テキストを選択した時にエディタ内にめちゃくちゃ情報が多いと困りませんか?
はじめに
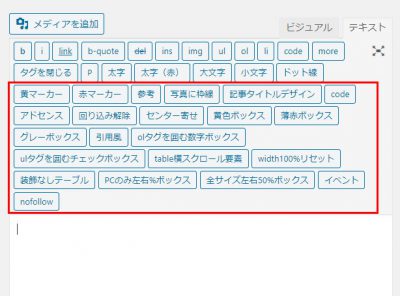
私はWordpressで記事を書くとき、私はビジュアルではなくテキストを選んでいるのですが、テーマを変えた時きっかけで内容がめちゃくちゃ増えました。
これかなりうっとおしくて縦幅が狭くなるので文章確認が出来なくなります。
なので、不必要な情報を削除する方法をご紹介いたします。
注意事項
PHPをいじるのでテスト環境で試しましょう
管理画面のソースを確認
私の場合は「nofollow」と言うタグがあったので、そちらを検索しましたが、この「QTags.addButton」と言うのが表示させてるやつやと言うのがわかりました。
QTagsを削除する
QTagsがどこにあるのか、とりあえずで探したfunction.php内にいました。
QTags.addButton('ed_p', 'P', '<p>', '</p>');
これを
//QTags.addButton('ed_p', 'P', '<p>', '</p>');
こうする事で削除する事が出来ます。
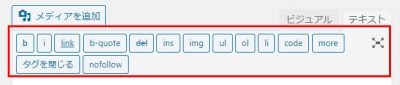
とりあえず必要なさそうなの全て削除しました。
するとこんなにスッキリしました。
以上で[Wordpress]投稿のテキストエディタ内にある情報を編集するの案内を終了致します。
さいごに
かなりスッキリした
個人的には不必要な情報を受け取りたくない人なので、こういった情報を消す方法と増やす方法が分かったのは結構嬉しかった。
少しづつワードプレスへの理解を深めれていってます