画像の最大サイズを自動的にリサイズしてくれるResize Image After Uploadと言うプラグインのご紹介です。
はじめに
アップロードした画像が大きすぎると記事に挿入時にクリックするとバカでかい画像が表示されてしまいます。そんな時の便利なワードプレスのプラグインResize Image After Uploadのご紹介です。
注意事項
元のサイズの画像は手元には残らなくなるので必要であればその画像のバックアップが必要です。
インストールしよう
いつも通りの手順です
プラグイン > 新規追加 > Resize Image After Upload
いつものようにインストールした後は必ず有効化しておきましょう。
設定をしよう
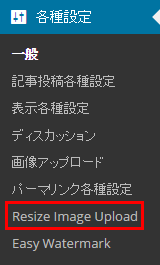
次にResize Image After Uploadを使用する為に設定をします。各種設定の中にある
Resize Image Uploadをクリックします。
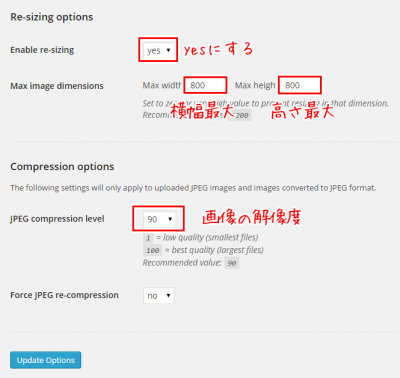
- Enable re-sizing
- yesにしておきます
- Max image dimensions
- 画像の最大サイズを決める事が出来ます。
Max widthは最大の横幅サイズ
Max heightは最大の縦幅サイズ - JPEG compression level
- 画像の圧縮率を決める事ができます。90がデフォルトです。1にすると画像のサイズ用量を低く出来ますが、表示された画像はかなり劣化します。
- Force JPEG re-compression
- yesにすると再圧縮が出来るようになります。
実際に使ってみたよ
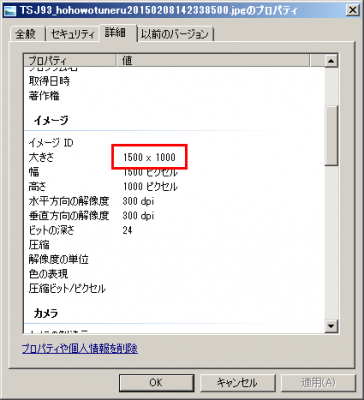
今回はわかりやすいようにもともと1500×1000ピクセルの画像を使用してみます。実際にアップロードしてみると
フルサイズが800×533ピクセルになっています。
中サイズで記事に挿入しまし、クリックしたら最大サイズが800×533になっている事が確認出来ました。
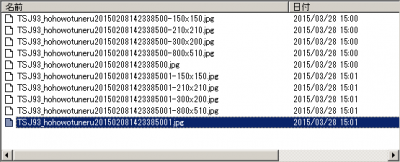
FTPでアップロードしている画像を調べてみました
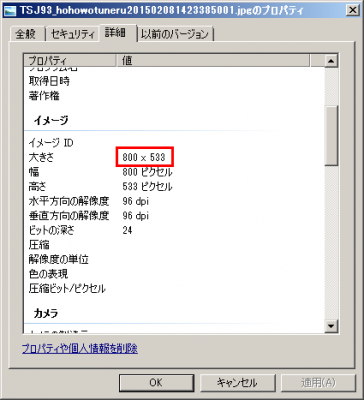
フルサイズは「-横幅×縦幅」この表記がないもので、これをダウンロードし調べてみました。
すると、このように元画像も800×533にリサイズされています。
以上でワードプレスの最大画像サイズをリサイズしてくれるプラグインResize Image After Uploadの使い方の説明を終了致します。
さいごに
画像をクリックすると
デジカメから画像をPCに移し、その画像をそのままアップロードするとサーバーの容量をくってしまうだけでなく、画像をクリックした際に拡大サイズが大きすぎて表示されてしまいますよね。
わざわざ画像をリサイズするのも面倒だなぁっと感じていた際に見つけたプラグインです。
サーバー上にオリジナルの画像サイズのものも表示されなくなるのでサーバー上は非常に軽くなる印象です。
副業でサーバーを借りている人も多いでしょうが、1つのサーバーで複数のドメインを運用する場合は出来るだけ1つ1つの容量に気を付けないといけません。
なので、そういった方にはResize Image After Uploadがおすすめです。