代引きが出来ない商品やメール便が対応できない商品を目立たせたい時などに利用できます。
はじめに
商品ステータスってデフォルトでも色々ありますが、メーカー直送で代引きが利用できないケースやメール便に対応出来ない商品など取り扱いは様々ですよね。
そこで、今回は商品ページに注意事項としてわかりやすく掲載させる方法をご紹介いたします。
注意事項
私はバージョン2.12系です
まずは商品ステータスを作ります
EC-CUBEにログインして、
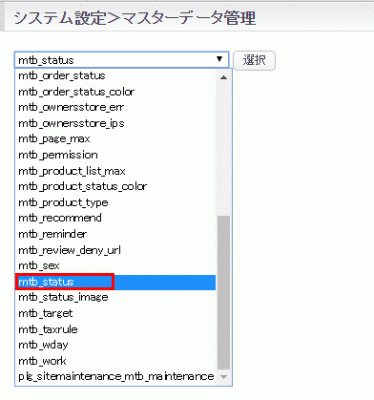
システム設定>マスターデータ管理
の中にある
- mtb_status
を選択します。
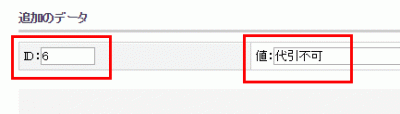
追加データの中に新しく
- ID:6
- 値:「代引不可」
と情報を追加しました。
商品詳細ページに表示させる
商品詳細の好きな箇所に情報を表示させる場合は以下の情報を入力します。
<!--{assign var=ps value=$productStatus[$tpl_product_id]}-->
<!--{if count($ps) > 0}-->
<!--{foreach from=$ps item=status}-->
<!--{if $status == 6}-->
代引不可
<!--{/if}-->
<!--{/foreach}-->
<!--{/if}-->
商品ステータスの「6」の値がある商品ページに「代引不可」と表示させると言う内容になります。
後は好きなところに好きなように掲載しけばよい感じですね
以上でEC-CUBE特定の商品ステータスのみを特定の箇所に表示させる方法の説明を終了致します。
さいごに
カート内にも対応出来れば良いのだが
商品ページには注意書き程度しかできませんが、実際は商品の支払いページで代引きを表示させない、メール便を表示させないって対策が出来れば良いんですけどね。
これのやり方については、まだまだ分かりません。
また時間のある時にでも対応をしていかないといけません。
ぶっちゃけそっちが出来れば今回のカスタマイズは必要なくなるしね(笑)