ブログやホームページを見に来られた人向けのサイトマップをワードプレスであれば自動生成してくれるプラグインがあります。今回はそんなプラグインPS Auto Sitemapのご紹介です。
サイトマップとは
サイトマップとは、ブログやホームページに来られた方向けのコンテンツ内容一覧が表示されているページです。
例えば、サイトマップがないサイトや更新順や新着順に表示されるブログの場合、過去の記事は読まれにくくなります。そこで、サイトマップがあれば過去の記事も探しやすく、読まれやすくなり、それ以外でも「このサイトにはどんなコンテンツがあるのか?」と言うのも一目でわかります。それがサイトマップです。必ず導入するようにしましょう。
PS Auto Sitemapについて
機能の紹介
- 投稿カテゴリおよび投稿リストの出力ON/OFFを設定可能
- ページのリストの出力ON/OFFを設定可能
- 出力階層の制限を設定可能
- ページリスト、投稿リストの表示順を設定可能
- 出力を除外するカテゴリを設定可能
- 出力を除外する投稿・ページを設定可能
- サイトマップの表示スタイルを5種類から選択可能(スタイルなしも設定可能)
PS Auto Sitemapの導入理由
- ブログやホームページを見る人側の為がアクセスしやすい
- 検索エンジンのクローラー対策
xmlのサイトマップを利用すれば問題ないのですが、素人にはむずかしい為、純粋に全ページを回って貰う為のです。
PS Auto Sitemapを導入しよう!
PS Auto Sitemapをダウンロードする
http://www.web-strategy.jp/wp_plugin/ps_auto_sitemap/#lang_jp
アップロードする
PS Auto Sitemapの設定方法
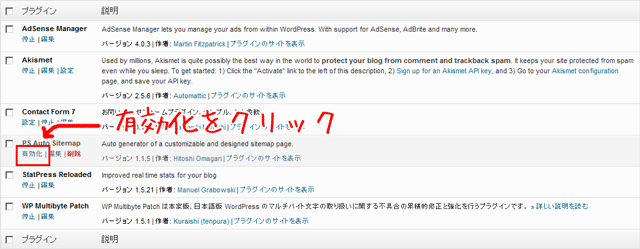
プラグインを有効化させよう
ワードプレス管理画面の左側にある「プラグイン」をクリックし、その中にあるPS Auto Sitemapを有効化する
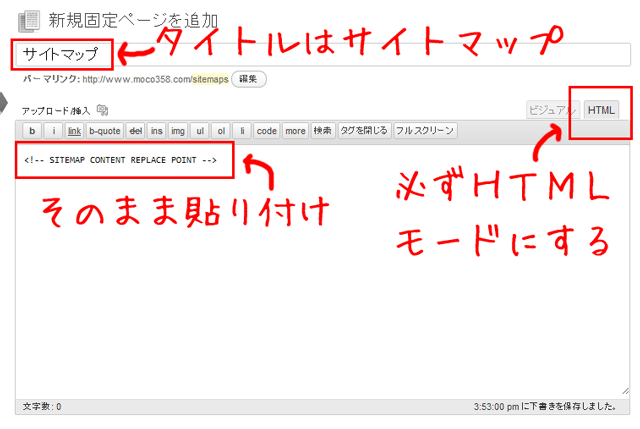
サイトマップの表示場所の作成
管理画面左側の固定から新規追加をして下さい。
- タイトルは「サイトマップ」
- 必ずHTMLモードにしておく
- 以下の内容をコピーし、そのまま貼り付ける
<!-- SITEMAP CONTENT REPLACE POINT -->
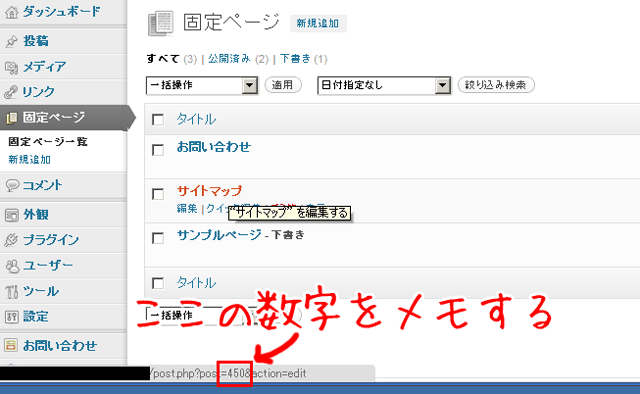
以上で内容を保存後、再度固定ページの一覧に戻り、先ほど作成したサイトマップの部分にマウスをあてて下さい。
するとブラウザの下の方に
○○○/post.php?post=450&action=edit
このpost=450の数字部分のみメモしておいてください。この部分は一人ひとり違ってきますのでご注意ください。
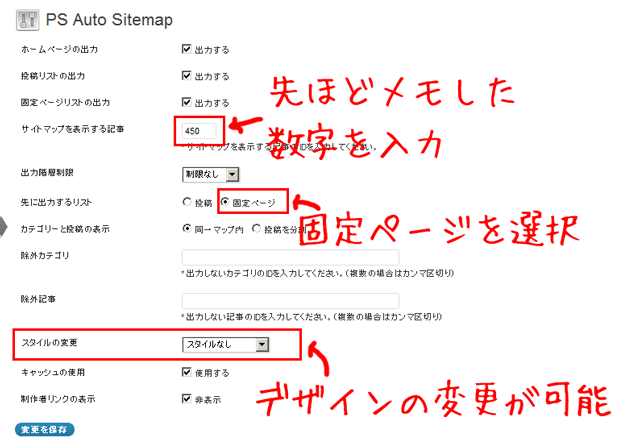
PS Auto Sitemapの細かい設定
これで最後です。左側のメニューの設定 > PS Auto Sitemapをクリックしその中の
- サイトマップを表示する記事に先ほどメモした番号を入力
- 先に出力するリストは固定ページを選択
以上で保存すればサイトマップが表示されます。
先ほどの設定内でスタイルの変更で見栄えを変更する事が可能です。
キューブに変更した場合のデザイン
音譜に変更した場合のデザイン
このようにボタン一つで変更できるので自分のサイトに合うデザインを選ぶ事も可能です。
以上がPS Auto Sitemapの導入方法でした。