webnodeではGoogleアナリティクスを無料プランでもご利用頂けます。
はじめに
webnodeでは、有料プランでしかGoogleアナリティクスの埋め込みが出来ないと書かれているようですが、確認したところ無料プランでも埋め込みが出来る事がわかりました。
注意事項
webnode側からの対策がない限りは問題なく使用できそうです。
ログイン後右上にあるページをクリックします
SEO(検索エンジン最適化)ページ設定をクリック
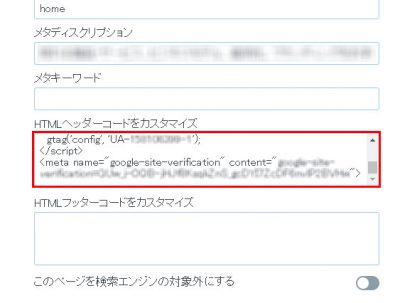
HTMLヘッダーコードをカスタマイズ内にGoogleアナリティクスコードを入力します。
この時サーチコンソールのコードも併せて入力しておきましょう。
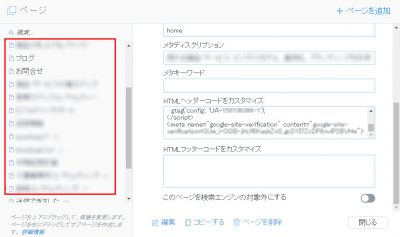
作成した全ページの「HTMLヘッダーコードをカスタマイズ」に先ほどと同様にGoogleアナリティクスコードを入力しましょう。
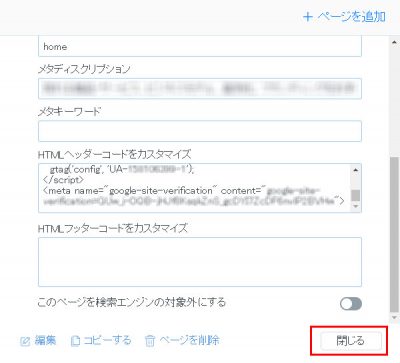
入力出来れば閉じるボタンを押します。
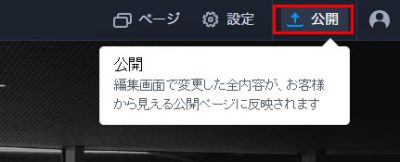
右上の公開ボタンをクリックします
ホームページが公開されましたと出ると先ほどの入力した情報が反映されるようになります。
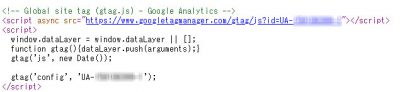
実際にサイトにアクセスしてソースを見てみましょう
すると、このようにコードが表示されています。
サーチコンソールを見ても所有権を証明できます。
サーチコンソール内でもこのように表示されています
以上で【webnode】無料でGoogleアナリティクスコードを埋め込む方法の説明を終了致します。
さいごに
有料プランだったらワードプレス
webnodeなどの素人でも見栄えの良いHPを作成する事が出来ますが、有料プランを使用するのであればワードプレスで自作でやる方が良い気がします。
サーバー費用もさくらだと一か月500円程度ですし。