今までタグを手打ちしていたのですが、やっとこさおさらば出来そうです。
はじめに
Table of Contents Plusと言うプラグインはhタグを利用して自動的に目次を作成してくれるプラグインです。
注意事項
日本語化はまだされていないようなので、ブラウザの翻訳を使用しながら確認してみてください。
インストールしよう
まぁほんとこれはいつもと同様の方法ですわ
プラグイン > 新規追加 > Table of Contents Plus
で検索して今すぐインストールをクリックしましょう。
そして、プラグインの有効化をクリックして下さい。
hタグを理解しよう
見出しタグと言うのがあります
まず、Table of Contents Plusを使用する前にhタグの使い方を知っておかなければいけません。hタグと言うのは見出しタグの事です。
見出しタグの使い方がわからない場合は
tinymce advancedで絵文字もフォントサイズも可能に
この記事で紹介しているプラグインをインストール後、
こちらの記事を見て頂ければわかりやすくなっております。
設定をしよう
初期設定から
まずは、管理画面の右側のメニュー内にある設定をクリックするとTOC+と言う項目があるので、そちらをクリックします。
目次の設定なのですが、デフォルトの設定からここだけは設定しておきたいと言う部分のみをご説明させて頂きます。
- Position
- 目次を記事内のどこに表示させるか位置の設定です。一番上、一番下、最初の見出しの前、最初の見出しの後など
- Show when
- 見出しの数が○以上で見出しを表示 4に設定していると見出しが4つ以上あれば表示されます。
- Auto insert for the following content types
- 記事、固定ページなどTable of Contents Plusを使って目次を表示させたいところにチェックを入れてください。
- Heading text
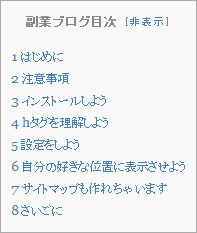
- 目次を表示させるところのタイトル、日本人であれば無難に「目次」や私の場合は「副業ブログ目次」と言う形をするとSEO対策を意識した形となります。
- Allow the user to toggle the visibility of the table of contents
- これはTable of Contents Plusの機能の一つで目次を1クリックで小さくしたり、大きくしたりする事が出来るのですが、その際の文字を入力する事が可能です。ここは無難に上を「表示」で下を「非表示」とすると良いでしょう。
- Presentation
- これは目次デザインを決める事が出来ます。Customを選択するとお好きなデザインにする事が出来ます。
Advanced横のshowをクリックしよう
もう一つ設定をしなければいけません
- Heading levels
- これはどのタグを入力した際に目次に表示させるかと言う内容です。
この部分に関しては、私個人としてはh2をメインの見出しタグとして使用するのでh2のみにしています。h3を入れていくと見出しがかなり長くなり、ページを訪れた方が早く本題に入りたいと言う人もいらっしゃるかなと思いましたので。
この部分は自分のブログにあった内容で設定しておきましょう。
確認してみよう
最後にこの記事に見出しをつけましたので確認してみましょう。
このようなデザインになっています。
自分の好きな位置に表示させよう
好きな位置につけられる
Table of Contents Plusでは記事内の好きな位置に目次を表示させる事が出来ます。
<!--TOC-->
プラグインで設定をしていたとしても、記事内にこちらの表記をしているとこちら側が優先されるので2箇所に表示される事はなくなります。
サイトマップも作れちゃいます
サイトマップとしてはあんまり
Table of Contents Plusでは、実は目次を表示させるだけでなくサイトマップを表示する事が出来る機能も入っております。
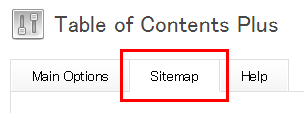
TOC+をクリック後、Sitemapをクリックすると表示されます。
サイトマップとして固定ページとカテゴリーを表示する事ができるのですが
- Show page listing
- チェックを入れるとサイトマップに固定ページの一覧を表示させる
- Show category listing
- チェックを入れるとサイトマップにカテゴリー一覧を表示させる
- Heading type
- 固定ページ、カテゴリーページの一覧を分ける際の目次のhタグを決める事が出来ます。個人的には記事内で良く使うタグを利用しましょう。私の場合はh2を利用しました。
- Pages label
- ここは固定ページで制作したページの一覧を出す項目のタイトルを入力します。私の場合は「ページの目次」と入力しました。
- Categories label
- ここは記事のカテゴリーの一覧を出す項目のタイトルを入力します。私の場合は「カテゴリー一覧」と入力しました。
表示させよう
サイトマップを表示させる場合はお好きなページに
[sitemap]
※[]は必ず半角で入力しましょう。
と入力するだけで簡単にサイトマップを表示する事が出来ます。
個人的にサイトマップに表示させたくないページなどがあった場合でも全てのページが表示されるため、サイトマップとしては利用するのは難しいかなと思いました。
以上でワードプレスに目次を簡単に入れるTable of Contents Plusの説明を終了致します。
さいごに
めちゃくちゃ優秀なプラグインです
個人的にこのブログでは過去の記事からずっと目次を手打ちしてきました。
タイトルに対して全てid指定をしてリンクを貼り付けると言う作業をしてまいりましたが、眠気を抑えながら副業ブログを書いている時は結構ミスが多く、再度打ち直さなければいけなかったりしました。
これからワードプレスを使ってブログをしようとお考えの方には是非使って欲しい一押しの目次を表示させるプラグインなので、とりあえずインストールしておきましょう。
ただし、文章量が少ないブログやタグに関してあまり知識のない方にはよくわからないプラグインなので、ある程度理解がある方がTable of Contents Plusを使用するのが良さそうですね。