シーサーブログのトップページの作り方をご紹介いたします
はじめに
シーサーブログでトップページを作る場合、少しわかりにくかったので集客向きの方法と同様にご紹介いたします。
もくじ
注意事項
シーサーブログのアカウントをお持ちの方限定となります。
ログインまではこちらのログインしようの内容を参考にして下さい。
トップページ用のコンテンツを用意しよう
写真と文章です
ブログのトップページに掲載したい以下の物を用意します。
- 外観の写真、もしくは内観、もしくは店舗形態がわかりやすい写真
- キャッチフレーズ
- お店のコンセプトなど400文字以上
以上の情報を用意してください。
トップページの枠を作る
ログイン後から説明します
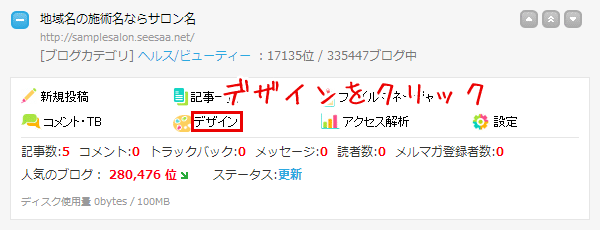
シーサーブログにログイン後、こちらの画面で
まずはデザインをクリックします。
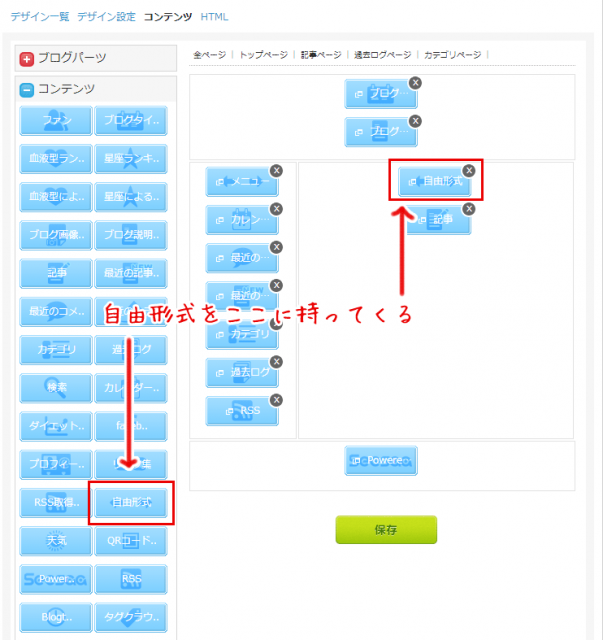
次にコンテンツと書かれている部分をクリックします。
そして、左側にある自由形式と言うブロックを右側に持って行きます。これでトップページ用の枠が完成しました。
次から内容を作っていきます。
トップページの内容を入力しよう
先ほど用意した3つの情報を入力します
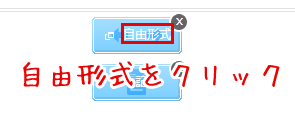
先ほど移した自由形式をクリックします。
すると、自由形式の中を作れるようになります。
文章を入れよう
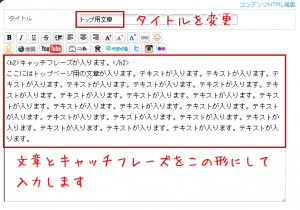
最初に作った文章を
このような形で入力してください。
<h2>キャッチフレーズが入ります。</h2> ここにはトップページ用の文章が入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
キャッチフレーズを入力する時は必ず<h2></h2>この中に文字を入れてください。
