ワードプレスを使った会員制サイトを作るならWP-Membersと言うプラグインがあれば非常に簡単に制作する事が出来ます。
はじめに
副業で商品を購入した人にだけ得する情報が見れるって言う条件で探していた時に見つけたのがこのWP-Membersと言うプラグインです。小規模から中規模までの会員制サイトや会員のみの情報公開サイトを制作するのには便利です。
もくじ
注意事項
オリジナルのテーマにした場合、うまく動かないと言う報告が上がっているので、もしテーマを変える場合はプラグインが動いているかテスト環境を用意してチェックして下さい。
WP-Membersを使った会員制サイトの基本構造
把握しておきましょう
- トップページは表示している
- 固定ページ、投稿ページの全てを会員登録後表示
- 固定ページ、投稿ページの記事の一部を会員登録後表示
- 固定ページ、投稿ページの特定ページのみを会員登録後表示
イメージで言えばこのような感じです。
完全クローズサイトの設定方法
会員制で秘密裏なサイト構築
まずは、完全にクローズしているサイトです。 会員をたくさん持っている方や、情報を一切公開しないサイトの構築を希望の方はこの形が理想的なのではないでしょうか?
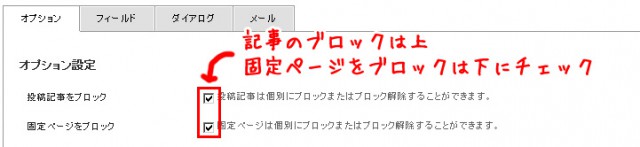
設定 > WP-Members > オプション
- 全部の投稿記事を非公開する場合は投稿記事をブロックにチェックを入れる。
- 固定ページを非公開する場合は固定ページをブロックにチェックを入れる
- 両方非公開する場合は両方共にチェックを入れる
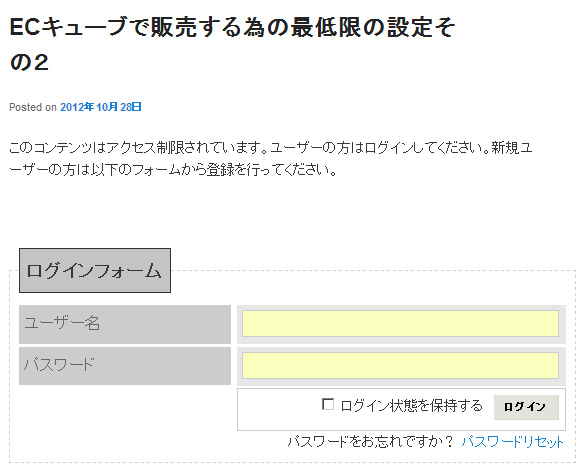
以上完全クローズサイトが出来ます。 表示はこんな感じになります。  記事を書いても固定ページを出しても会員登録後ログインをしないと表示されません。
記事を書いても固定ページを出しても会員登録後ログインをしないと表示されません。
会員登録後続きが読める情報サイト
こゆ形のサイトは結構多い気がします。
次は半分公開しているようなサイトの構築方法です。 情報商材系であったり、会員をたくさん集める目的であったり、記事に自信がある人などそういった人向けのWP-Membersを使った会員サイトです。
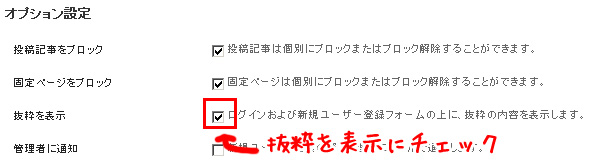
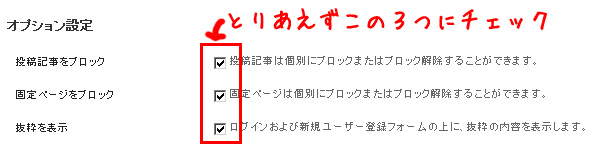
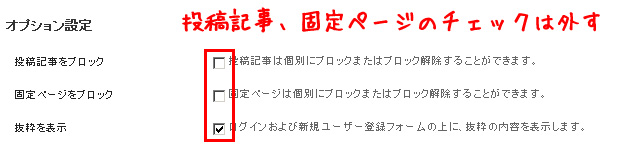
設定 > WP-Members > オプション
- 投稿記事をブロック、もしくは固定ページをブロックにチェックを入れる
- 抜粋を表示にもチェックを入れる
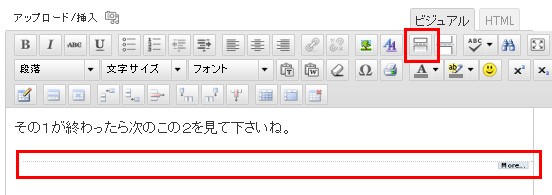
