スマホとパソコンだと広告サイズが違うのでそれぞれ違う物を表示させたい時のテクニックをご紹介いたします。
はじめに
検索エンジンのアルゴリズム変更からスマホデザインも合わせて考えなければいけなくなりました。ただ、同じサイズの広告だとスマホだと正常に表示されないので、それぞれで違うサイズの広告を表示させる方法をご紹介いたします。
注意事項
サーバーによってはphpが利用出来ないものもあるので利用しているサーバーのプランを確認して下さい。
phpだけでスマホとパソコンの分岐をしたい
稼げる副業をしている人の中にはブログだけでなくホームページを持っている人もいらっしゃるでしょう。
まずはそんな方の為にphpだけでパソコンとスマホの分岐させる方法をご紹介いたします。
<?php $ua = $_SERVER['HTTP_USER_AGENT']; ?> <?php if ((strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false) || (strpos($ua, 'iPhone') !== false) || (strpos($ua, 'Windows Phone') !== false)) : ?> スマホの場合はここの項目を表示させる <?php else : ?> スマホ以外の場合はここの項目を表示させる <?php endif; ?>
たったこれだけでスマホとそれ以外からのアクセス時のデザインを変更する事が出来ます。実際にテスト用で作成してみました。
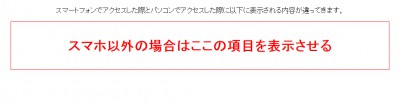
パソコンで見た場合
パソコンで見た場合はこのように赤文字で表示させる事が出来ます。
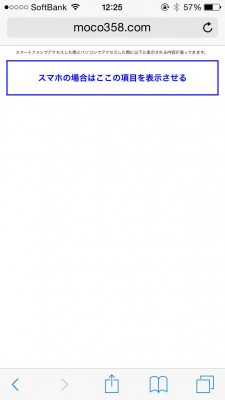
スマートフォンで見た場合
スマートフォンで見た時はこのように青文字で表示させる事が出来ます。
結構簡単でした。
タブレットも分岐出来ます
ちなみにパソコンやスマートフォンだけでなくタブレットでアクセスした際に表示させる事が出来ます。
<?php $ua = $_SERVER['HTTP_USER_AGENT']; ?> <?php if ((strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false) || (strpos($ua, 'iPhone') !== false) || (strpos($ua, 'Windows Phone') !== false)) : ?> スマホの場合はここの項目を表示させる <?php elseif ((strpos($ua, 'Android') !== false) || (strpos($ua, 'iPad') !== false)) : ?> タブレットの場合はここの項目を表示させる <?php else : ?> 上記以外の場合はここの項目を表示させる <?php endif; ?>
こんな感じでタブレットの条件を追加する事でスマホ、パソコン、タブレットでそれぞれアクセスした際にそれぞれのサイズにあった広告や内容を表示させる事が出来ます。
以上でスマホでアクセスした時だけ違う内容を表示させる方法の説明を終了致します。
さいごに
広告サイズで収入に影響します
スマホでアクセスした際の情報切り替えはしっかりと行わなければいけません。
スマホで画面から広告がはみ出していたり、するとクリック率も下がりますし、何よりも見栄えがわるいですしね笑
今では若い人はパソコンを持たずにスマートフォンしか持っていない人も増えてきているので、よりスマホからのアクセスが増えると思います。
そう考えると稼げる副業をする場合はよりスマホデザインにこだわらなければいけないでしょう。
広告をアドセンスにするのではなく企業の広告を載せる場合はcssだけで何とか出来る場合もありますが、出来ればこのやり方を覚えておく方が良いでしょう。