そしてお店のコンセプトなどの文章を入力する場合はその下に文章を書きます。
写真を掲載しよう
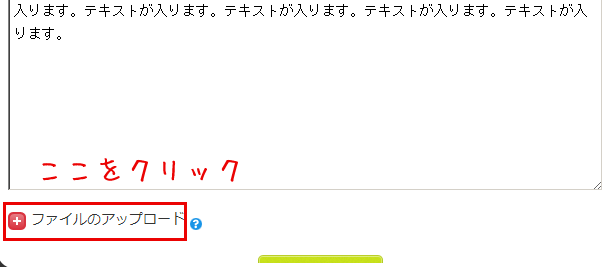
写真の掲載方法は、文章を入力した同じ画面で
この部分をクリックします。そして
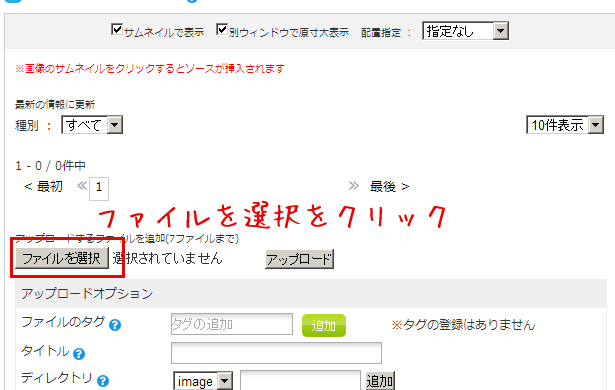
ファイルを選択と書かれている部分をクリックします。
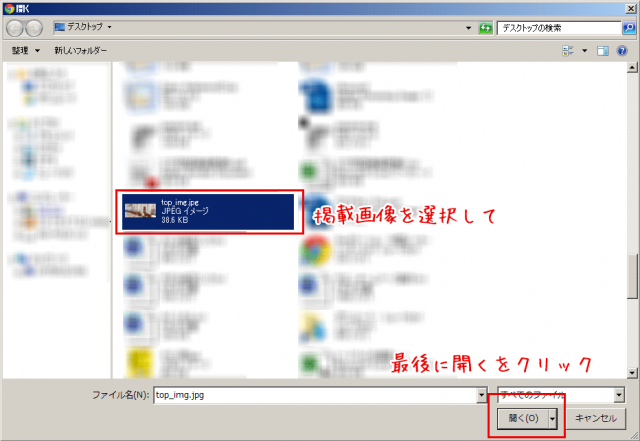
そして、掲載したい画像を選択し、下にある開くボタンをクリックしして下さい。
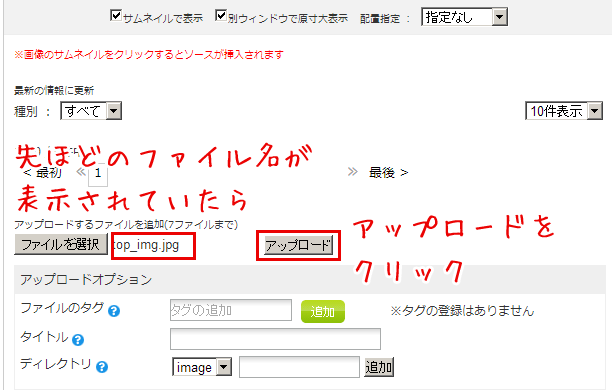
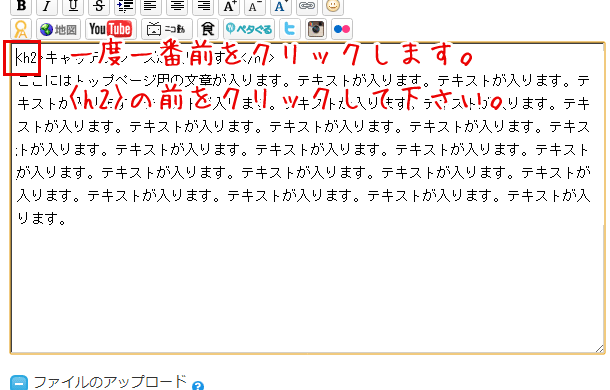
次は一度上に戻り、
<h2>と入力した部分の前をクリックします。これは、画像をこのキャッチフレーズ前に挿入するという行為です。
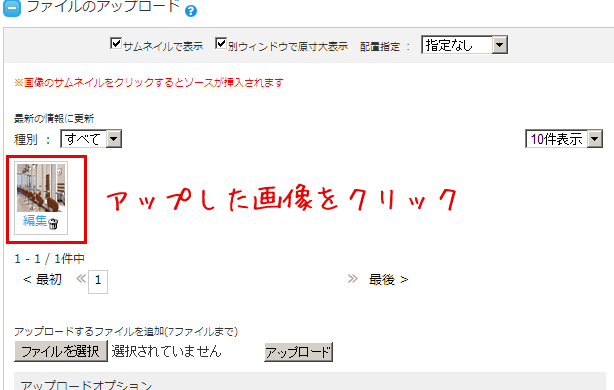
次にもう一度戻り、先ほどアップロードした画像のキャプチャが表示されているので、画像をクリックします。
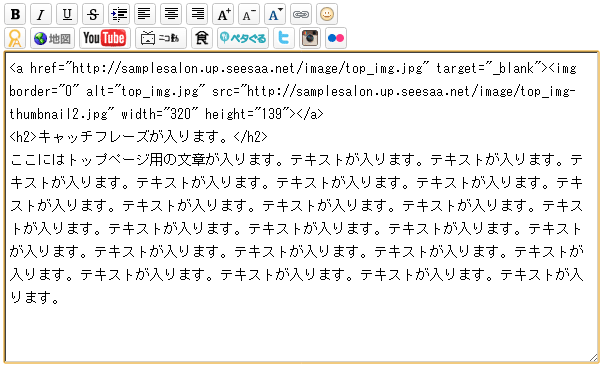
そうするとこのように新しくタグが入ります。
<a href="http://samplesalon.up.seesaa.net/image/画像名" target="_blank"><img border="0" alt="top_img.jpg" src="http://samplesalon.up.seesaa.net/image/画像名-thumbnail2.jpg" width="320" height="139"></a> <h2>キャッチフレーズが入ります。</h2> ここにはトップページ用の文章が入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
そして、最後に
保存ボタンをクリックすると、画像、文章、キャッチフレーズの入力が完了しました。
