ブログを書いていてもガラケーやスマホに対応していないと見にくくなりますよね?そこで、プラグイン一発で対応させる方法があります。
はじめに
ワードプレスをガラケーやスマホ専用に対応させる事は副業などでは読者を増やすことにつながります。プラグインで可能なので必ず入れておきましょう。
注意事項
スマホや携帯専用のデザインなので、いじる場合は多少知識が必用になります。
プラグインをインストールしよう
今回は2つのプラグインをインストールします。
スマートフォン表示用プラグインで
プラグイン > 新規追加 > WP touch
で検索し、インストール後有効化しておきましょう。
次に携帯(ガラケー)表示用プラグインで
プラグイン > 新規追加 > Ktai Style
で検索し、同様にインストールし有効化しておきましょう。
プラグインを設定しよう
ちょっとした設定です
WPtouchを日本語化しよう
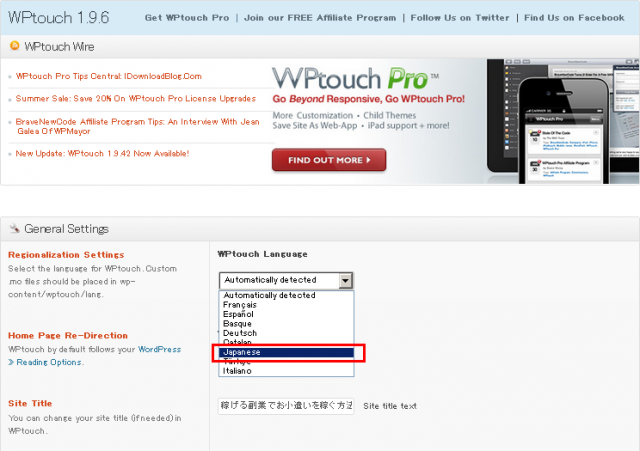
設定 > WPtouch
これがスマートフォン用プラグインの管理画面です。ここのGeneral Settingsと書かれている中のWPtouch Languageの下のプルダウンの中にJapaneseとあるのでそれを選択し、保存(save)します。
これで日本語になります。
携帯用のデザインを変える方法
これはワードプレスを使えるなら全然余裕
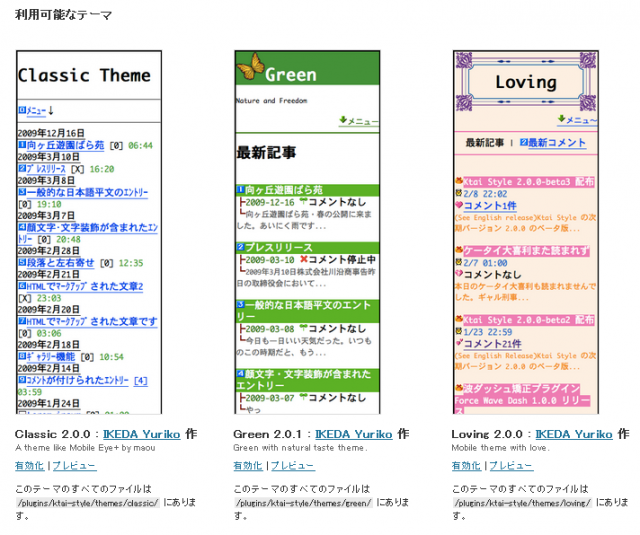
携帯表示 > テーマ
をクリックすると、ワードプレスでもテーマを変えるのと同じような画面が出てきます。
デフォルトで何パターンかテーマを選択できるので有効化をクリックして下さい。
さいごに
どの媒体からでも見れるのがポイント
どちらにしてもブログを運営する際はどの媒体からでも見れるのが一番重要です。副業で稼ぐ場合も同様で、人の目に触れられないと何も始まりません。もし、フリーのブログで開始する場合でも必ずPC、モバイル、スマートフォン全ての媒体から見れるようなものをお選びください。