Contact Form 7を利用している方でエラー項目をよりわかりやすくさせる方法をご紹介いたします
はじめに
ワードプレスのプラグイン、コンタクトフォーム7はデフォルトのままではエラー項目が分かりくく感じられる方がいらっしゃるようです。
そこで、より分かりやすくカスタマイズする方法をご紹介させて頂きます。
注意事項
プラグインのアップデートで変わる可能性があるので、アップデート後は必ずチェックしましょう
記入もれをもっとわかりやすく
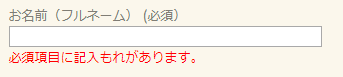
コンタクトフォーム7の場合、必須項目に記入がなく、そのまま送信ボタンを押すと
必須項目に記入もれがあります。
と言う表示が出ます。
記入ボックスのすぐ下に表示されるのでわかりにくいと感じる方はいらっしゃらないと思いますが、記入もれがあるボックス自体の色を変えた方が直感的にわかるなと思いました。
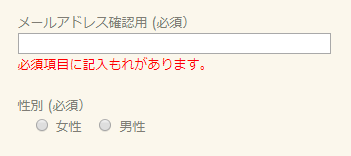
また、コンタクトフォーム7の欠点と言えばラジオボタンです。
ラジオボタンは簡単に言えばもともとが必須項目ですよね。
デフォルトではラジオボタンは選択されていない状態で、送信ボタンを押しても
必須項目に記入もれがあります。の表示が出ないんです。
そこで、とあるカスタマイズをする事でこの辺りも解決する事が出来ました。
cssに記載しよう
コンタクトフォーム7自体のcssをいじるとアップデートで情報が消えてしまうので、WEBページの方に記載しましょう。
.wpcf7 .wpcf7-not-valid {
background: pink;
}
こちらの情報をcssに入力する事でこんな感じになりました。
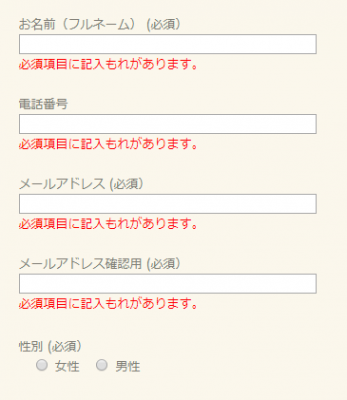
カスタマイズ前

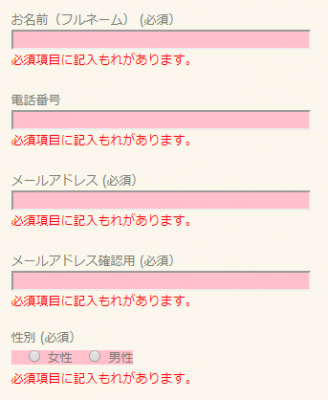
カスタマイズ後

どうでしょうか?
必須項目のエリアも背景の色が変わったのでわかりやすく、またラジオボタン側も色が変わり、なぜか「必須項目に記入もれがあります。」の文章が表示されるようになりました。
以上でコンタクトフォーム7のエラー項目をより分かりやすく方法の説明を終了致します。
さいごに
やりたい事はある程度出来る
コンタクトフォーム7を開発した方はやはり素晴らしいですね。
今のところやりたいことは全て出来そうです。
使い勝手もかなり良いのですが、問題はメールアドレスくらいでしょうか
これは使っている人からすると絶対にわかってくれると思います。
また違う重要なカスタマイズがあればブログ記事にしたいと思います。