ビジュアルとテキストの切り替えができない・・・そんな時の対策をご紹介
はじめに
ワードプレスではほとんどの方がビジュアル側で記事を書いていると思いますが、私のようにhtmlタグやPHPの事について書いている人の多くはテキストも使っていると思います。
ある日急にビジュアルとテキストの切り替えが出来なくなったので改善方法をご紹介いたします。
注意事項
原因が違う場合もあります
こいつのせいで切り替えできません
早速ワードプレスでビジュアルとテキストの切り替えが出来ない時は以下のプラグインを停止してみてください。
です。
プラグインに入っていたら要注意です。
実はフォーラムにも私と同じような状況になっている人もいらっしゃいました。
https://ja.forums.wordpress.org/topic/1164
でも、改行コードなどを導入している人やHPとしてワードプレスシステムを使って運用している人からすると「PS Disable Auto Formatting」を使わないという選択は出来ませんよね。
代替用プラグインあります
安心してください。
私も同様の悩みがあって理想的なプラグインを見つけることができました。
ってプラグインです。
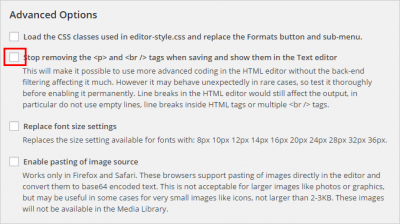
このプラグインのAdvanced Options内にある
Stop removing the<p>and<br />tags when saving and show them in the Text editor
って所にチェックを入れて下さい。
これは<p>とか<br />を勝手に移動させへんでそのままの状態にしときまっせって内容です。
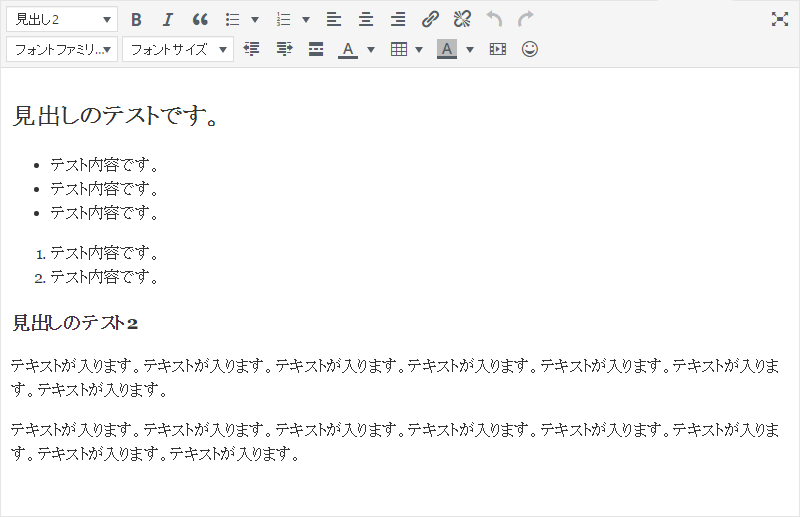
こうする事でワードプレスの機能を使いながら自動的にタグの修正をされなくなります。
以上でWordPressのビジュアルとテキストの切り替えが出来ない時の説明を終了いたします。
さいごに
原因を探すのって大変
ビジュアルとテキストの切り替えが出来ないと修正したい箇所がどうしようもない・・・なので、とにかく原因を探すのに苦労しました。
ワードプレスの場合、基本的には更新をして、プラグインをとめて、動かしってやり方にしているので、プラグインを止めた段階で見つかったのは嬉しかったです。
一度こういったトラブルがあると改善まで時間がかかったりするのでクライアント用のHPには使わないようにしています。