Custom Field Suiteを入れたもののどうやって使うんだろうって人向けの細かい使い方をご紹介いたします。
はじめに
ワードプレスのカスタムフィールドを簡単に使う事が出来るプラグインCustom Field Suiteの詳しい使い方をご紹介いたします。インストールと簡単な使い方に関しては前回の簡単にカスタムフィールドが使えるCustom Field Suiteを見て下さい。
注意事項
Custom Field Suiteはチェックボックスが使えません。
各機能の使い方
共通内容について
- デフォルト値
- デフォルト値を入力していないと、もともと空白になり、情報を入力すると予め表示されるようになります。
- バリデーション
- 入力必須フィールドにチェックを入れると入力しないと公開できなくなります。
- 概要
- カスタムフィールドの入力画面に説明を入れる事が出来ます。
以上の情報をCustom Field Suiteで入力すると
このように表示されます。
単一行テキスト
単一行テキストは、短い文章を使う時に利用します。
テキストエリア
テキストエリアは単一行テキストと比較してもう少し長い文章が入るケースに使用します。
フォーマットの「改行を<br />に変換」を選択すると文字を改行すると反映されるようになります。
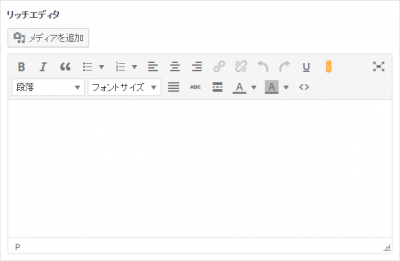
リッチエディタ
リッチエディタはワードプレスの投稿と同じエディタを使って入力する事が出来ます。
単一行テキストやテキストエリアよりも長い文章を入力する場合はこちらを利用しましょう。
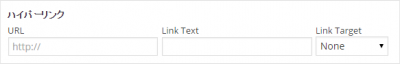
ハイパーリンク
ハイパーリンクはリンクを登録する際に入力します。
Link Targetは「None」「_blank」「_self」「_top」の4っつからお選び頂けます。
日付フォーマット
任意の日付を入力する事が出来ます。
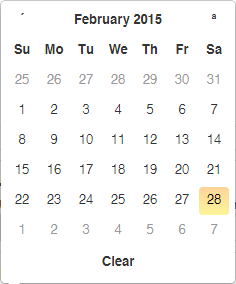
ちなみにカレンダーのアイコンをクリックすると
このようなカレンダーが表示されます。
カラーピッカー
カラーピッカーは色の指定をする事が出来ます。
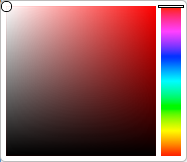
枠内をクリックすると
このように好きな色を指定する事が出来ます。これはcssと組み合わせて使う事の方が多いかもしれませんね。
簡易チェックボックス
簡易チェックボックスは本当に簡易なチェックボックスでチェックを入れるか入れないかでしか使う事が出ません。
これはPHPを利用する事で面白い使い方をする事が出来るでしょう。
セレクト
セレクトは選択肢がいくつかある場合に利用します。
選択肢の枠内にはこのように改行する事で選択肢を多数入力する事が出来ます。
ドロップダウンで好きな項目を選択します。
複数選択にチェックを入れると
このように全体が表示されるのでキーボードのCtrlを押しながらクリックすると複数を選択する事が出来ます。
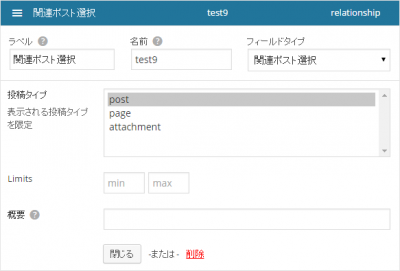
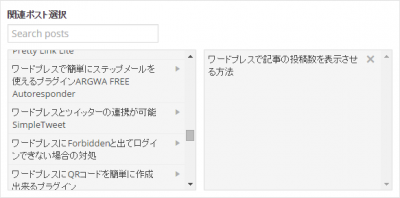
関連ポスト選択
関連ポスト選択は、関連している記事を任意で入力する事が出来ます。
設定画面の投稿タイプでは、post、page、attachmentなど投稿タイプが表示されます。カスタム投稿を作成していケースもこちに表示されると思います。
実際の投稿画面ではこのように選択すると右側の表示されます。また検索枠を利用する事で「予約投稿」の記事にも関連ポストを利用する事が出来ます。
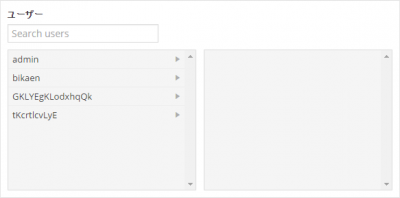
ユーザー
ユーザーでは、登録しているユーザーを選択する事が出来ます。
使い方は関連ポスト選択と同じです。
ファイルのアップロード
ファイルのアップロードでは、画像などのファイルを管理画面上から簡単にアップロードする事が出来ます。
返り値は基本的にファイルURLで問題ないと思います。
ループの使い方
ループと言うのはこの機能だけで使うのではなく、他の機能と組み合わせる事で発揮します。
ループの設定
まずはループを作り、ループさせたい項目をその下に持っていきます。
そして、一度更新ボタンをクリックします。
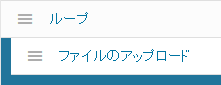
