ワードプレスをインストールしているさくらサーバーである日急に503が出たのでどうすれば元に戻ったのかご紹介いたします。
はじめに
クライアントからホームページが見れないとの連絡を頂き、確認したところ503エラーが発生していました。
過去にも503エラーが出た時はかなり面倒な事になっていました。
但し、今回はここまで面倒な事ではなく本当に簡単な内容だったので安心しました。
注意事項
何故このような事が起きたのか原因はわからないので誰か教えて欲しいです。
ホームページが見れません!
ホームページが見れなくなっていますとクライアント様から連絡を頂きまして、確認したところ
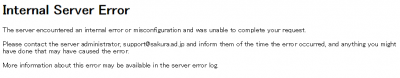
Internal Server Error・・・503エラーかいな
おいおい、なんじゃこりゃ!と言う事で管理画面にアクセスしても同様にInternal Server Errorと表示されていました。
そこで、htaccessを見てみると驚愕しました
原因はhtaccessでした
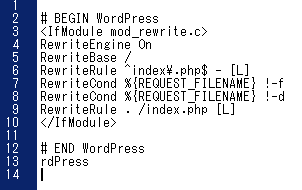
さくらサーバーの場合、「www/」の中にある.htaccessを開いてみると
このような表示になっていました。
ワードプレスの初心者やコピペデザイナーの方だとこれをパッと見ただけだとわかり難いですが一番最後の行に注目してみて下さい。
通常であれば
# END WordPress
で終わっていなければいけませんが
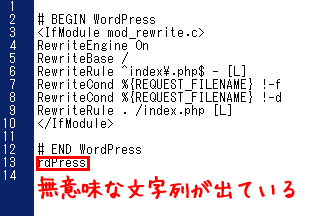
# END WordPress
rdPress
となっていて、一番最後の行の「rdPress」に#が入っていないのでコメントアウトできていない事が原因だったようです。
対策としては「rdPress」を削除すると表示されるようになりました。
今回は本当に簡単な内容だったので安心しました。
さいごに
エラー時に最初にチェックする場所
とにかく503エラーが出たらまずチェックする場所がhtaccessだと言うことが今回分かりました。
なぜhtaccessの書き換えが起きたのか、原因がわからないのが正直怖いですね。現在30以上のホームページをワードプレスで運営しておりますが、勝手にhtaccessの書き換えが起きるのは同じサーバーだけなのです。
もしかしたら書き換えではなくhtaccessが消えたため、ワードプレス側で自動的に生成したらおかしくなっていたと考えるのも良いかもしれませんね。
ただ、どちらにしても原因がわからず、ググってみても私と同じような症状が起きている人もいらっしゃらないのでなんだか不安です。
わかる方や同じような症状が起きている方がいらっしゃれば連絡頂けると嬉しいです