FC2を使ってブログを作る方法をご紹介いたします。
はじめに
FC2でブログを始めたい方向けにログインからの手順を説明させて頂きます。
もくじ
注意事項
アカウントを元々お持ちの方はfc2blog.netドメイン設定を「しない」に設定して下さい。アカウントをお持ちでない方はFC2のアカウントを作る方法をご覧ください。
ログインしよう
アカウント情報を入力
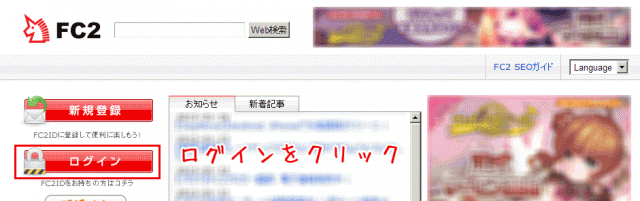
まずは以下のサイトにアクセスして下さい。
新規登録の下にあるログインボタンをクリックして下さい。すると画面が切り替わるので
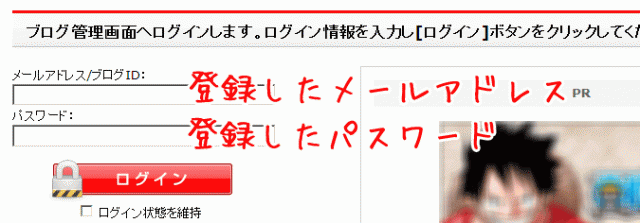
こちらの画面でアカウントを作った際のメールアドレスとパスワードを入力して下さい。
ブログ機能を追加しよう
FC2は機能を追加
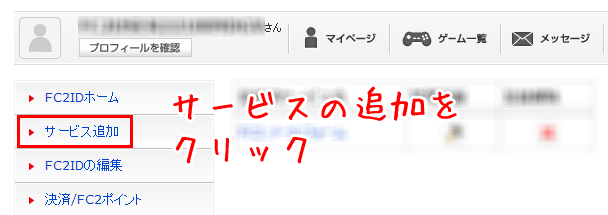
画面が切り替わり、こちらの画面ではサービスの追加をクリックします。
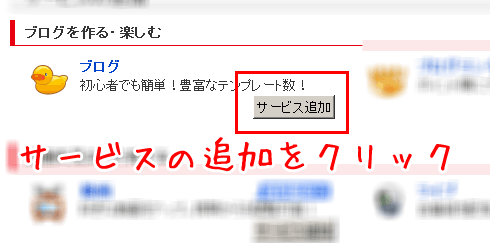
その次に数々のサービスがでてくるので
ブログと書かれている部分のサービス追加ボタンをクリックして下さい。
FC2はこのように1つのアカウントから様々なサービスを利用する事が可能です。今回はブログでの紹介でしたが、ブログ以外でもサービスの追加方法は同じです。
ユーザー情報の入力
ブログの内容を決めます
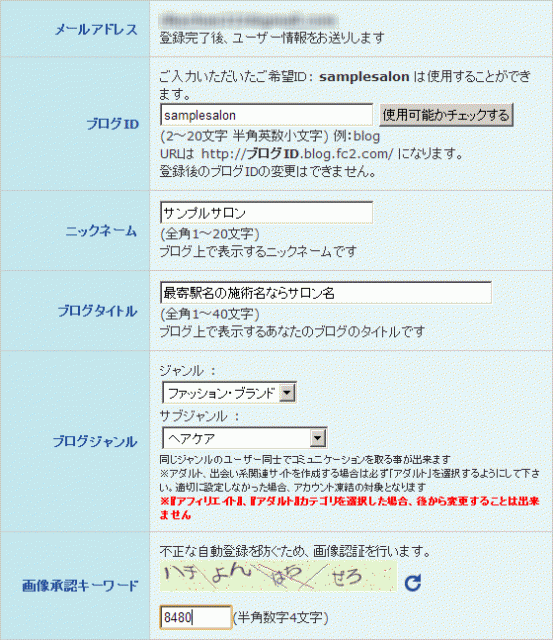
こちらの画面では、どんなブログを書いていくのかって内容を登録していきます。
※ブログID以外は登録した内容は後程変更可能です。
- ブログID
- この中にお好きな文字列を記入してください。
- ニックネーム
- ブログ上で表示されるニックネームなのでSEO対策を意識した表示がお勧めです。
- ブログタイトル
- 店舗の場合は最寄駅のサービス名なら店舗名とするとSEO的に非常にお勧めです。
- ブログジャンル
- ここは出来るだけ自分のジャンルに近いものをお選び下さい。
