bxsliderを導入したものの画像が左側に寄ってcssで戻せない・・・
はじめに
レスポンシブデザインなどにbxsliderを導入したものの、画像が左寄せで表示されてしまい、cssをいくらいじってもなかなか中央揃えにならなくて困っていた時に見つけたやり方です。
注意事項
cssの書き方によっては他に影響してしまう可能性があるのでテスト環境で試して下さい。
作ってみた
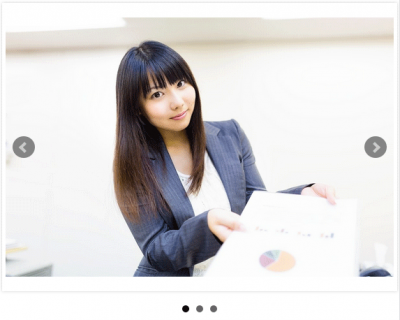
bxsliderを導入する為に一度作ってみました。
結構簡単に導入出来るなぁって喜んでいたんですが、ブラウザの横幅を広げると・・・
あれ?画像が左寄せになってる
marginのautoを使ったり、text-align:centerを使っても真ん中にならない。
それでちょっとgoogle先生に聞いてみたら結構こういった現象が起きている人って多いみたいですね。
中央って言葉や真ん中って言葉が多いですね笑
そこでめちゃくちゃ簡単な方法でbxsliderの画像を中央揃えにする方法をご紹介いさせて頂きます。
cssに追加しよう
実はcssにたった2行追加するだけで画像を真ん中揃えにする事が出来ます。
<style>
.bxslider img {
margin:0 auto;
display:block;
}
</style>
これを追加するだけ画像が真ん中に表示されるようになりました。
詳しくはテストのソースを見てください。
どうですか?めちゃくちゃ簡単に画像を真ん中に表示させる事が出来ました。
以上でbxsliderの画像を中央揃え出来る簡単な方法の紹介を終了致します。
さいごに
簡単だけど融通が利かない
bxsliderは初心者でも簡単にスライドショーを導入したい人やちょっとしたコードを追加するだけで色々な動きを演出する事が出来ますが、ぶっちゃけcssの知識があまりない人は「もうちょっとこうしたい」と言った融通が利かない一面もありました。
例えば、今回のような中央揃えのパターンもそうですし、また他の装飾関係に関してもちょっと融通が利かないなぁって印象なので、もし使う場合はそういったデザイン部分は二の次で考えないといけませんね。
ただ、副業でホームページやブログを利用する方であればそこまでデザインを気にされないと思いますので簡単に導入出来そうですね。