カスタムフィールドを作ったものの、投稿画面側でどの記事にどの情報が入っているのかわからないので管理画面側で確認する方法をご紹介いたします。
はじめに
ワードプレスでカスタムフィールドを導入したが、管理画面側だとどういった情報を入力したのかわからないので各ページを一つずつ調べていくのは非常に面倒ですよね。
そこで、投稿の一覧画面上にカスタムフィールドの情報を表示させる方法をご紹介いたします。
注意事項
functionをいじるので他の物と影響してしまう可能性があるので注意して下さい。
管理画面を見てみよう
ワードプレスの管理画面上では通常通り
- タイトル
- 作成者
- 日時
の3点しか載っていません。ただ、カスタムフィールドを利用しているのでその情報も管理画面上に掲載する事でより管理をしやすくしたいなと言う目的があるのでカスタマイズしていきます。
functionファイルをいじろう
もともとテンプレートファイルの中にfunctionファイルがあれば、一番最後に、なければ作りましょう。
私の場合は料理のお勧めレベルをカスタムフィールドで表示しています。
基本のコード
function add_posts_custom($columns) {
$columns['level'] = 'おすすめレベル';
return $columns;
}
function add_posts_custom_list($column_name, $post_id) {
if ( 'level' == $column_name ) {
echo get_post_meta($post_id, 'level', true);
}
}
add_filter( 'manage_edit-post_columns', 'add_posts_custom' );
add_action( 'manage_post_posts_custom_column', 'add_posts_custom_list', 10, 3 );
まず最初の
$columns['level'] = 'おすすめレベル';
こちらのlevelに取得したいカスタムフィールドの値、その横のおすすめレベルに表示させたい名前を入力します。
if ( 'level' == $column_name ) {
echo get_post_meta($post_id, 'level', true);
次にこちらの内容のlevelも同様に先ほどと同様の取得したいカスタムフィールドの値を入力して下さい。
結果
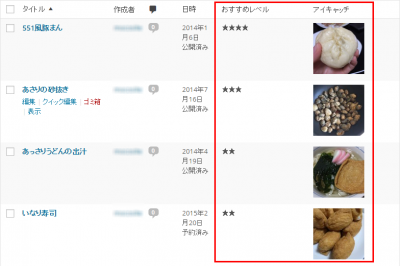
このカスタマイズをした結果はこういった見え方になります。
うん、結構見やすくなりましたね。ただ、このままだとまだわかりにくいので次はアイキャッチに登録している画像を取得します。
function add_posts_custom($columns) {
$columns['level'] = 'おすすめレベル';
$columns['thumbnail'] = 'アイキャッチ';
return $columns;
}
function add_posts_custom_list($column_name, $post_id) {
if ( 'level' == $column_name ) {
echo get_post_meta($post_id, 'level', true);
}
elseif( 'thumbnail' == $column_name ) {
$thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail');
echo ( $thumb ) ? $thumb : '画像なし';
}
}
add_filter( 'manage_edit-post_columns', 'add_posts_custom' );
add_action( 'manage_post_posts_custom_column', 'add_posts_custom_list', 10, 3 );
こうする事でアイキャッチ画像を取得する事が出来ました。
カスタム投稿でも表示させたい
次は通常の投稿ではなく、カスタム投稿の一覧ページでも同様に情報を表示させたい場合のカスタマイズ方法です。
コードの最後の2行
add_filter( 'manage_edit-△△△_columns', 'add_posts_custom' ); add_action( 'manage_△△△_posts_custom_column', 'add_posts_custom_list', 10, 3 );
この△△△の部分をカスタム投稿タイプのスラッグに置き換える事でカスタム投稿でも同様に表示させる事が出来ました。
さいごに
管理が出来るように
せっかくカスタムフィールドを導入したんだから管理画面でもある程度の管理はしておきたいなと感じ、このカスタマイズをしました。
カスタムフィールドを導入する人は多いですが、一覧画面に表示させている人って意外と少ないんじゃないでしょうか?
私も副業用の別のブログでカスタムフィールドを中心に使ったものがあり、表示していなかった事で非常に不便に感じました。
このカスタマイズをしてからはお小遣いを稼ぐ為にかなり効率よくブログを運営出来るようになったのは非常に大きかったです。