Step4に入っても結構楽ちんやわ
はじめに
Yahoo!ショッピングに出店するのに初期設定をするのですが、Step1は理解するのに大変でしたが、Step4も結構すんなりいけました。
ストア情報を設定
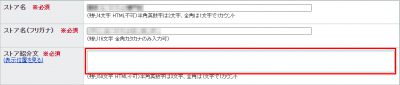
「ストア構築」内にある「ストア情報設定」のストア情報設定になります。
最短でショッピングサイトをオープンさせる場合は「ストア紹介文」のみを記載します。
そして、確認→設定ボタンをクリックすると完了です。
会社情報を設定
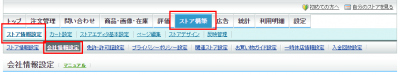
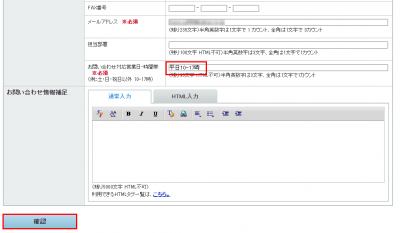
ストア構築内の「ストア情報設定」内にある「会社情報設定」をクリック
このエリアの情報に関しては登録時にほとんど入力しているので「お問合せ対応営業日」のみ入力し、確認ボタンをクリックします。
お買い物ガイドを設定
ストア構築内の「ストア情報設定」内にある「お買い物ガイド設定」をクリック
お買い物ガイドでは、基本的に全て「引用ボタン」をクリックするだけでなので非常に簡単です。
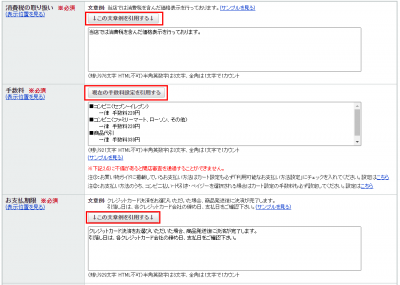
お支払について
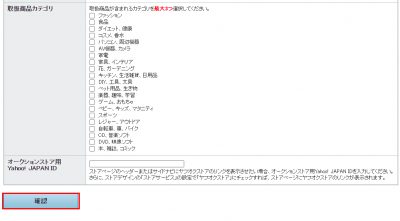
- 消費税の取り扱い
- 手数料
- お支払い期限
この3項目が必須なので、「この文章例を引用する」や「現在の手数料設定を引用する」をクリックすると勝手に情報が表示されます。
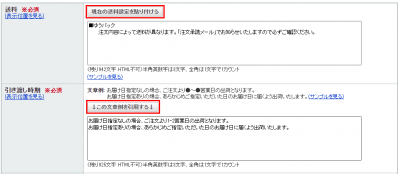
お届けについて
- 送料
- 引き渡し時期
この2項目が必須なので、「現在の送料設定を貼り付ける」や「この文章例を引用する」をクリックすると勝手に情報が表示されます。
返品、交換、保証について
- 返品、交換
この1項目が必須なので、「この文章例を引用する」をクリックすると勝手に情報が表示されます。
後は確認ボタンをクリックで完成です。
プライバシーポリシーを設定
プライバシーポリシーを設定します。
ストア構築内の「ストア情報設定」内にある「プライバシーポリシー設定」をクリック
ここは名前を入力するだけで良いので、簡単でしたね。
後はいつも通り確認ボタンをクリックで完成です。
以上がステップ4-7の内容でした。
ちょっと疲れたので次の情報はまた後日アップします。