自分のホームぺージは見る人によってブラウザが異なります。表示が崩れている場合の事も考えて確認方法とcssのハック方法をご紹介いたします。
はじめに
htmlで各IEのバージョン(IE5、IE6、IE7、IE8、IE9)ごとにcssを読み込ませる方法、firefox、safari、opera、Chromeごとのcssのハックの方法と確認方法をご紹介いたします。
もくじ
- 各ブラウザをダウンロードしよう
- IEを各バージョンごとに確認する方法
- IEの各バージョンごとにcssを読み込むhtmlハックはこれ
- cssで各ブラウザごとにハックしよう
- サンプルを作ってみた
- さいごに
注意事項
cssのハックに関しては読み込ませる順番もありますのでそのあたりのみ注意していただければ簡単にハックする事が可能です。
各ブラウザをダウンロードしよう
メインのブラウザ以外はショートカットをまとめおこう
それぞれcssをハックしたのちに確認する為に必要ですのでダウンロードしておきましょう。
Internet Explorer(IE)
Firefox
Safari
Google Chrome
Opera
全てのダウンロードには少し時間がかかりますので時間に余裕のある時でかまいませんのでしておきましょう。
IEを各バージョンごとに確認する方法
一番やっかいな子ですね
IETesterで検索すれば一発で出るので内容は割合させて頂きますが、IE5.5、IE6、IE7、IE8、IE9と各バージョンごとに確認可能です。
一番やっかいなIE6も確認出来るのがかなりうれしいです。
IEの各バージョンごとにcssを読み込むhtmlハックはこれ
とりあえずやっかいなIE6だけ別にするのもアリ?
IEの各バージョンごとに読み込む
<!--[if IE ○]> ここにはIE○にしか表示されません <![endif]-->
※○には半角で適応させたい数字を入れる
例
- <!–[if IE 5]>→IE5のみ
- <!–[if IE 5.5000]>→IE5.5のみ
- <!–[if IE 6]>→IE6のみ
- <!–[if IE 7]>→IE7のみ
条件つきで読み込む
以下のバージョンを読み込む場合
<!--[if lte IE ○]> ここにはIE○以下にしか表示されません <![endif]-->
※lteはLess Than Equalって意味で簡単に言えば「~以下」って意味です。
使い方は先ほどの各バージョンの例を参照
以上のバージョンを読み込む
<!--[if gte IE ○]> ここにはIE○以下にしか表示されません <![endif]-->
※gteはGreater Than Equalって意味で簡単に言えば「~以下」って意味です。
使い方は同様に先ほどの各バージョンの例を参照
cssで各ブラウザごとにハックしよう
一つのcssのみでハックしてみよう
各ブラウザごとに紹介いたします。解りやすくカラーで表示しております。
Internet Explorerの場合
Internet Explorerの場合は一つにまとめて制作するほうが作りやすかったりします。その場合は一つにまとめて表示する事をお勧めします。
まずはhtmlを作ります。
</pre> <div id="css_huck"> ここの背景にブラウザごとに色が変わります。</div> <pre>
まとめたcss
#css_huck {
background: yellow; /* すべてのブラウザに表示 */
background:orange¥9; /* IE8のみはこの表示 */
*background: blue; /* IE6と7はこの表示 */
_background: red; /* IE6以下はこの表示 */
}
こう表示する事でホームページのデザインを制作する時に合わせやすくなります。
各ブラウザごとのハック方法
firefoxの場合
#css_huck, x:-moz-any-link {
color: red;
}
safariとChromeの場合
@media screen and (-webkit-min-device-pixel-ratio:0) {
#css_huck{
color: red;
}}
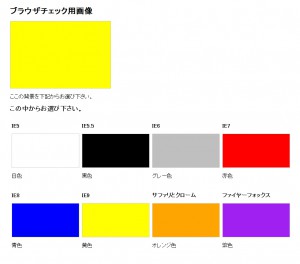
サンプルを作ってみた
ブラウザチェックに役立てて下さい。
もし、使っているブラウザの種類を知りたい場合は以下を見て下さい。
IEを使っている方でIE6以下の方は必ずアップグレードして下さい。
さいごに
ブラウザごとに一緒に表示する時は気を付けて
各ブラウザへのハックなのですが、これは一緒に記述すると表示されないものもありますので注意して下さい。cssやhtmlに関しては全て上から読み込むので記述方法次第では表示されない場合もありますので注意して下さい。