この画像リサイズしたいけど再アップロードもめんどくせぇな・・・
はじめに
数年前から書いているブログの画像を出来れば全部リサイズしたいな・・・でも、枚数が数百枚単位だからぶっちゃけ面倒すぎるって人にお勧めのワードプレスプラグインを発見しました。
注意事項
枚数が多いと非常に時間がかかります。
このプラグインの素晴らしい点
Regenerate Thumbnailsを利用しようと思ったポイントをご紹介します・
- 元の画像は残したまま追加したいサイズの画像のみ作成できる
- 画像ごとにサイズ追加も可能
インストールしよう
Regenerate Thumbnailsと言うプラグインをインストールしましょう。
インストール後は有効化しておきましょう。
imgサイズを追加しよう
次はfunction.phpにリサイズしたい画像サイズを加えます。
add_image_size('名前', 横幅, 縦幅, true);
今回は横幅200、縦幅267で設定しておきます。
新しい画像サイズを作成しよう
ツール→Regen. Thumbnailsをクリックします。
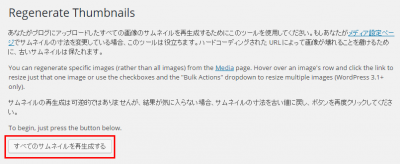
そしてすべてのサムネイルを再生成するボタンをクリックします。
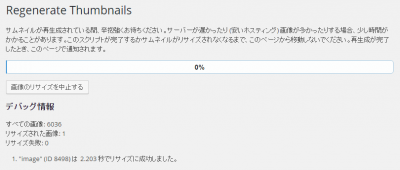
するとこのようにアップロードされている画像を1枚づつリサイズしていってくれます。
私の場合は6,000枚ほどの画像を全て再生成したので合計「5時間」近くかかりました笑
枚数が多ければ多いほど、そして追加した画像が多ければ多いほど再生成に時間はかかりますので要注意です。
確認しよう
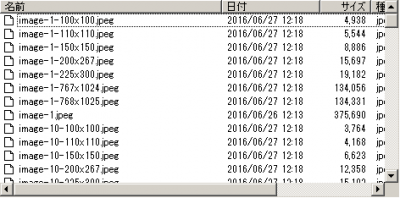
念のため画像が問題なく再生成されているか確認してみました。
画像の保存先はいつもの(/wp-content/uploads/)にあります。
うん、問題なく200×267のサイズが追加されていました。
以上でアップロード済み画像を簡単にリサイズする方法WordPressの説明を終了いたします。
さいごに
表示スピードにはこだわりたい
私自身、コンテンツの表示スピードが遅いとダメな人間なので自分の作成したサイトでは早く表示されるような仕組みを作っています。
画像サイズも、通常大きく表示させる事ってほとんどないので画面上に収まる程度で表示させてlightboxなどで拡大表示させるってのが一番素晴らしいやり方でしょうね。
気になる画像であればクリックするし、そうでない画像はそのままスルーするのが普通ですしね。