商品や情報を探していた時にアフィリエイトのURLだと気が付いた時ってわざとそのコードを外してアクセスしたりしませんでしたか?今回はいかにばれさせないかと言う方法をご紹介します。
はじめに
もしも、リンク先が自分のサイトではなく他のサイトで、かつアフィリエイトリンクが張られているとクリックしたくなくなる事もあると思います。そゆ人対策にも使えるのが今回のアフィリエイトだと気付かせないリンクの張り方です。
もくじ
注意事項
今回は誰でも出来る簡単な方法の紹介ですのでSEO的にはやりすぎはお勧めできませんのでご注意ください。
URLを変えてみよう
ちょっとしたテクニックの一つかな
アフィリエイトや副業で何かを販売しているサイトや紹介しているサイトは共としてURLをはっています。
このURLが非常に厄介で、いかにごまかすかをいつも考えています。
私が考えるURLをごまかす技をご紹介いたします。
例えばエステコスメを販売しているアフィリエイトサイトがあったと仮定して、
まずはテキストリンク
これは文章の中に「http://www.esthecosme.com/」と言うURLが張られています。そうする事でリンクの露出が抑えられます。
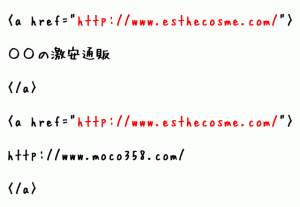
次にリンクの隠しリンク
エステコスメの激安通販はこちら→https://www.moco358.com/
これ、実は「https://www.moco358.com/」と言うリンクの中に「http://www.esthecosme.com/」と言うリンクが入っています。
アフィリエイトサイトは独特なURLになっていて、それをクリックするのには抵抗があるのに、メーカーサイトなど、良くあるURLはクリックされやすい傾向があるのでリンクの隠しリンクは結構お勧めの方法です。
これ、実はこっちなんです
リンク先が違うのです
まずはこちらのURLのリンク先をご覧ください。
https://www.moco358.com/wp-content/uploads/redirect1.html
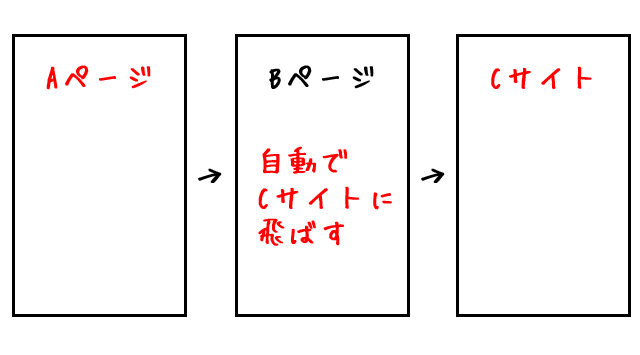
何故かこのURLにアクセスしたのに別のサイトに飛びましたよね?これがリダイレクトと言う方法です。
リダイレクトの方法は何種類かあるのですが今回は非常に簡単な方法をご紹介いたします。
リダイレクトの作り方
正直コピペで作れます
<html> <head> <meta http-equiv="refresh" content="0; URL=http://www.esthecosme.com/"> <title>エステ化粧品</title> </head> <body> </body> </html>
これだと少しわかりにくいので
<html> <head> <meta http-equiv="refresh" content="秒数が入ります。; URL=httpから始まるURLを記入して下さい"> <title>タイトルは特に関係ありません。</title> </head> <body> </body> </html>
このページを自サイトのどこかにアップロードして、そして、そのURLへのリンクを張ればリダイレクトページへのリンクが作れます。こうする事でソースを見れば簡単にわかるテキストリンクや隠しトリンクなどのテクニックが通用しない相手にも効果的なのではないでしょうか?
スパム扱いになる可能性もあります
SEO上良くない理由
なぜスパム扱いになるのかと言いますと、リダイレクトを使用したワンクリック詐欺やフィッシング詐欺が非常に多いらしいです。
後はたらいまわしに色々なページを経由してそゆサイトへアクセスさせる事で足をつきにくくさせる目的もあるようです。
なので、やりすぎの場合は注意しましょう。
さいごに
どちらかと言えばこっちよりの人
リンクに関しては一般人はほとんど知識がなく、アフィリエイトやアドセンスの気にしていない位人も結構いらっしゃいます。なので、ターゲットが副業関係のブログやアフィリエイトサイトで稼いでいる人など知識がある人には最適なのかもしれませんね。