画像をクリックしたらlightboxのようにテキストを表示させる方法をご紹介させて頂きます
はじめに
テキストをクリックしたら画像が表示される系のJavaScriptは良くあるのに、逆に画像をクリックしたらテキストが表示されるようなJavaScriptは見かけなかったですよね。
そんなときにめっちゃ軽量でかっこええJavaScriptをご紹介させて頂きます。
注意事項
JavaScriptなので一度ローカルで実験してみよう
はじめに
今回はFeatherlight.jsと言うJavaScriptのご紹介です。
めっちゃ軽量でテキストを表示させる事も可能です。
まずはFeatherlight.jsから素材をダウンロードしましょう。
では、さっそく画像をクリックしてテキストをふんわり表示させてみましょう。
ヘッダーに追加しよう
ダウンロードしたファイルの中にある
featherlight-1.5.0.zip > featherlight-1.5.0 > release
の中にあるファイル
- featherlight.min.css
- featherlight.min.js
この2つのファイルを使います。
<link href="featherlight.min.css" type="text/css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="featherlight.min.js" type="text/javascript"></script>
こんな感じでjqueryも取得しときましょう。
コンテンツを作ろう
次はコンテンツを作ります。featherlightは「data-featherlight=””」と言うタグを使う事によってlightboxのような効果を演出することが出来ます。
<a href="https://www.moco358.com/wp-content/uploads/2016/10/SAYA160312550I9A3361_TP_V.jpg" data-featherlight="image">テキスト</a>
このような書き方をすると文字をクリックした場合に画像が表示されます。これはまんまlightboxのまんまですね。
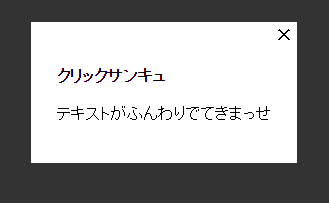
<a data-featherlight="#point"><img src="https://www.moco358.com/wp-content/uploads/2016/10/AKANE278123825_TP_V.jpg" width="300"></a> <div id="point"> <h4>クリックサンキュ</h4> テキストがふんわりでてきまっせ </div>
次にこういった書き方をする事で画像をクリックした場合に下のdiv#pointの内容が表示されるようになります。
では、実際に見てみましょう。
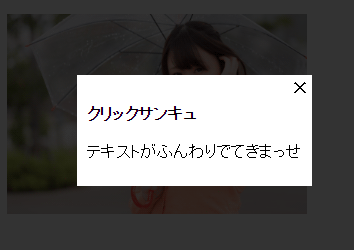
このようにうまく表示されましたが、もともと表示されてしまっているのでクリックされた時だけに表示されるようにcssで整えましょう。
まずは先ほどのdiv#pointにclassを追加します。
<a data-featherlight="#point"><img src="https://www.moco358.com/wp-content/uploads/2016/10/AKANE278123825_TP_V.jpg" width="300"></a> <div id="point" class="lightbox"> <h4>クリックサンキュ</h4> テキストがふんわりでてきまっせ </div>
そしてこのclassを削除すると
<style type="text/css">
.lightbox { display: none; }
</style>
こんな感じで理想的な感じになりました。
デモ作りました
この説明だけだとわかりにくいかもしれませんのでデモを見てくださいな
以上で画像をクリックしてテキストを表示させる方法の説明を終了いたします。
さいごに
これが欲しかった!
画像のlightboxは見かけるんですが、テキストのlightboxってなかなかみかけないのか今回のJavaScriptは見つけるのに非常に苦労しました。
今は稼げる副業ではなく稼げる本業用のコンテンツで画像をクリックさせるってのが必要になったんです。
JavaScript系は導入もそんなに難しくないので、カッコ良い系のホームページを製作したい人には絶対的にお勧めですね。