レスポンシブデザインが当たり前になってきている中、横並びのデザインは何を使う?
はじめに
今までは横並び系のデザインを作る時はfloatを使うのが当たり前でした。ただfloatを使うとレスポンシブデザインにした時、大幅にずれてしまいます。
そんな時に出会ったのが[inline-block]です。
注意事項
サイトによってはfloatも良いので、サイトによっては考えてみましょう
floatを使うとずれる
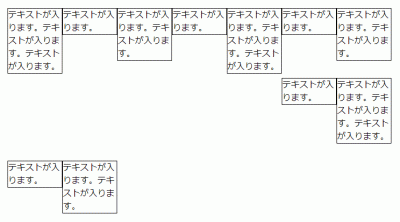
p { float:left; }
今までは横並び系のデザインを作成する時はfloatを使っていたのですが、floatを使うと以下のように結構ずれた経験ありませんか?
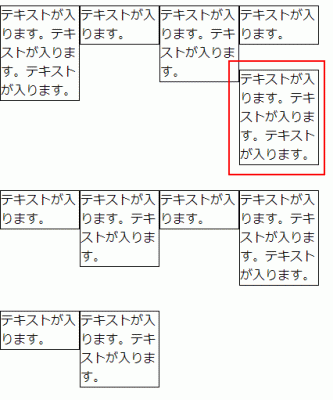
これ、この横幅で調整をしたとしても
結局、赤枠の所のようにずれてしまいます。
なので、PC用、タブレット用、スマホ用とレスポンシブデザインで作らないといけないのが面倒でした。
そんな時に出会ったのがinline-blockです。
inline-blockはレスポンシブ向け
p {
display: inline-block;
vertical-align: top;}
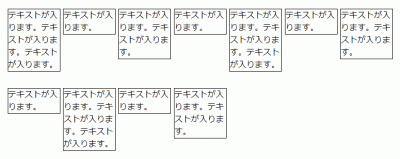
先ほどと同じデザインでfloat→inline-blockに変更してみました。
vertical-align: topを入れる事で上に揃える形にしています。
このように横並びでも問題ありません。
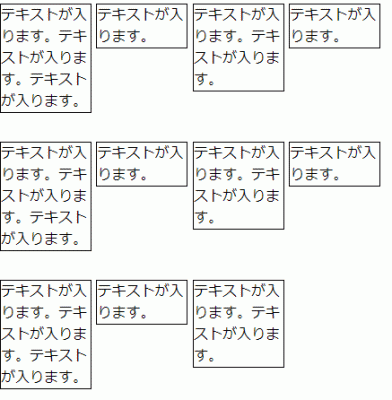
横幅を狭めてみましょう。
このように、次の段落でも横並びで綺麗に揃っています。
これを知ってからは横並び系は全てfloatからinline-blockに変えました。
それぞれわかりやすいようにデモページを作成したので、わからない方はこちらからソースをパクッてくださいね。
以上でfloatはもう古いinline-block最強の説明を終了致します。
さいごに
デザイン変えるのめんどい
今までPC用、タブレット用、スマホ用ってな感じでサイト構造を作っていたのですがinline-blockを使うようになってから仕事のやり方やタイミングがめちゃくちゃ簡単になりました。