IEテスター重すぎてテストに環境としては悪すぎる・・・そんな人の為に開発者ツールをご紹介させて頂きます。
はじめに
過去にcssのハックと確認方法と言う記事でIEテスターと言う全てのバージョンでチェックできる物を紹介しましたが、とにかく重すぎるなと自分でも感じていました。
そんな時に見つけたのがIEに標準装備の機能を使って全てのバージョンでチェックする方法です。
注意事項
現在のIEのバージョンによってこの機能が使えない場合があります。
IEテスターだと
IEテスターを使っている人だとわかると思いますが
- まずとにかく立ち上がりがとにかく重い
- ファイルサイズが大きい
- すぐに落ちる
こういった事ってよくありませんか?
こんなに使うのにストレスが溜まるのに他に使えるツールがないからIEテスターを使っている・・・
そんな皆さんに朗報です
もっと簡単にIEの全てのバージョンをチェックする方法がございます。
IE開発者ツール
IE開発者ツールと言うのは、IEにデフォルトでついている機能なので
- インストールする必要なし
- 簡単に全てのバージョンチェックをする事が出来る
と言うのがポイントです。
使い方を紹介します
IE開発者ツールを使いたい場合は
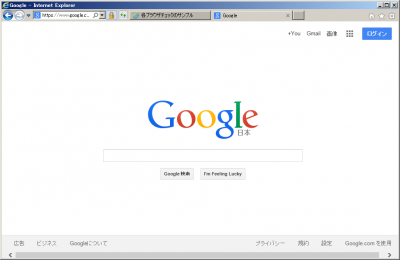
まず、IEを立ち上げデザインをチェックしたいページに移動します
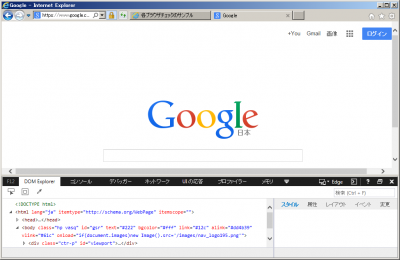
キーボードのF12を押します
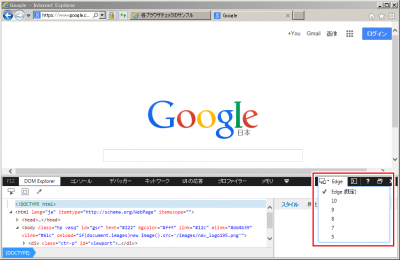
Edgeをクリックして任意のバージョンをクリックする
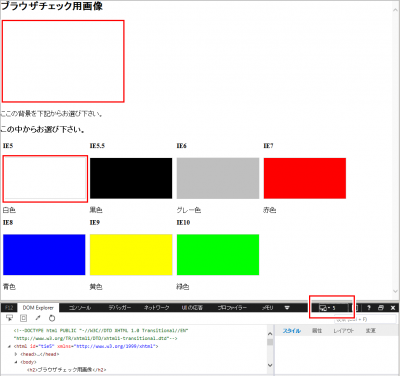
たったこれだけで簡単にIEのバージョンによるデザインチェックをする事が出来ます。
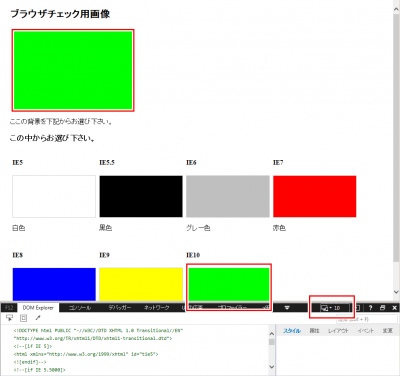
チェックしてみたよ
念のため、本当にブラウザチェックをして動くかどうかのチェックをしてみました。
IE5のブラウザチェック
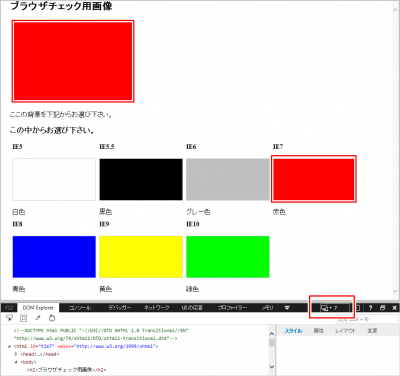
IE7のブラウザチェック
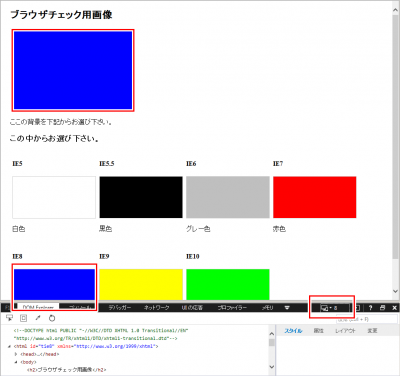
IE8のブラウザチェック
