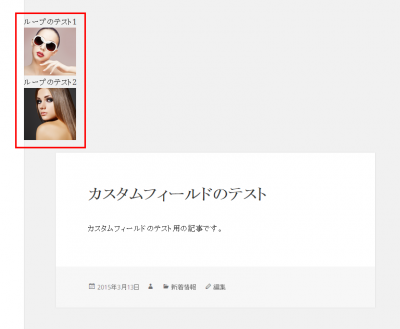
管理画面側ではこのように入力してみました。
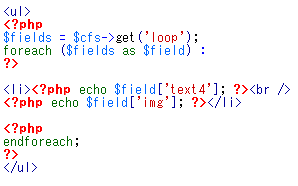
今回はリストタグで表示させてみました。
<ul>
<?php
$fields = $cfs->get('loop');
foreach ($fields as $field) :
?>
<li><?php echo $field['text4']; ?><br />
<img src="<?php echo $field['img']; ?>" /></li>
<?php
endforeach;
?>
</ul>
このように先ほどはgetだった部分をfieldに変える事でループが使えました。
ループは使用頻度が高いので使えるようにしておきたいですね。
入力がない場合の分岐
カスタムフィールドにはすべての項目を入力するケースと、入力しないケースがございます。
そこで、入力しない場合には表示させないと言う場合はこのようにします。
<?php if(get_post_meta($post->ID,'text5',true)): ?>
<h3>タイトルが入ります</h3>
<?php echo $cfs->get('text5'); ?>
<?php endif; ?>
この分岐はtext5の内容がある場合は全てを表示させ、ない場合はこの内容全てを表示させないと言う内容になります。
チェックボックスを使った分岐
先ほどの入力がある場合に表示させると言うのをチェックボックスを利用してみました。
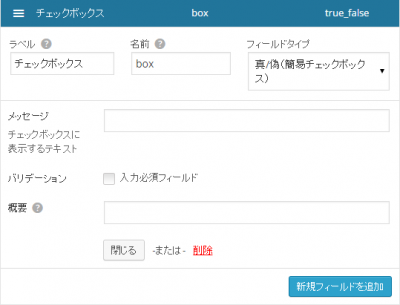
| ラベル | チェックボックス |
|---|---|
| 名前 | box |
<?php if ( get_post_meta($post->ID,'box',TRUE) ): ?> <p>チェックボックスにチェックをいれるとこの文章が表示されます。</p> <?php endif; ?>
これでチェックボックスにチェックをいれると
チェックボックスにチェックをいれるとこの文章が表示されます。
この文章が表示されるようになります。
さいごに
使いこなせば・・・
ワードプレスでカスタムフィールドを導入するとなったら、もう欠かせないレベルにまできているCustom Field Suiteってプラグインです。
私もこのプラグインの存在を知り、使い方を学ぶうちに今までやりたかった事や「こんな使い方が出来るんだ!」って新しい発見が山ほどありました。
稼げる副業で何かサイトを作成する際にも必ず必要になってくるので、今のうちから使い方を学んでおく事をお勧め致します。