特定の人だけにホームページやブログを見せたいなぁっと考えている方、ステキなプラグインを発見しました。
はじめに
ワードプレスのフロント側に簡単にパスワードをかけられるプラグインPassword Protectedについてご紹介させて頂きます。
注意事項
パスワードを忘れるとフロント側が見れなくなるので注意して下さい。
インストールしよう
いつもどおりにインストールしよう
プラグイン > 新規追加 > Password Protected
で検索して今すぐインストールをクリックしましょう。
そして、プラグインの有効化をクリックして下さい。
設定しよう
設定内にあるよー
インストールすると、プラグインの設定をします。
左側の設定内にあるPassword Protectedをクリックして下さい。
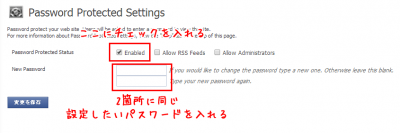
まずは一番左側のEnabledにチェックを入れ、下にある2つの入力ボックス内に希望のパスワードを入れ、変更を保存ボタンをクリックするとパスワードを設定する事が出来ます。
見てみよう
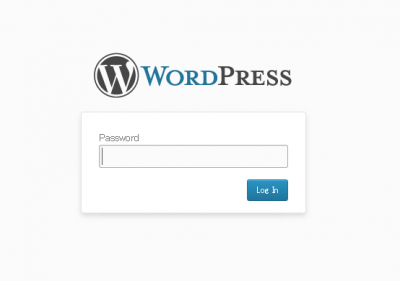
実際にパスワードがかけられているのか自分のサイトを確認して見て下さい。
このような画面になっていればOKです。
オリジナルのロゴにしよう
ブログやホームページとして考えた際にパスワードをかけられるとしても、ワードプレスのロゴが出てしまっているので、少しブランディングに影響があるかもしれませんよね。
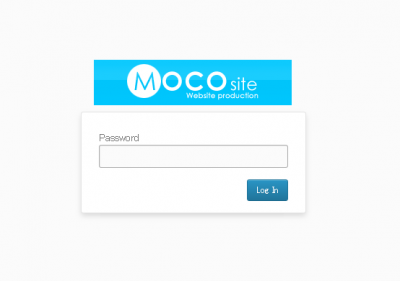
せっかくなのでオリジナルのロゴにしてみました。
password-protected/theme/login.php
内の87行目辺りのの上辺りに以下を追加して下さい。
h1 a { background: url(画像へのURLが入ります) 50% 50% no-repeat !important; }
画像を用意してこのcssを入れるとこのようにロゴの入れ替えが完了しました。
もしもパスワードを忘れたら
パスワードを忘れると、2種類の方法で対応することが出来ます。
- Password Protectedの設定画面からパスワードを再入力する方法です。
- FTPからプラグインの削除、またはファイル名の変更をする。
とりあえず管理画面から再設定をする方が楽ですが、会員サイトなどの場合、急にパスワードが変わると問題なので要注意です。
さいごに
使い方としては会員サイト系
フロントページ全体にパスワードをかけるとなるとどういったサイトがベストなのかを考えた場合、会員系のサイトの方が良さそうですね。但し、会員サイトの場合は他のプラグインでもっと優秀なものがあるので何とも言えませんよね笑
副業としてブログをするのであれば出来るだけ露出度は高めないといけないので、このプラグインは合わないかもしれませんね。
私の場合は完全にシステム化していきたいなと考えていたので、お問合せフォームからの自動返信メール内にPassword Protectedを使ったサイトのURLとパスワードを入れて送信することでお客様側で勝手にログイン出来るようにしました。