副業やお小遣い稼ぎも出来るシーサーブログの作り方の紹介です。
はじめに
副業をやるならアフィリエイトが出来るブログの方が良いですよね?そこで今回は誰でも簡単に副業が出来るシーサーブログの作り方をご紹介いたします。
もくじ
注意事項
ブログ投稿後は必ずどんな内容でもかまいませんので1記事以上書き、実際に投稿されているか確認して下さい。
ユーザー登録しよう
アクセスしよう
まずはシーサーブログにアクセスします。
こちらのページでブログを作成と書かれているボタンをクリックします。
アカウント情報の登録
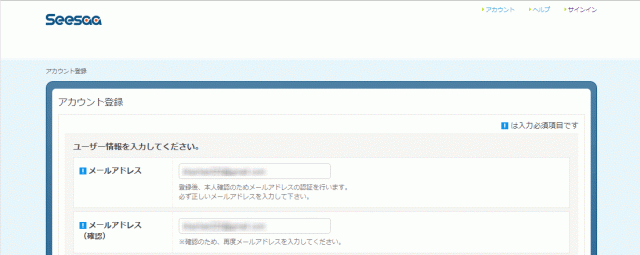
こちらの画面では以下の情報を入力します。
- メールアドレス 登録用のメールアドレス
- メールアドレス(確認) 登録用のメールアドレスの確認
- パスワード 半角英数字を含んだ6文字以上
- パスワード(確認) 半角英数字を含んだ6文字以上の確認
- 氏名 お名前を記入して下さい。
- フリガナ フリガナを記入して下さい。
- 居住地 住んでいるところを選択して下さい。
- 性別 性別を選択して下さい。
- 職業 職業を選択して下さい。
- 生年月日 生年月日を入力して下さい。
- 配偶者 ありかなしかを選択
- 子供 同様にありかなしかを選択
- 不正登録防止用 私の場合は3と1はどちらが大きい?と書かれていたので3と入力しました。
これら全てを入力後、アカウントを登録するをクリックして下さい。そして、問題なければ
アカウントの登録完了と言う画面に切替わります。
メールを確認しよう
次に上記で登録したメールアドレス宛に届いているシーサーブログからのメールをチェックします。
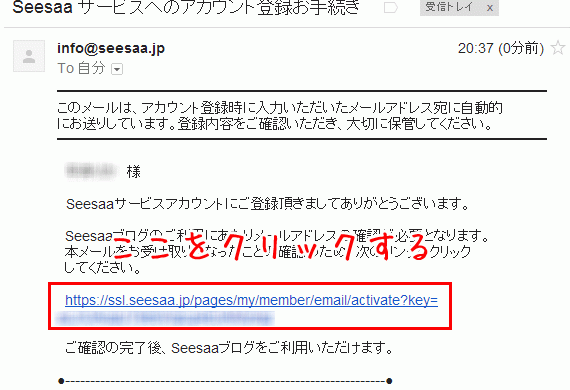
Seesaaサービスへのアカウント登録お手続き
と言うタイトルのメールがきているので
メール内のこのURLをクリックして下さい。
※もしもメールが届いていない場合は迷惑メールボックスを確認して下さい。
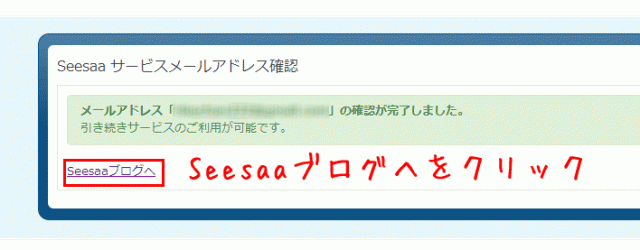
すると
完全にアカウントの登録が完了致します。次にこの画面のSeesaaブログへと書かれている部分をクリックします。
ブログを作ろう
とりあえず内容はどんな内容でもOK