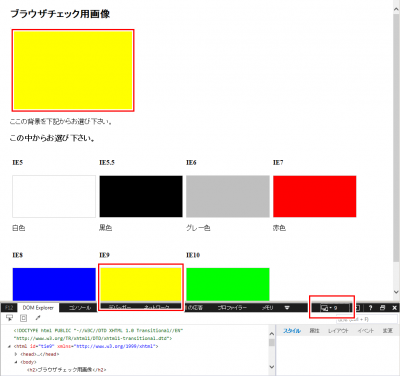
IE9のブラウザチェック
IE10のブラウザチェック
すべて色通りになっていました。
IEの開発者用のバージョンチェックを作ってみたので皆さんも一度チェックをしてみてください。
問題点
cssのハックが動かない
こちらの生地の最初にcssのハックと確認方法と言うのを紹介いたしましたが、こちらではcssのハックをつかってIEのバージョンによって崩れた部分などの調整をするやり方を紹介しましたが、このIE開発者ツールの場合はcssのハックでは動かないようでした。
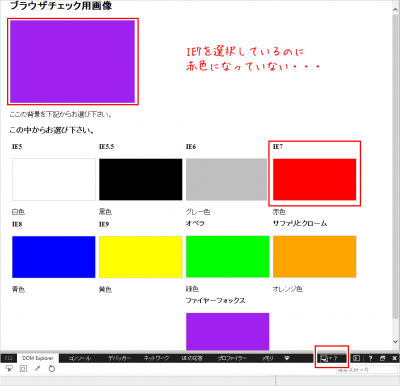
例えばIE7でチェックした場合
本来ならば赤色が表示されていないといけないのですが、紫色が表示されています。
これだと結局のところcssだけでは確認が出来ないのでhtmlに各IEのバージョン用タグを埋め込まないといけませんね。
フリーズする・・・だと・・・
IEテスターだとフリーズしたり動作が終了してしまうなんて事があるからと言う理由でIE開発者ツールをつかったとしても、情報量が多ければどうしてもフリーズしてしまいます。
そんな時の対応方法は
ローカルでチェックする
事です。
デザインチェックをするだけであればローカルで動かした方がサクサク動くのでチェックしやすいですよ。
このようにすんごく使いやすい!と言うわけではありませんがIEテスターに比べると圧倒的にストレスは減ると思います笑
さいごに
IEのバージョンテストは本当に面倒くさい
私は稼げる副業の一つでホームページ制作をしておりますが、正直一番やっかいなのがIEです。
私の場合は5.5以下は全て対応なしにしているので大きな影響はありませんが、全てのバージョンに対応している人であれば正直な話結構大変な思いをしているのではないでしょうか?
過去に自社サイトを作成する際にIEの5.5にも対応させようとIEテスターを使って確認作業をしていましたが、
立ち上がりが遅い上に情報量が多い場合は更新するたびに時間がかかりすぎていたので正直うんざりしていました。
そんな時に見つけたIEの開発者ツールを使えば簡単に全てのバージョンのデザインを確認する事が出来るのでかなり効率が良くなりました。
もっと早く出してほしかったなぁ。
この一言につきますね笑