スマホデザインを作成する際に横向きの事は考えず作ってしまった場合に使えるテクニックをご紹介させて頂きます。
はじめに
ホームページでは特に気にしなくても良かった事なのですが、スマホは横幅を考えてcssを作らなければいけません。
ただ、回転させてホームページを見る人も少ないが、横向きのcssを作るのも面倒だと言う人にお勧めのテクニックです。
注意事項
アイフォンでは確認がとれましたが、アンドロイドでは確認出来きておりません。
回転について
まず、スマホの回転をcssやJavaScript、htmlやphpなどで制御する事は出来ません。
ユーザーが自分の端末の設定をして「回転させない」と言う設定をしない事には回転禁止や回転させないと言う事は出来ません。
そこで、私がネット上で見つけた方法はアラートを表示させると言うテクニックです。
アラートを表示させよう
アイフォンでは縦に持っている時や横に持っている時などを検出する機能がついているので、横を向いた時に「縦向きで持ってよー」って事をアラート表示させる事で縦向きで持つように促す事が出来ます。
やり方は簡単です。
ヘッダーにこちらの情報を記載するだけで導入する事が出来きます。
<script type="text/javascript">
window.onorientationchange = function () {
switch ( window.orientation ) {
case 0:
break;
case 90:
alert('画面を縦にしてくださいね');
break;
case -90:
alert('画面を縦にしてくださいね');
break;
}
}
</script>
回転させてみよう
では、実際に回転させるとどういった表示になるのかご紹介いたします。
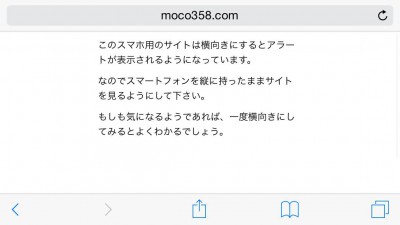
まず普通に縦持ち時はこのような表示になります。
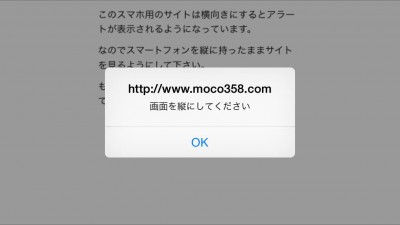
そして、横向きにするとこういった表示になります。
このようにアラートを表示させる事で縦で見るよう促す事が出来ます。
但し、問題としては横向きのまま、OKボタンを押してしまうと
このように横向きのまま見る事が出来てしまうのです。
現状ではスマホで回転禁止にする場合はこのやり方が一番有効だと思うので、また解決方法が見つかり次第ブログで報告させて頂きます。
デモを作成したよ
もし分かりにくければ一度デモのソースを確認してみて下さい。
以上でスマホデザインで回転をさせたくない時に使えるテクニックのご紹介を終了致します。
さいごに
効率化を考えるなら是非取り入れたい
スマホ用のデザインを考える際に回転した時の事も考えてレスポンシブデザインを作成する方も多いでしょう。
ただ、横向きのデザインの事まで考えるとなると縦向きの際のパターンでもアイフォンの4~6まで全て違う横幅なのでそれぞれに合わせて作る場合、非常に面倒ですよね。
例えば画像を横並びに2つ並べるデザインを考えた場合、全体のレイアウトを考えると、どうしてもアイフォン4とアイフォン6では表示される横幅が違ってくるため、それぞれのデザインで確認しながら1px単位で作らなければいけませんよね。
特に稼げる副業でアフィリエイトサイトを作りこんでいる人の場合は特に注意が必要になります。
そう考えると、横向きも作らないといけない場合は純粋に仕事量が倍にになってしまうので、出来れば横向きのデザインは作成したくないなって思い、このテクニックを取り入れました。
今現在情報弱者じゃない限りはもともとスマホでの回転禁止の設定をしている人が多いと思うので、そこまで気にする事もありませんが、念のためにやっておきたいですよね。