画像をクリックすると別ページに飛ぶのはちょっと見ずらいですよね?そこで登場なのがLightbox Plusです。
はじめに
Lightbox Plusは非常に簡単に同じ画面上にサイズの大きい画像を表示させられるワードプレスのプラグインです。
もくじ
注意事項
画像をアップロードする際は、画像への直リンクを表示するようにして下さい。でないとLightbox Plusが動きません。
インストールしよう
まぁほんとこれはいつもと同様の方法ですわ
プラグイン > 新規追加 > Lightbox Plus
で検索して今すぐインストールをクリックしましょう。
そして、プラグインの有効化をクリックして下さい。
確認してみよう
ちょっち簡単に出来るよん
まずは、画像を投稿してくみよう。
プラグイン使用なし
プラグイン使用済み
どうでしょうか?見栄えは確実に良い感じになりましたよね?次は導入方法についてです。
画像投稿時注意してねー
ここを間違えると出来ないよん
まずは、画像をアップロードします。
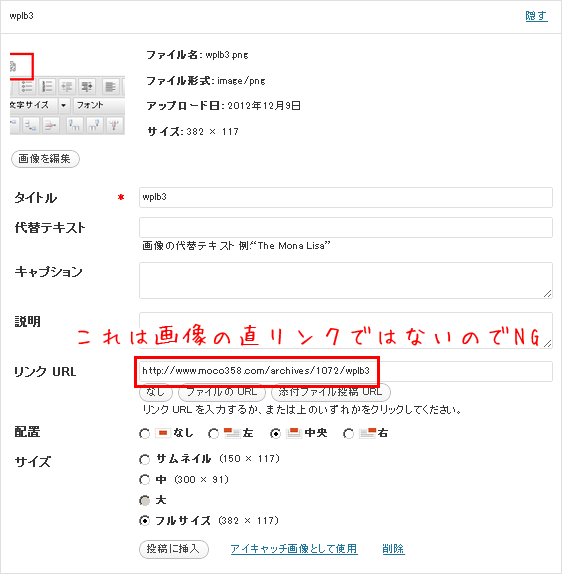
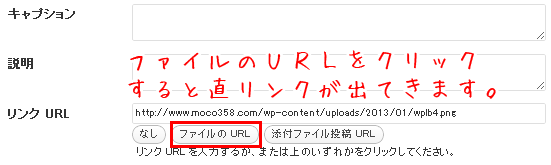
アップロードした際に注意しよう
その場合はこのボタンをクリックして画像のURLに変更しましょう。
リンクURLのURlの最後に.pngなどの画像形式であることを確認してください。
さっそく使ってみよう
一つ追加するだけの簡単な作業です
アップロードした画像をhtmlモードで一つのタグを追加します。
画像のタグは
<a href="ここには画像のURL" rel="lighbox">
この rel=”lighbox” を上記のように画像の最後にでも追加してみてください。
これを追加するだけで、ぐわーんと同じ画面内で大きなサイズの画像を出す事が可能です。
さいごに
拡大画像は必須条件
副業でECサイトを運営する場合、商品画像の拡大は確実に必要になってきます。
これがあるのとないのとでは商品購入時にちょっと左右します。誰でも知っている商品については拡大画像よりも価格になりがちですが、商品のスペックや価格が同じ物であればちょっとした詳細を知りたくなりますので、拡大画像を少しでもわかりやすく、見やすい条件にならないといけません。
稼ぐ為にはこういったちょっとした部分にも気を使わないといけませんね。