日本語の無料で使えるWEBフォントってあまりありませんよね。→見つけました!
はじめに
クライアントからよく言われる質問で、フォントを変えたいと言われた時に探し出した無料で使えるWEBフォントをご紹介いたします。
注意事項
フォントによってはデザインが崩れる可能性がございますのでホームページを制作する場合は始めの段階から申しこむようにしましょう。
登録しよう
まずはお申込みから
こちらのサイトにアクセスして下さい。
左側にお申込みページへのリンクがありますがデザイン変更などで変わる場合がございますのでお申込みフォームへのリンクを貼り付けて置きます。
ご利用申込みのボタンをクリックします。
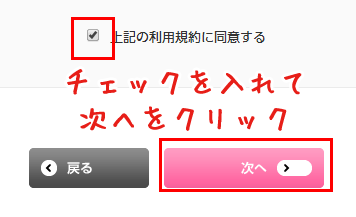
上記の利用規約に同意するにチェックを入れて次へのボタンをクリックします。
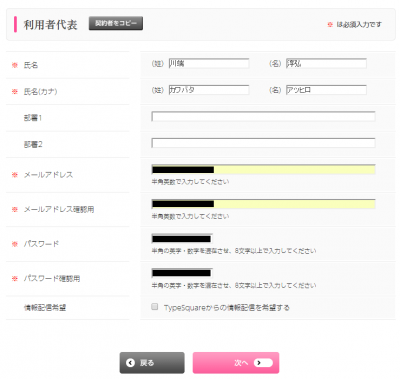
次は利用者情報の入力です。利用される方のお名前、ご住所、お電話番号、メールアドレス、ログイン用パスワードを入力して次へボタンをクリックしましょう。
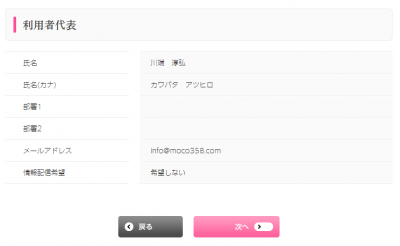
確認画面です。問題なければ次へをクリックしましょう。
この段階では受付が完了しただけですので、まだWEBフォントを利用する事が出来ませんのでご注意下さい。
メールを確認しよう
先ほど登録したメールアドレス宛にメールが届いているので確認して下さい。
メールの中に記載されているURLをクリックして下さい。
これで入会が完了しました。次はいよいよWEBフォントを選んでいきます。
フォントの設定をしよう
まずはログインしましょう
まずは、先ほど登録したメールアドレスとパスワードを入力してログインします。
次に無料で利用される方は「スタンダード無料プラン」をご利用の場合は、こちらからプラン設定詳細に進んでください。のこちらをクリックします。
利用書体を選ぶ
新規利用書体登録の青いボタンをクリックして書体を登録します。
ちなみに無料プランであれば選べるフォントは1つになります。
私は変化がわかりやすいように丸くて太めのWEBフォントを選んでみました。最後に決定ボタンをクリックします。
利用サイトを登録する
新規利用サイト登録と言う青いボタンをクリックしてサイトを登録します。
ちなみに無料プランであれば登録出来るサイトは1つになります。
とりあえず副業ブログのサイト内で利用してみるのでこのサイトのURLを登録しました。最後に決定ボタンを押してください。
最後に必ず変更内容を確認ボタンを押してください。
そして、保存実行ボタンを押すとWEBフォントを利用する為の設定が完了しました。
フォントを変えたいファイルを用意しよう
テストページで実験
まず、適当にフォントを変えたいファイルを用意します。
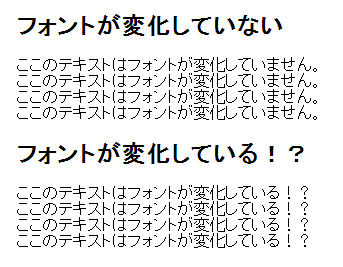
今現在はフォントに何の変化もありませんよね。
では、早速WEBフォントを使用する設定をしていきましょう。
プラン・オプション設定をクリックして下さい。
次に確認・編集ボタンをクリックします。
2箇所コピーしておきましょう
まず初めはこのjsをコピーしておきます。
次はcssをコピーします。
ヘッダーに入れよう
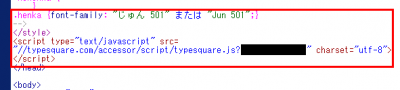
先ほどコピーした2つをヘッダーに入れます。
この辺りは基本的なcssの知識があれば問題なく出来るでしょう。
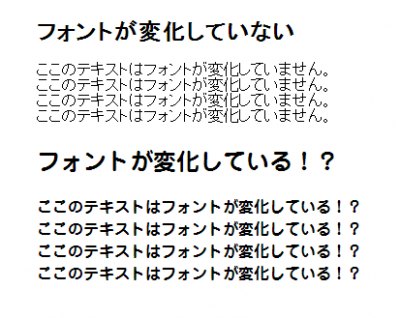
こんな感じに変化しちゃいます
いよいよお待ちかねの
ヘッダーに先ほどの情報を入れて保存し、アップロードするとこのように変化しています。
どうでしょう?フォントが全然違った感じになっていますよね。
ちなみにテストサイトはこちらになります。
https://www.moco358.com/sample/font.html
以上で、WEBフォントを無料で使えるタイプスクウェアの説明を終了させて頂きます。
さいごに
ブランディングの強化にも
たかがフォントですが、されどフォントです。ブランディングを意識したりSEO対策を意識したデザイン性のあるホームページを制作するするのにはフォントの影響もあると思います。
私自身も色々とホームページを見てきましたがフォントが違うと目がとまってじっくり見てしまったり。(これは職業病なのかもしれませんが笑)
または、他の人と違った事をしたいとお考えの方にオススメなので是非副業でブログをするのであれば一度使ってみては如何でしょうか?