- 記事の隠したい部分の前にmoreタグを入れる
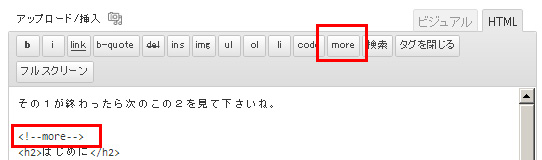
htmlモードではこれがmoreタグです。
以上で完了です。
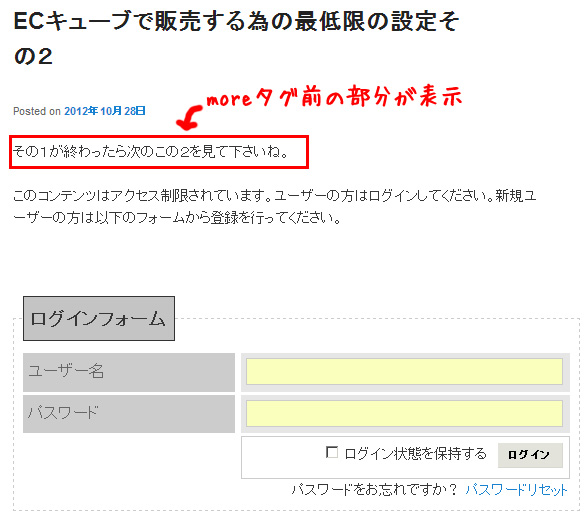
抜粋記事のみ表示した場合の表示はこのような感じです。
moreタグを重要な部分の前に入れる事で会員登録率が上がります。
特定ページのみ会員登録後表示
私が使っている設定です。
最後に一番使いやすい、WP-Membersを使った特定の記事や固定ページのみ、会員登録後に表示させる方法です。これはSEO対策などでホームページを集客するのにも向きます。
私の場合は購入者のみ会員登録出来るように承認制にしました。
ただ、この場合は会員専用ページが多いか少ないかで設定が若干変わってきます。
会員ページが多い場合
これは、会社概要や購入方法、サイトマップなど最低限の情報は公開しておきたいけどそれ以外のページは会員専用にする場合
設定 > WP-Members > オプション
投稿 > 新規追加
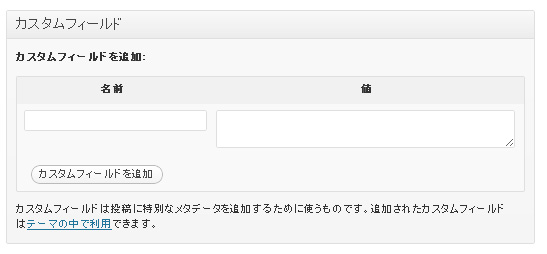
ここでカスタムフィールドが表示されているか確認して下さい。
投稿ページに表示されていない場合は
投稿ページ左上にある表示オプションをクリックで表示されます。
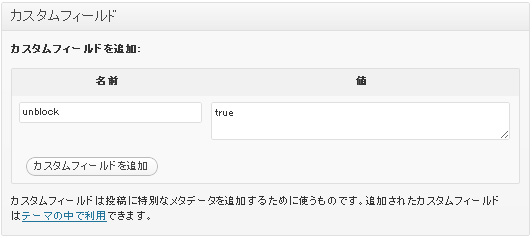
カスタムフィールドの
- 名前
- unblock
- 値
- true
と入力すれば、このカスタムフィールドが追加されているページに関しては全員に公開になります。
会員ページが少ない場合
これは、基本的にはワードプレスのシステムを使用するが会員特典として特別な情報をひっそりと教えちゃいます的なサイトを作るのに便利です。
設定 > WP-Members > オプション
投稿 > 新規追加
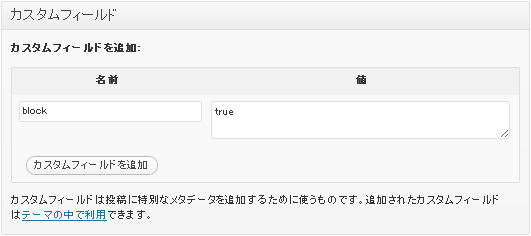
先ほどと同様にカスタムフィールドの確認をして下さい。
- 名前
- block
- 値
- true
と入力してカスタムフィールドを追加するとその記事や固定ページを会員登録後ログインすると見れるページを作る事が出来ます。
さいごに
ワードプレスは本当に幅広い
最近になってですが、ワードプレスはむちゃくちゃ幅が広いなぁっと痛感しています。
こんなに簡単に会員サイトが作れるなんて思ってもみませんでした。副業だけでなく普通の企業も会員専用のページを制作する場合もありますよね?
こゆ時に業者さんに依頼すると確実に予算いないに納める事が出来ないと思います。
ただ、ワードプレスだと無料で作れるので是非是非WP-Membersを使ってみてください。