トップページのみの表示にしよう
現在は前ページ表示になっています。
次に自由形式などを追加したページの左下にある
オプションと書かれている部分のページアイコンの表示と書かれている部分をクリックします。
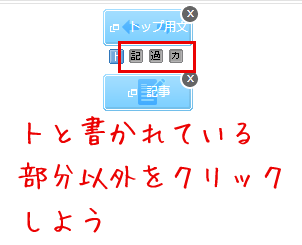
そして、先ほど作ったトップページ用のブロックの下に
- ト
- 記
- 過
- カ
と表示されているので ト 以外をクリックして灰色にします。
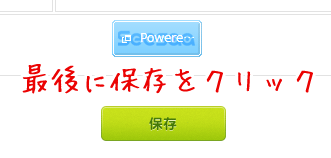
そして、最後に
保存と書かれている部分をクリックします。
確認してみよう
ブログを見てみよう
先ほど作った部分が表示されているか確認します。
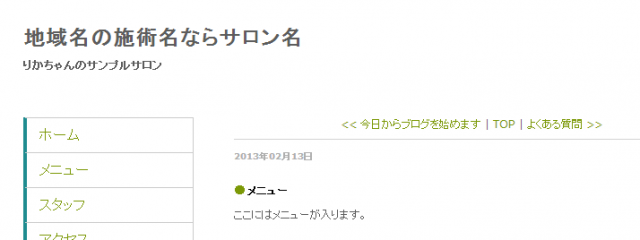
まずはトップページを見てみます。
先ほど作った部分が表示されています。
次は別のページを見てみます。
メニューのページには先ほど作ったトップページの部分が表示されていません。
以上でシーサーブログのトップページの作り方を終了いたします。
さいごに
トップページが集客の命
トップページの設定が出来ないブログは副業だけでなく、集客に使う場合でも論外です。
ただ、このトップページに関してもそうですが、こだわりすぎる方が多く、そんな方のほとんどが失敗しているように感じます。
もちろんデザインも重要かもしれませんが、デザインに関しては集客が出来るようになっていれば売り上げも伸び、資金に余裕が生まれるのでその時からでも遅くはありません。
副業系のブログでも同様で店舗関係なしにとりあえず、自分でできる範囲をしておき、その中で学べることも非常に多いかと思います。
そして、ある程度利益を上げる事が出来てから、その利益分でプロにお願いするほうが確実にリスクはありません。
とりあえずは、店舗の写真を掲載する事でパット見のデザインは良くなりますので、最低限写真と文章のみアップしておきましょう。