パソコンからでもスマホ用のレスポンシブデザインやスマホ用デザインを確認する方法があります
はじめに
ホームページのデザインを制作する際にレスポンシブデザインやスマホ対応のみデザインを確認をする時にスマホでいちいち確認するのって非常に面倒ですよね。
もともとfirefoxの を使っていたのですが、iphoneの3Gのままだったので、さすがにもう使えないなと感じ色々と探している時に見つけました。
注意事項
google chromeをインストールして下さい。
google chromeのバージョンによって表示させる方法が違ってくるようです。
google chromeのバージョン
バージョン 37.0.2062.124 m
google chromeでスマホ対応のサイトにアクセスする
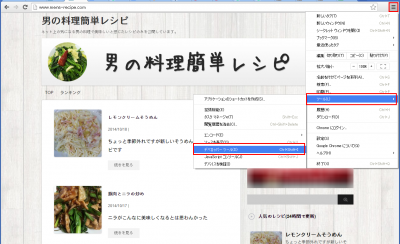
まずは、スマホ用のデザインを確認したいホームページにアクセスしてみます。
そして右上にある
このマークをクリックし、
ツール > デベロッパーツール
をクリックします。もし、この流れが面倒であればキーボードのF12をクリックするとショートカットが出来ます。
Consoleがない場合
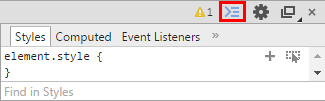
デベロッパーツールをクリック後にConsoleの列がない場合は
この「>三」マークの部分をクリックすると表示されます。
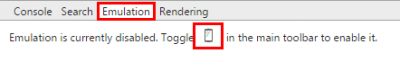
次はEmulationをクリックしスマホのマークが表示されていればそのアイコンをクリックします。
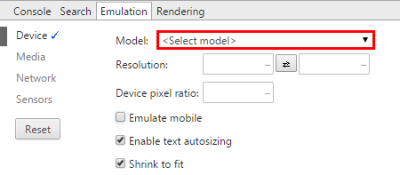
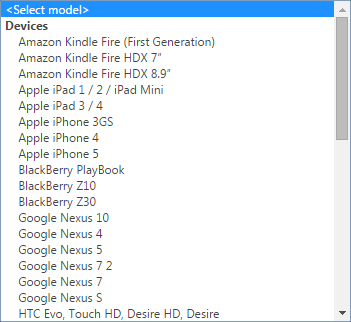
DeviceのModel内のSelect modelをクリックすると色々な種類のスマホ、タブレットのデザインを確認出来ます
その後にModelの横にあるSelect modelをクリックします。
するとその中に表示できるものが出てきます。
- Amazon Kindle
- Apple iPad
- Apple iPhone
- BlackBerry
- Google Nexus
- HTC
- LG
- Motorola
- Nokia
- Samsung Galaxy
- Sony Xperia
- Generic notebook
- Notebook
これらのデバイスで表示させた時のデザインを確認する事が出来ます。
レスポンシブデザインのサイトで確認してみる
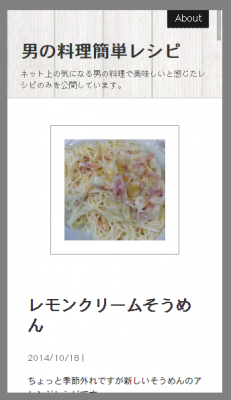
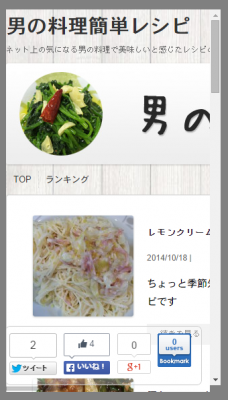
レスポンシブデザインの場合は各デバイスをに合わせる事でデザインの違いが見えてきます。
このように簡単に見る事が出来ます。
各デバイスを選択したのにレスポンシブデザインであっても、スマホ専用のデザインであってもPC用のデザインの見え方がこのように小さくなってしまった。なんて悩みはありませんか?
こうなってしまっている場合は
デバイスを選択後に更新ボタンかF5を押して
頂けるとスマホ専用のデザインでも見る事が出来ました。
これでかなりWEB関係のお仕事がはかどりますね!
さいごに
PC上で出来る素晴らしさ
とにかくスマホ対応デザインをわざわざスマホを持っていないと確認出来ないと言うのは非常に面倒な事ですよね。
そうなれば、スマホを持っていない人はホームページの制作をするなと言わんばかりですしね笑
今までgoogle chromeを使っていたのは純粋に立ち上がりが早いからと言う理由でのみ使用していましたが、この機能を発見してからは、もっと他にも出来る事があるんじゃないなかと色々と使ってみようと思いました。
ただ、問題としては種類が多すぎるので慣れるまでが少し面倒ですね。