ワードプレスとツイッターを連携できるプラグインSimpleTweetの設置方法のご紹介
はじめに
ブログで書いた記事をツイッターでも表示させたいがブログで記事を書いた後、わざわざツイッターでも書かなければ行けないのは正直面倒だなと言う方にオススメのプラグインです。
もくじ
注意事項
ツイッターのアカウントが必要です。もし持っていらっしゃらない方はアカウントを作成してください。
プラグインをインストールしよう
有効かも忘れずに
管理画面 > プラグイン > 新規追加 > SimpleTweet

インストールが終了したら有効化もしておきましょう。
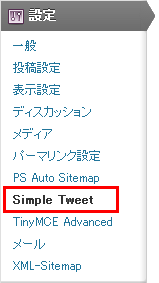
プラグインにアクセスしよう
プラグインを有効化すると設定内にSimpleTweetと出てきます。

こちらをクリックして下さい。
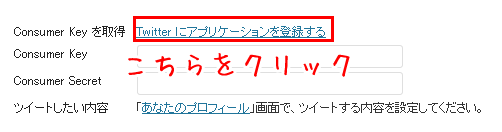
ツイッターにアプリケーションを登録しよう
一つづつやっていけば設定できます
プラグインにアクセスするとTwitter にアプリケーションを登録すると書かれているリンクが出てくるのでクリックして下さい。

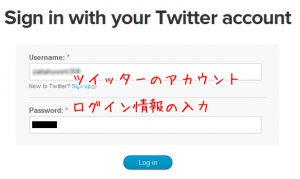
こちらの画面ではツイッターのアカウントログイン情報を入力してください。

- Username
- ツイッターのユーザー名を入力
- Password
- ツイッターのログインパスワードを入力
上記を入力後、ログインボタンをクリックして下さい。
次にCreate a new applicationと書かれているボタンをクリックします。
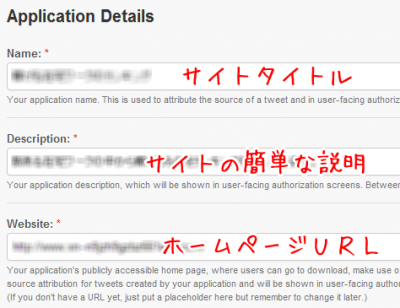
次のページではまず3箇所に情報を入力します。
- Name
- サイトのタイトルを入力
- Description
- サイトの簡単な説明を入力
- Website
- ホームページURLを入力
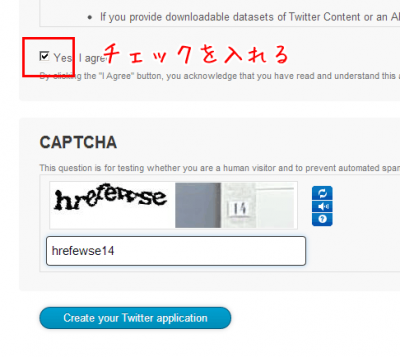
そして、その下にあるチェックボックスにチェックを入れ、CAPTCHAを入力して

最後に
![]()
をクリックします。
設定しよう
少しややこしい部分もあります
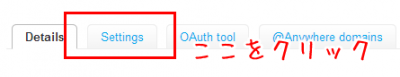
次のページではSettingsをクリックして下さい。

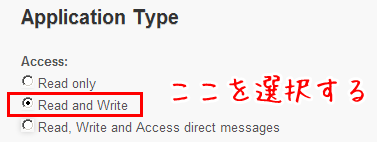
次にApplication Typeの中のRead and writeを選択して保存します。

注意点として、保存しているのにRead onlyになってしまうケースもあるようです。なので、確実にRead and writeになっているか再度確認して見てください。
Keyの入力
コピペが活躍します
つぎはkeyを取得します。
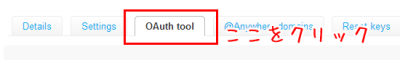
OAuth toolと書かれている部分をクリックして下さい。

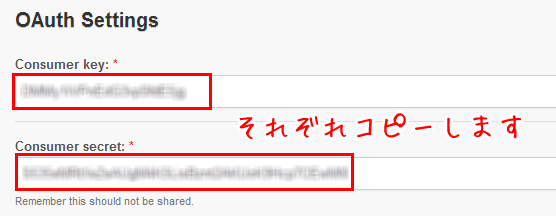
そして、2つの内容をそれぞれコピーし

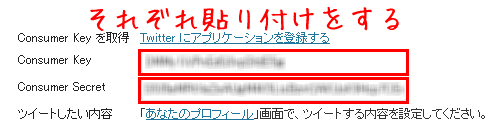
プラグインの部分に貼り付けをして下さい。

その後、設定を更新ボタンを押して保存しておきます。
ツイッターと連携させる
これで最後です
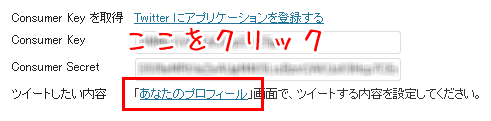
Consumer Keyなどを保存しましたらツイートしたい内容の横にあるあなたのプロフィールをクリックして下さい。

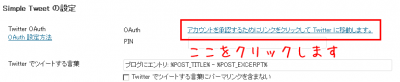
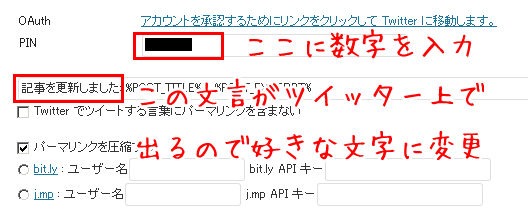
次にSimple Tweet の設定と書かれている部分のOAuthのアカウントを承認するためにリンクをクリックして、Twitterに移動します。と書かれている部分をクリックします。
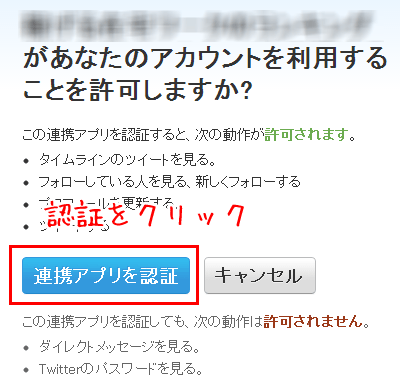
するとツイッター側に移動するので、連携アプリを認証をクリックします。
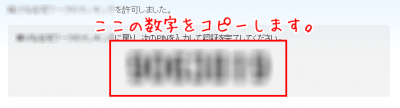
そして、ワードプレスプラグインに戻り、PINと書かれていた部分に先ほどの数字を入力します。

この時、その下のTwitterでツイートする言葉と言う部分は自分の好きな言葉に変更する事が可能です。ちなみに私の場合は記事を更新しましたにしたのでこのようになりました。

機能的には予約投稿にも対応しているので非常に便利なプラグインといえるでしょう。
以上でワードプレスとツイッターの連携が可能SimpleTweetの紹介を終了いたします。
さいごに
更新と同時が嬉しい
ツイッターを始めたいけど、どうやって使ったらよいかわからない。どうやって集客すればよいのかわからないと言う人向けのプラグインSimpleTweetです。
個人的には前回お話したワードプレスでメルマガが使えるSubscribe2のメルマガとこのツイッター、そしてブログの3つから集客が出来るなと感じたので導入いたしました。
まずはフォロアーを増やそうとか考えずにとりあえず入れておき、時間がある時にでもフォロアーを増やすための方法を考えないといけないなぁって考えております。