ビジュアルと実際のデザインが違うんだが・・・・
はじめに
自作のテーマを使った場合、ワードプレスの投稿ページの「ビジュアル」と実際のデザインがずれていたりしませんか?
今回はビジュアルで現在のデザインを表示させる方法をご紹介させて頂きます。
注意事項
functionをいじるので、気を付けてくださいね
見た目が違いませんか?
オリジナルのテーマを作成した場合、実際に表示されるデザインと投稿ページの「ビジュアル」のデザインが違っている人って結構多いと思います。これは、オリジナルのテーマのcssとビジュアルに反映されているcssが違うため起きてしまっているのです。
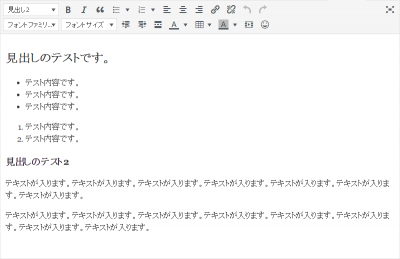
ビジュアルエディターの見た目
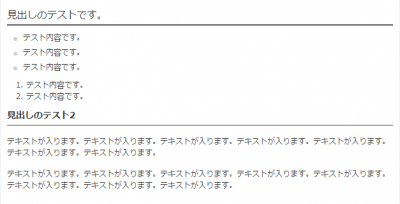
実際の見た目
どうでしょうか?見出しタグが特に違っていますよね。これは完全にcssが反映されていないのがわかるので、さっそくビジュアルにcssを反映させてみましょう
cssを用意しよう
まずは、繁栄したいcssを用意します。
cssの名前は何でも構いません。他と被らないように「editor.css」と名前をつけておきましょう。
cssの内容は、現在の見た目の内容をそのままコピペでOKなのですが、注意事項としてはクラスは全て外して、タグのみにしましょう。
.post h1 {font-size:150%;}
これだとクラスが入ってしまっているので、投稿ページにうまく表示されません
h1 {font-size:150%;}
このようにタグのみにする事でうまく反映されます。
functionに情報を追加しよう
もし、現在function.phpがない方は追加しましょう。
functionに追加する情報はこちらです。
add_editor_style( 'editor.css' );
function custom_editor_settings( $initArray ){
$initArray['body_class'] = 'editor-area';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
これはそのままコピペして頂いた方がわかりやすいでしょう。
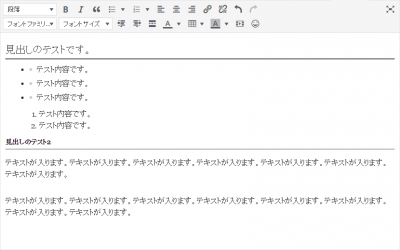
こちらをアップして早速見てみましょう。
どうでしょうか?少し情報が違っていますが、この辺りは微調整すれば何とかなりそうですね。
以上で投稿のビジュアルにcssを反映させる説明を終了いたします。
さいごに
クライアントに納品するなら必要
オリジナルのテーマで稼げる副業をされている方であれば、ビジュアルで見た場合と実際に見た場合が違うというのはわかっている前提でブログの更新をされますが、クライアントに納品する場合はまったくわからない状態ですよね。
なので自分だけでなく、第三者が使用する場合は必ずこのカスタマイズは導入しておく方が良いでしょう。
htmlやcssの事をまったく知らない人だと文字を大きくする場合、フォントサイズではなく見出しタグをいじる人が多いんですよね。これだとSEO対策的には完全にアウトになってしまうんで、わかりやすく使いやすい物を目指していきたいですね。