するとこのようにループの下に青いラインが出来ています。
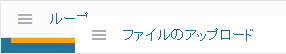
次はファイルのアップロードをドラッグしてループの下に持っていくとループの下にオレンジ色のラインが表示されます。
そしてドロップするとこのようにループの下にファイルのアップロードがくっつきました。この状態で再度更新ボタンをクリックします。
ループの入力
設定が完了したので次はループを入力してみます。
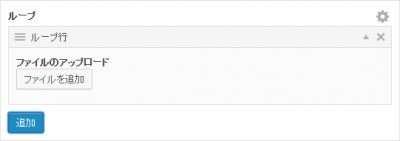
このように表示されているので追加ボタンをクリックします。
するとこのようにファイルのアップロードが表示されました。そして、さらに追加ボタンをクリックすると
このようにもう一つファイルのアップロードを入力する事が出来ます。
タブの使い方
タブもループと同様でタブ機能だけでは利用出来ません。
タブの設定
タブの下に任意のカスタムフィールドを入れ、ていく形になります。
例えばタブの下にファイルのアップロード、タブ2の下に単一行テキスト、タブ3にテキストエリアを設置してみました。
タブの入力画面
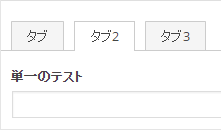
このようにタブが三つ横に並び、最初のタブの中にはファイルのアップロードのみが表示されています。
タブ2を選択すると単一行テキストが表示されています。
タブの注意点
タブを使うと、タブより下には他のカスタムフィールドを通常通りに表示できなくなってしまいます。
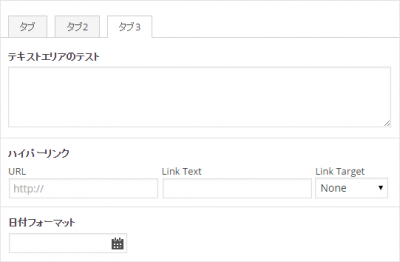
例えば、このようにタブ3の下に3っつのカスタムフィールドを並べてみました。
するとこのように全てタブ3の中に入ってしまいました。
以上がカスタムフィールの使い方と入力方法です。
配置ルール
Custom Field Suiteでは各カスタムフィールドに配置ルールを付ける事が出来ます。
投稿タイプ
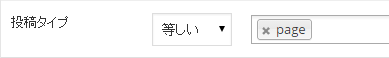
例えば、固定ページの入力画面にはカスタムフィールドを表示させたいが投稿ページの入力画面には表示させたくない場合は、投稿タイプを等しいにしpageを設定します。
また、カスタム投稿を作成している場合はこちらにも表示されます。
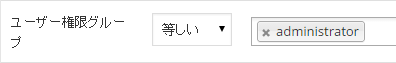
ユーザー権限グループ
カスタムフィールドは管理者だけが利用出来て、それ以外の人は利用できないと言う設定にしたい場合は等しいにし、administratorを選択して下さい。
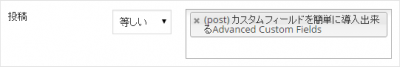
投稿
特定の固定ページ内のみにカスタムフィールドを表示させたい場合にこちらの機能を使います。
先日のカスタムフィールドCustom Field Suiteの導入方法について書いた記事にカスタムフィールドを利用する場合は検索機能を利用すると選択が出来ます。
分類
分類は主にカテゴリごとにこのカスタムフィールドを使用するかどうかを設定出来ます。
副業で稼ぐ仕組みの作り方と言うカテゴリを入力すると、このカテゴリを選択している記事だけにカスタムフィールドの入力が表示されるようになります。
固定ページテンプレート
固定ページテンプレートは個別に固定ページのデザインを作っている場合に選択する事が出来ます。
カスタムフィールドを利用する場合、結局テーマファイルも表示用である程度いじらないといけないので、この配置ルールを使う事が多いです。
以上でードプレスのプラグインCustom Field Suiteの使い方の説明を終了致します。次回はCustom Field Suiteを使った分岐などを紹介していきます。
カスタムフィールドは必ず使う
私と同じようにブログを使って稼げる副業をしている人は、必ず使う事になるのがカスタムフィールドです。
最初はブログだけでちょくちょく更新しようと考えるが、やればやるほど色々とやりたい事やアイデアが必ず出てくると思います。その時に役立つのがこのCustom Field Suiteと言うワードプレスのプラグインです。
初めて使ったのが2年前ですが、使い方や工夫を覚えた事でメインの仕事にも役立つようになりました。いやー、勉強すればするほど面白いアイデアも沢山出てきますしコツコツが大切なんだなと最近特に思うようになりました笑