前回から説明しているAmazonインスタントストアのテクニックです。
はじめに
Amazonのインスタントストアを作る時にcssを使ったちょっとしたデザインのテクニックをご紹介させて頂きます。
もくじ
注意事項
インスタントストアは前々回のAmazonのインスタントストアの作り方を参照
Amazonのマークを削除する方法
自分のサイトっぽく出来るよ
インスタントストアをひらいた時に必ず目に入るAmazonのロゴマークを簡単に消す事が出来る方法があります。
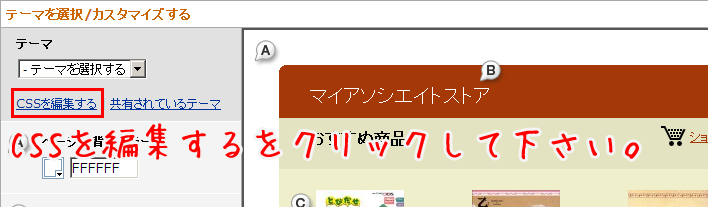
カラーとデザインを編集するの中のテーマの下にあるCSSを編集するをクリックして下さい。
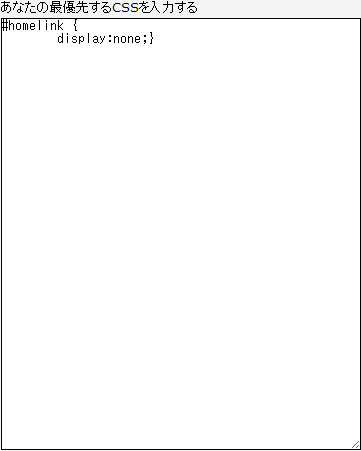
そしてその中に
#homelink {
display:none;
}
これを入れて下さい。そうすると
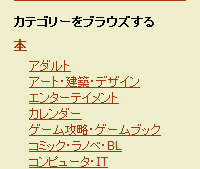
ここに表示されているAmazonのロゴが
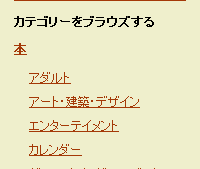
こんな感じに消えちゃいます。
行間をもうちょっと広く取ろう
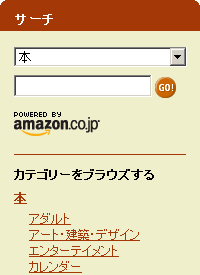
正直ちょっと見にくくない?
サイドバーのメニューなんだけど、これつまり過ぎていてちょっと見にくいなぁって思っている方にお勧めの設定があります。これも先ほどと同様にCSSの編集で
#searchbrowse a {
line-height:200%;
}
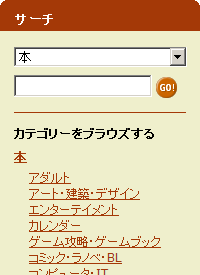
を追加してください。すると
これが
こんな感じで行間が広がります。行間は上記では200%になっていますが、この数字をいじる事で変える事が出来ます。
中心に寄せよう
左寄せとかいつの時代だよ
少しだけ難しくなりますが、デフォルトの設定ですと左寄せで作られています。そこで中心よせのデザイン位変更する場合は以下のタグを先ほどと同様にCSSの編集内に入れて下さい。
#wrap {
margin:auto;
}
これを入れるだけです。
但し注意が必要で、共有されているテーマの場合はうまくいかない場合もございます。
さいごに
テクニックはしょせんテクニックです。
Amazonインスタントストアでは所詮はテクニックなので、個人的にはそこまで重視しないでもOKだと感じます。私はクリックのしやすさや見易さを中心に考えた時にこの方が良いなぁって思ってそうしただけですので他にもやり方はたくさんあります。
副業にあまり時間をさけない方は、そこまで考える必要はありませんので特にこの通りしなくても全然大丈夫です。