前回はamazonアフィリエイトで登録したので今回は使用方法をご紹介いたします。ちょっとしたお小遣いを稼ぐ方法だけでなく集客にも使用出来ますが、今回は使用方法のみとなります。
amazonアフィリエイトの使用方法
amazonアフィリエイトの登録方法を先にご覧ください。
amazonアフィリエイトにログインします。
https://affiliate.amazon.co.jp/
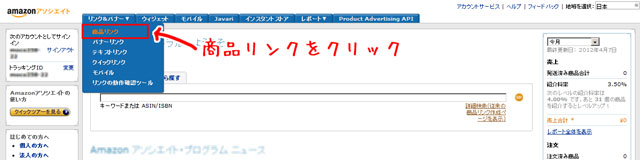
ログイン後、上にあるメニューのリンク&バナーをクリックし、商品リンクをクリックして下さい。
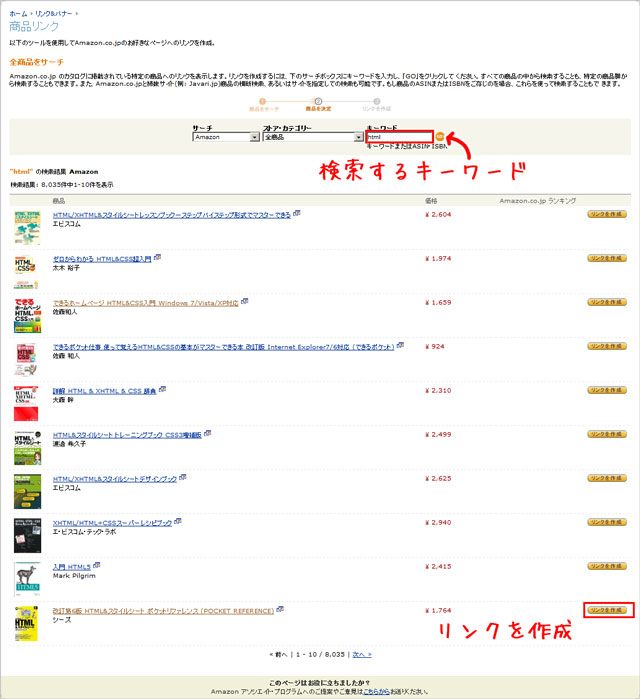
次に掲載したい商品をキーワードに入れて検索してください。デフォルトの状態ですと、検索項目がたくさん出てくるので絞る場合はカテゴリーを入れて、その中からamazonアフィリエイトを使用する商品をお選び下さいませ。私の場合は昔購入したホームページを制作する為の本にしました。タイトルを忘れたので「html」と検索致しました。
その後、検索結果に出てきた内容のリンクを作成をクリックして下さい。
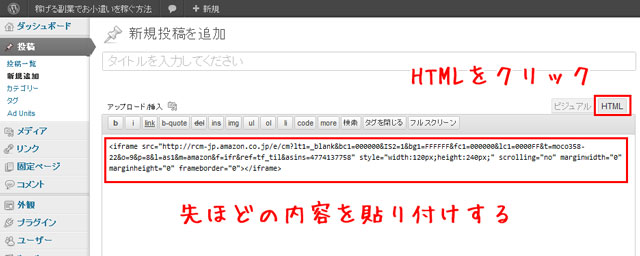
htmlをハイライトするをクリックすると画像の青くなっている部分が選択された状態になりますのでコピーします。
そして、ブログのでHTMLを使用できるのであれば、HTMLモードにした状態で先ほどコピーしたものをここに貼り付けて下さい。
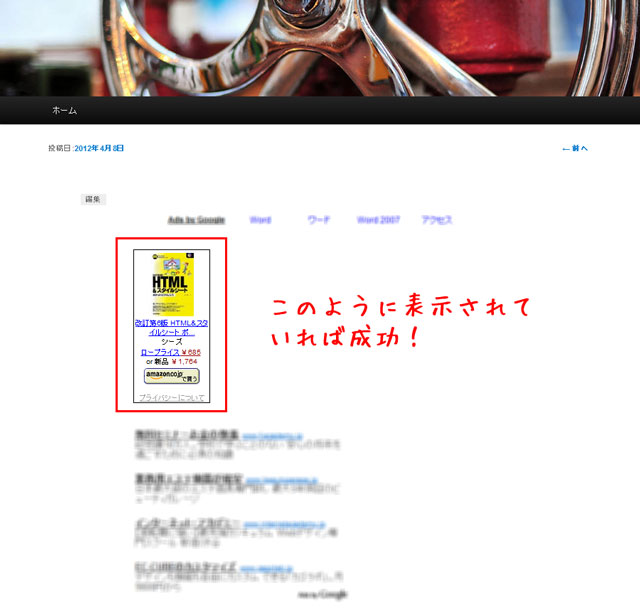
このように表示されていればamazonアフィリエイトの貼り付け成功です。これは商品のイメージとテキストを入れた場合です。
テキストのみを表示させる場合
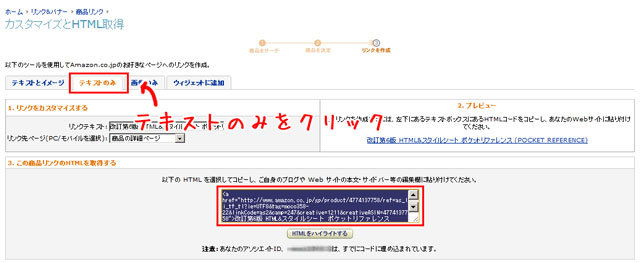
先ほどのリンクを作成の先の、テキストのみをクリックして、その下に表示されている内容を同様にコピーして下さい。
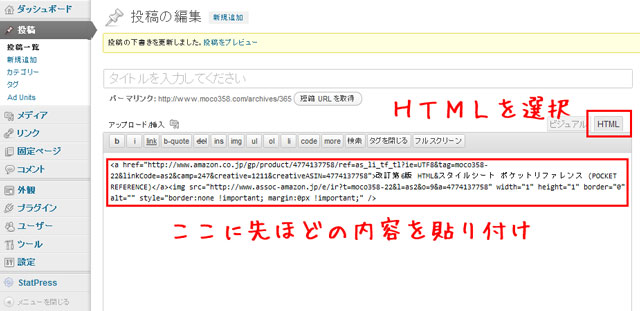
先ほどと同様に、HTMLを使用できるのであれば、HTMLモードにした状態で先ほどコピーしたものをここに貼り付けて下さい。
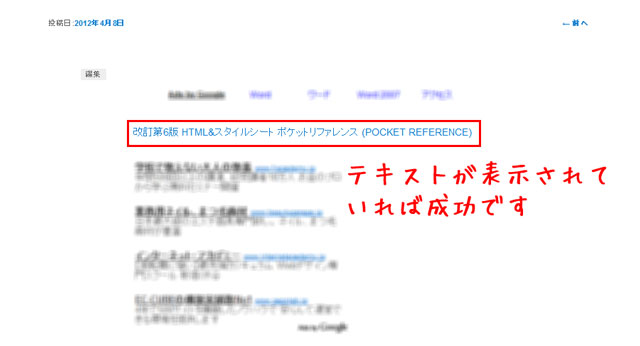
こちらも先ほどと同様に表示されていれば成功です。
テキストリンクの文字を変える
HTMLで入力する際のテキストを変更文字を変更する事が可能です。
以上でamazonアフィリエイトの使い方の説明を終わります。