スマートフォンでホームページを見た際に常に一番下に表示されているふわっとした広告枠の出し方を紹介いたします。
はじめに
検索エンジンがスマホデザインを取り扱う事を発表してから一気に需要が伸びたスマホデザイン。広告を掲載したい人もいらっしゃるでしょうがメールや電話などお問合せしやすいデザインの作り方をご紹介いたします。
注意事項
cssは他に影響を与えないようにしましょう
やりたい事
今回は私こういったのを作りたいなぁって思った物を箇条書きで出すと
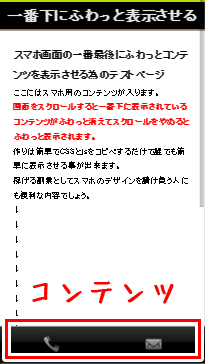
- スマートフォンの一番下にコンテンツを表示させたい
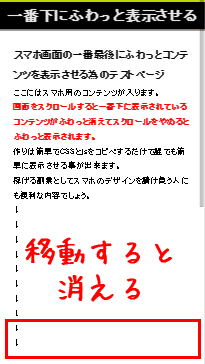
- ページをスクロールさせると消えるようにしたい
- ふわっと表示されふわっと消したい
こういった内容になります。
作ってみた
結構理想的なものが出来ました。
サイトにアクセスすると一番したにコンテンツが表示されていて、
画面を動かすと「ふわっと」消えます。
とりあえず実際に作ったものを見て貰うほうがわかりやすいのでこちらをご覧下さい。
作りとしては非常に簡単で全てコピペで簡単に作る事が出来ます。分からない場合はソースを見て下さい。
作り方
まずはhtmlを用意します。
ヘッダーにjsを使うので
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
このタグを挿入します。そして、ふわっと表示させたい内容をhtmlの一番最後にjsと一緒に入れます。
<footer class="hover_f">
<ul>
<li class="f_tel"><a href="tel:0000000000">電話</a></li>
<li class="f_mail"><a href="https://www.moco358.com/contact">メール</a></li>
</ul>
</footer>
<script type="text/javascript">
$(window).on("scroll touchmove", function(){
$("footer.hover_f").stop();
$("footer.hover_f").css('display', 'none').delay(500).fadeIn('fast');
});
</script>
これでhtmlは完成です。後はcssを追加するだけでOKです。
.hover_f {
position:fixed;
bottom: 0;
background:#111111 url(../img/fnav_bk.png) repeat-x;
height:48px;
width:100%;
background-size:auto 48px;
-moz-background-size:auto 48px;
-webkit-background-size:auto 48px;
-o-background-size:auto 48px;
-ms-background-size:auto 48px;
font-weight: bold;
text-shadow: 0 -1px 1px #000000 ;}
.hover_f ul li a {
text-align:center;
font-size:10px;
padding-top:30px;
text-decoration:none;
color:#fff;
float:left;
width:50%;}
.hover_f ul li a;hover {
}
.hover_f ul li.f_tel a {
background:url(../img/f_icon_tel_off.png) no-repeat 50% 30%;
background-size:26px 26px;
-moz-background-size:26px 26px;
-webkit-background-size:26px 26px;
-o-background-size:26px 26px;
-ms-background-size:26px 26px}
.hover_f ul li.f_tel a:hover {
background:url(../img/f_icon_tel_on.png) no-repeat 50% 30%;
background-size:26px 26px;
-moz-background-size:26px 26px;
-webkit-background-size:26px 26px;
-o-background-size:26px 26px;
-ms-background-size:26px 26px}
.hover_f ul li.f_mail a {
background:url(../img/f_icon_mail_off.png) no-repeat 50% 30%;
background-size:26px 26px;
-moz-background-size:26px 26px;
-webkit-background-size:26px 26px;
-o-background-size:26px 26px;
-ms-background-size:26px 26px}
.hover_f ul li.f_mail a:hover {
background:url(../img/f_icon_mail_on.png) no-repeat 50% 30%;
background-size:26px 26px;
-moz-background-size:26px 26px;
-webkit-background-size:26px 26px;
-o-background-size:26px 26px;
-ms-background-size:26px 26px}
これで完成です。
私の場合はお問合せ用に電話番号とお問合せフォームへのリンクを常に表示させるようにしましたが、この部分を普通に広告表示としても利用できますし、新着情報を表示させても良いでしょう。
このデザインの場合はスマホの画面サイズや横にした時にも常に一番下に50%ずつ表示されているのでそれぞれのサイズにあったcssを用意しなくて済むのでかなり便利だと思います。
スマホデザインは、これからまだまだ新しい物が沢山出てくるので面白いものがあればまたご紹介させて頂きます。
さいごに
必須項目ですね
最近はスマホデザインありきのホームページが増えてきているので、色々と勉強になっています。
一年前はスマホデザインは見づらいなぁって感じていたのですが、最近は逆にPC用のデザインは毎回ズームしなければいけないので見づらく感じてきました笑
実際にスマホ用のサイトデザインを制作していると従来のSEO対策で上から順番に重要な内容を表示させていくと言うのが更に深まってきました。デザインを作りこむ場合に自分が知っているレイアウトの作りは2~3程度しかないのでひたすら情報を集めていかないといけませんね。2015年も相変わらず激動で勉強の一年になりそうです。
勉強すると稼げる副業としても役立つ事が本当に多いので、ついていけなくならないように必死です。