まずはこちらの画面の右側にあるマイブログと書かれているボタンをクリックします。
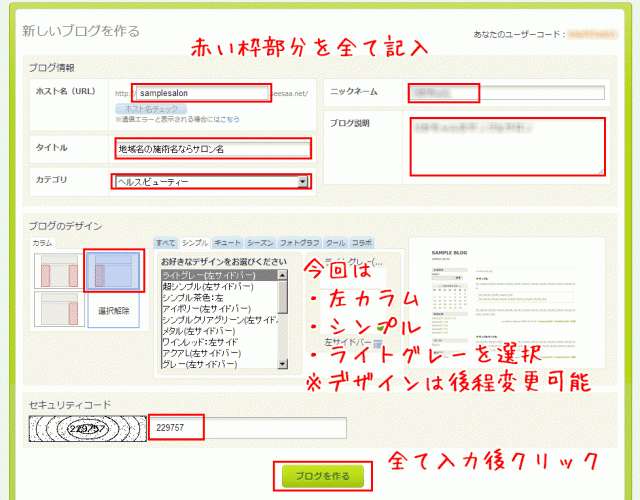
次の画面ではブログについて記入しないといけない部分が多いですが、これらは後程変更可能ですので適当に入力して下さい。
※ホスト名チェックでエラーが出ても特に問題はありません。
全て入力後ブログを作るボタンをクリックして下さい。
ブログに記事載せよう
記事を投稿して確認しよう
先ほどの画面でブログを作るをクリックし、成功すると画面が切り替わります。
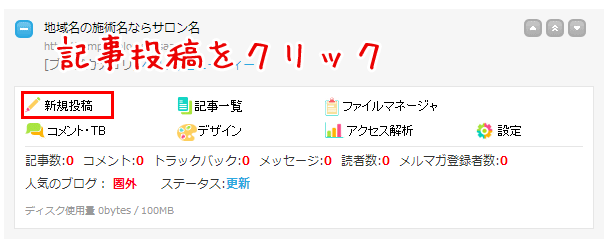
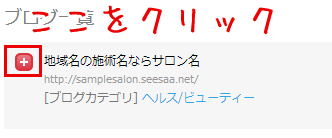
 次に切り替わった先のこの+と書かれている部分をクリックします。
次に切り替わった先のこの+と書かれている部分をクリックします。
すると、このように色々とメニューが表示されるので、新規投稿をクリックします。
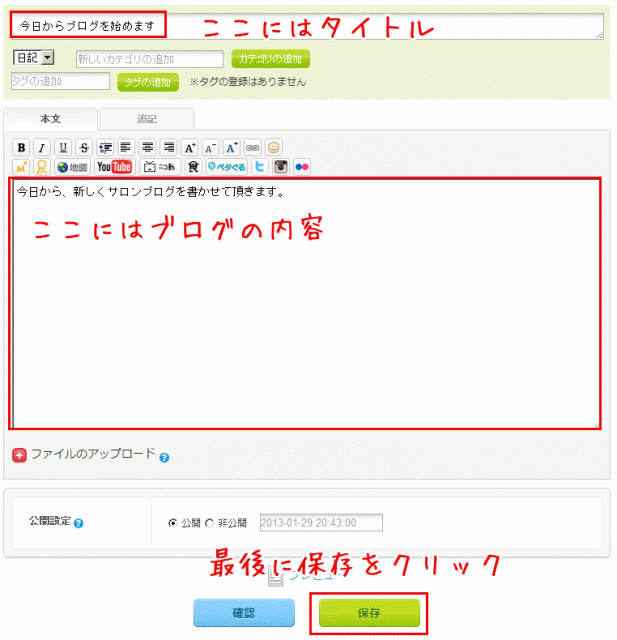
ブログを書いてみよう
タイトルには、例えば今日からブログを始めました。
本文にはこれから、色々と書いていきます。
など入力し、保存をクリックします。
そうすると画面が切り替わり
このように表示され、
このように投稿が完了しました。と出れば完成です。
投稿内容を確認してみよう
ブログはこちら
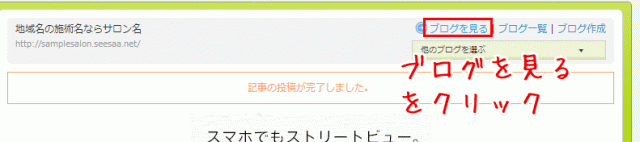
投稿が完了した画面の上にある
ブログを見るをクリックします。
実際にブログを確認して同じ内容が投稿されていれば完成です。
以上でシーサーブログの作り方と記事の投稿方法をご紹介いたしました。
さいごに
デザインがいじれる
シーサーブログの良いところは、ブログを始めた人がすぐにアフィリエイトなどの副業が可能と言うポイントですよね。
キーワードマッチ以外でも自分のお気に入りの広告を貼り付ける事も可能ですし、それだけじゃなくてデザインをいじることで個人経営者向けのホームページとしてもご利用頂けます。
ホームページはイメージ的にきれいなものを作り、ブログに関しては自分自身で好きなようにいじれるというメリットがあります。
使い分けをして、本業&副業生活をシーサーブログで楽しんでください。