- 画像承認キーワード
- ハチ よん はち ぜろ と書かれているので 8480 と入力しました。
登録内容は以上で終了です。
デザインを選ぼう
個人的にお勧めのデザイン
FC2はデザインの変更いつでも可能ですし、好きなデザインを自分で作る事も可能ですが初めての方の場合だとどのようなデザインを選べば良いのか正直わからないと思います。
なので、今回は個人的にお勧めのデザインをご紹介させて頂きます。
適当なブログの場合ですと、正直どのようなデザインでも問題ありませんが、店舗系のデザインの場合だとシンプル目のデザインがお勧めです。
シンプルなので、画像を使う事で雰囲気やイメージを簡単に変える事が可能になります。そしてカラムに関しては2カラムにしましょう。
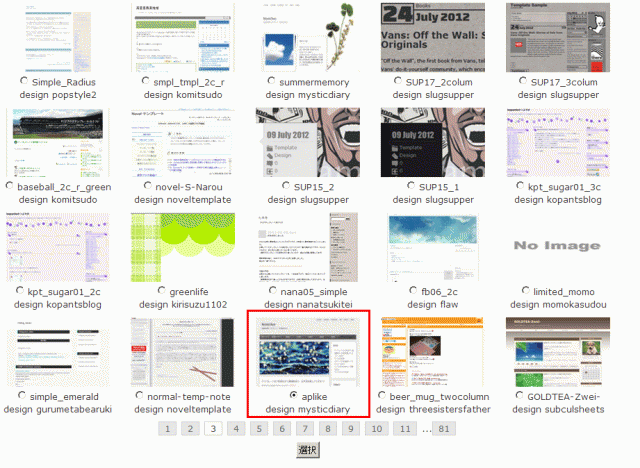
私が選んだのは、共有テンプレートの中にある シンプル の3ページ目にあるaplike design mysticdiaryと書かれているデザインを選びました。このデザインはグローバルナビゲーションと言う全部のページの上の方に出ているメニューが最初からついているので絶対に見てほしいページをそこに付け加えておくことでそのページへのアクセス数を上げる事が可能です。
店舗の場合は
- homeに戻る
- メニュー内容や金額
- アクセスマップ
- お問い合わせ
- 良くある質問
などを表示させる事でブログからの集客も可能となります。
デザインを選択後
このログインするをクリックすれば
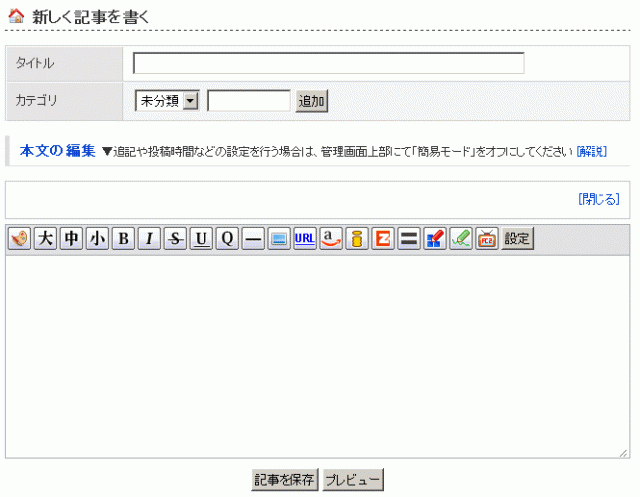
ブログを書くフォームになります。
以上でFC2でブログを作る方法の紹介を終わります。
さいごに
一時期はちょっと色々ありましたよね
以前はFC2でGoogleに嫌われるなど色々ありましたが、新しく追加するアカウントではミラーサイトとして複製されないようになっておりますのでご安心ください。
ブログとしてデザインも好きに決めれるので副業としてアドセンスの貼り付けからアフィリエイトまで完全に好きなようにしちゃってください。