ttfをwoffに簡単に変換できた!
WEBフォントでttfはあるのに、それ以外がない事って多いですよね
はじめに
WEBフォントを使ってサイトを作成しようと考えたのですが、フリーの物をダウンロードしたらttfファイルしか入っていなかった・・・。
そんな時にお勧めのttfをwoffに簡単に変換する方法をご紹介いたします。
注意事項
ソフトをインストールするので気を付けてね
気になるフォントありますか?
私は「ふい字」フォントをよく使っていますが、WEBフォントとして使用する場合「ttf形式」しか入っていないので全ブラウザに対応していない分諦めていました。
そんな時に見つけたのがWOFFコンバータです。
WOFFコンバータをインストールしよう
http://opentype.jp/woffconv.htm
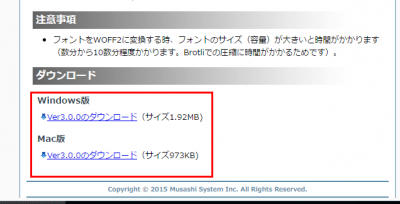
WOFFコンバータのサイトにアクセスし、一番下のダウンロードから自分の環境に合ったものをダウンロードします。
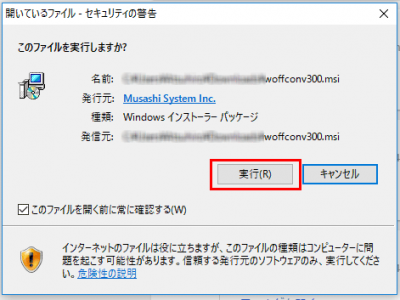
そして、実行しましょう。
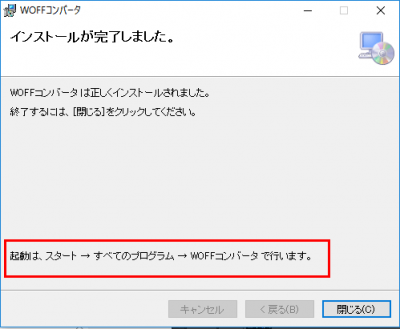
インストールはそのまま次へをクリックして最後は完了です。
注意としてはショートカットがデスクトップに表示されるわけではないので自分自身で
スタート→すべてのプログラム→WOFFコンバータ
にアクセスします。
ttfをwoffにしよう
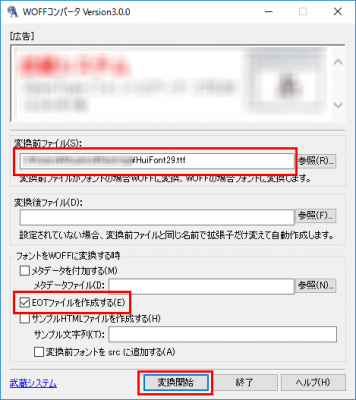
では早速「ふい字」のttfをwoffにします
- WOFFコンバータを起動し、変換前ファイルをふい字にします
- 念のためEOTファイルを作成するにチェックを入れる
- 変換開始をクリック
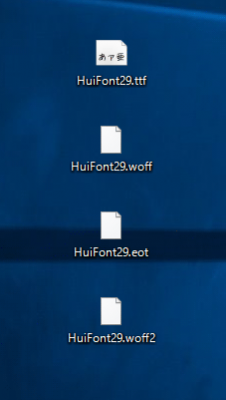
以上で完了です。
数秒後にファイルが出来ました。
以上でttfをwoffに簡単に変換する方法でした。
さいごに
WEBフォントは可能性が広がる
HPのデザインで唯一フォントだけがいじれませんでした。
WEBフォントを自由に使う事が出来ればデザインの可能性をたくさん広げる事が出来ます。
但し問題としては重いので、サイトの全体に使わない方が良いってとこですかね。
だからタイトルや見出しだけに使うって感じかな。
それやと全体の見栄え的には物足りないかも・・・まぁ全体のフォントを「ふい字」みたいにすると見辛さMAXなんでお勧めしませんがね笑
今日は疲れた!お疲れ様!