スマホデザインを作るのであれば、ハンバーガーメニューが一般的ですよね。今回は理想的なハンバーガーメニューを見つけたのでご紹介させて頂きます。
はじめに
色々なハンバーガーメニューを見てきましたが一番しっくりくる物を見つけたのでご紹介させて頂きます。
注意事項
紹介元のデザインが変わった場合は見れなくなってしまいます。
欲しい動き
スマホ用のメニューで欲しいと思っていた機能は
- アイコンをクリックすると右側からメニューが表示
- メニューの中でもクリックすると表示させたい
- ヘッダーにfixしない
この辺りですかね。私自身1からスマホのハンバーガーメニューを作る事が出来るほど実力がないので、何か参考になる物を探しました。
そこで、見つけたのがこちらのサイトです。
機能の紹介
上記サイトを参考にして余計な機能を削ったものを作りました。こちらを使って紹介させて頂きます。
ハンバーガーメニューサンプル※スマホで見てね
メニューがぬるっと表示
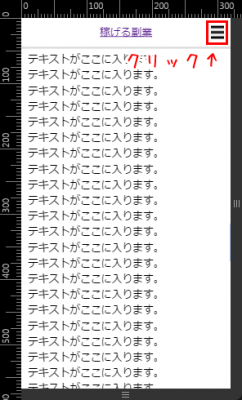
まずスマホでアクセスするとこんな感じです。
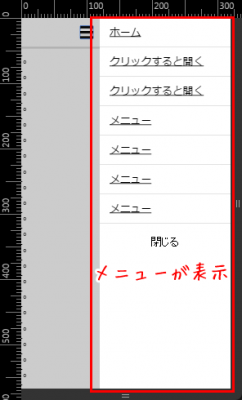
右上のハンバーガーをクリックするとこのようにぬるっと現れます。
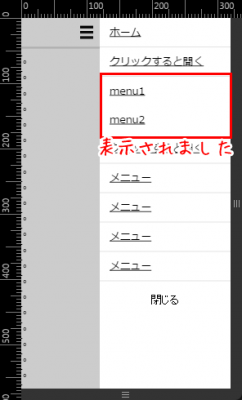
さらに中でぬるっと動く
もし、メニューが多くなってしまっても大丈夫です。安心して下さい。
クリックするとぬるっと下に表示されます。
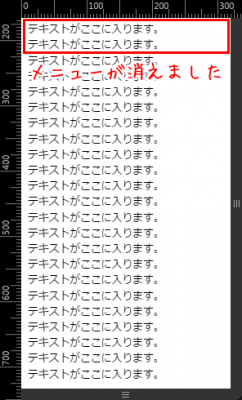
ヘッダー固定じゃない
個人的にメニューがずっとヘッダーに固定されるのって嫌いなんですよね。見る人は見ますし、見ない人はみないですしね。
だから下にスクロールするとそのまま消えるのが理想的なんです。
どうでしょうか?個人的にはこの形が今作っている稼げる副業用のサイトにぴったりなので参考にさせて頂いています。こういった物を1から作れるくらいの実力があるとまた違うんだろうなぁ。頑張らないとですね!
以上でスマホの理想的なハンバーガーメニューの紹介を終了いたします。
さいごに
もう当たり前ですね
ハンバーガーメニューは昔と比べてスマートフォンが普及している今では結構当たり前なデザインですよね。
なので、わざわざ「メニュー」と言う文字を入れなくてもタップしてくれますし製作者側から無理にアプローチしなくても良くなったのが嬉しいですよね。
個人的にスマホってグローバルナビゲーション=ハンバーガーメニューってイメージなので重要なコンテンツへのみの誘導のみをしている印象があります。
最近本格的にスマートフォン系のデザインを考えてはいますが、「どのコンテンツを表示させるのか」これが一番悩んでいます。
パソコンと違って見られるボリュームが変ってくるので、SEO対策用のコンテンツは表示させず重要なもののみにする?など、色々と考えすぎてしまって頭の中がごちゃごちゃ中です笑
でも、スマートフォンも非常に需要が伸びてきているのを考えると稼げる副業をするのには欠かせないアイテムの一つですかね。