カスタムフィールドって特定のページにしか表示出来ない物だと思っていましたが、全ページに反映する方法を見つけました。
はじめに
インターネット上ではPHPでわかりやすく説明していただいているんですが、私のような素人からすると「・・・?」とわけが分からない状態になっています。
そこで、色々な記事を読み漁ったところついにカスタムフィールドを全ページに表示させる方法を見つけました。
注意事項
ワードプレスのバージョンに気をつけて下さい。
プラグインのバージョンは最新にしましょう。
必ずバックアップをとってから編集しましょう。
今回やりたい事
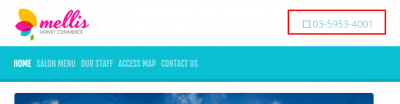
ワードプレスをホームページのように制作する場合、右上などに電話番号を表示させたいですよね。
header.phpに直接書き込めば良いのでしょうが、クライアント側で編集が出来るほうがお互いにスムーズですよね。
ただ、クライアント側でheader.phpをいじる場合はFTPをインストールしたり、消してはいけないタグがあったりと少しややこしいので、あまり向いていません。
実はこういった部分ってカスタムフィールドで何とかできるんです
カスタムフィールドを勘違いしてました
カスタムフィールドってそのページごとに表示されるもので別のページに表示させる事が出来ないと言う風に考えていました。
例えば「アクセスマップページ」のカスタムフィールドをいじったところで、「アクセスマップページ以外のページ」には反映できないと
ただ、調べるとカスタムフィールドで登録した内容を全ページ表示させる方法が見つかりました。
プラグインをインストールしよう
まずはカスタムフィールドを利用する為にプラグインをインストールして下さい。
個人的にオススメのプラグイン
このプラグインはループ処理なども無料で利用出来るので、非常にコスパが良いです。
インストール後、有効化をしておきましょう。
固定ページを作成しよう
今回の目的はアクセスマップと全ページに電話番号を表示させると言うのがありますので、アクセスマップ用の固定ページを作成します。
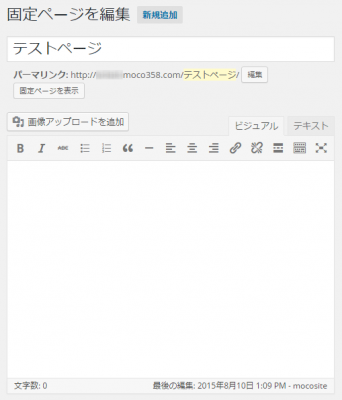
とりあえず、わかりやすいようにテストページとしておきます。この時、この固定ページのIDを取得しておきます。
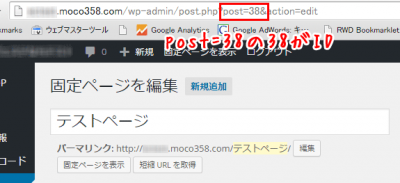
IDに関してはURLを見ればわかります。
/wp-admin/post.php?post=38&action=edit
この38と言うのがIDになります。
カスタムフィールドを作ろう
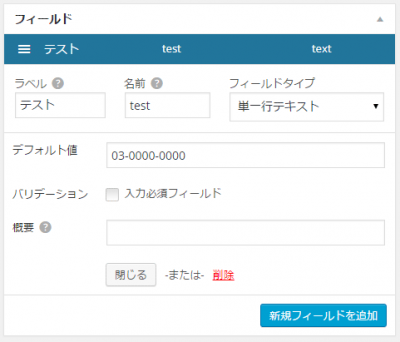
まずはわかりやすいように「test」と言う簡単な内容を表示させるカスタムフィールドを作成しました。名前に「test」と入力しました。
そして、配置ルールの新着情報タイプと書かれている部分は固定ページで作成したので「page」にし、新着情報には「テストページ」と検索するとこのように表示されます。
※新着情報に関しては3文字以上入力しないと表示されないので気をつけましょう。
そうする事でテストページにのみこのカスタムフィールドを表示させる事が出来ます。
カスタムフィールドを出力しよう
では、いよいよ登録したカスタムフィールドを出力してみます。
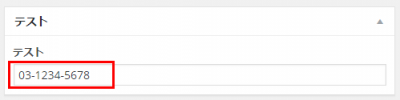
まずは先ほど作成した固定ページ(テストページ)にカスタムフィールドに情報を入力します。
そして、出力用のタグをテンプレート内に入力します。
表示方法は過去に紹介した簡単にカスタムフィールドが使えるCustom Field Suiteのやり方では
<?php echo $cfs->get('○○○'); ?>
この用に説明させて頂きましたが、全画面で表示させる場合はどのカスタムフィールドに入力した物を表示させるのかがポイントになります。
そこで先ほどのpostIDを利用します。
<?php echo $cfs->get('○○○',ID); ?>
と入力する事で全ページ表示させる事が出来ます。
先ほどの例で説明させて頂くと
<?php echo $cfs->get('test',38); ?>
こういった書き方になり、header.php内に上記タグを書き込むと
このように表示されました。
以上でカスタムフィールドを全ページに表示させる方法の紹介を終了いたします。
さいごに
自作プラグインが作れない人向け
過去にこういったプラグインがあればいいのになぁっと思い、捜し求めて3年ほど経過しましたが、入力した情報を出力するというプラグインさえ作れません。
こういったプラグインがあれば、色々と仕事の幅も広がるので稼げる副業でもっとお小遣いを稼げるかなと感じていました。
ただ、現実としてはそんなに甘くなく、理想的なプラグインってやっぱりPHP?を良く知っている人にしかさわれないので、試したとしても理想的な動きをしてくれないことの方が多かったのです。
最近はワードプレスを利用して稼げる副業として運用し出した人が多いので、情報も増えてきたので自分の知らなかった事ややりたかった事が検索上出てきたので本当に便利になりました。
これから始める人は情報量が多いのでそういった点では非常に恵まれているように感じました。