今回の内容は特定のページに対してパスワード認証を設置する方法です。
はじめに
少し難しくなりますが、htaccessの認証を使ってホームページにパスワードを設置する方法を紹介いたします。欠点は何点かございますが、基本的には使いやすい物になりますので、情報を購入後、URLとID、パスワードをメールで送ると言う方法が一番良いかもしれません。
もくじ
注意事項
今回はさくらのレンタルサーバーを使用している場合になりますので出来ないサーバーもございます。ご了承ください。
出来る事、出来ない事
めちゃくちゃ万能ってわけじゃないんすよ
今回のパスワード認証を使って出来る事と出来ない事は色々とあります。
まず、基本的な使い方としてはパスワードを設置したホームページにアクセスがあった場合、IDとパスワードを入れないと入れない。と言う事です。
これが基本的な内容となります。
この機能を使ってお勧めの副業で稼ぐ方法は
- 3つの情報をホームページに別々にアップロードする
- それぞれのホームページに別々のパスワードを設置する
- 情報購入者が現れた場合は欲しい情報のURL、ID、パスワードをメールで教える
非常にシンプルな方法の一つです。
但し、デメリットもあります。
- ページを閉じない限りはずっとログインしている状態
- サーバーによっては設置できない
- パスワードとIDの管理が面倒
以上の事に注意して頂ければそこそこ使えるツールになります。今回はさくらサーバーでの説明となります。
認証後見れるファイルを用意しよう
全情報隠していこうぜ!
今回制作するのはURL、ID、パスワード全て知らないと入れないページを制作していきます。
htmlファイル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta name="robots" content="noindex,nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ホームページにパスワードを設置</title> </head> <body> <p>ここには正式なIDとパスワード入力した人が見れる内容が入ります。</p> </body> </html>
htmlファイルを作る時の注意点は
<meta name="robots" content="noindex,nofollow">
このタグを入れる事で検索エンジンに認識されないようにします。
そして、ファイルの名前は必ずindex.htmlにしましょう。
専用ページ用のフォルダ
今回は「member」と言うフォルダ名にします。
パスワード設置用ファイル
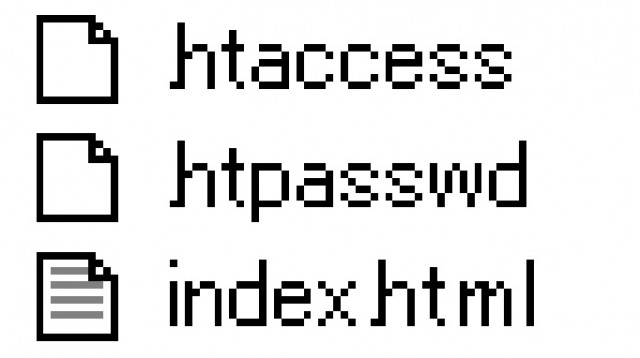
テキストファイルを2つ用意します。
一つは名前を「htaccess.txt」、「htpasswd.txt」にして保存します。
htaccess.txtの内容は
order allow,deny allow from all Authname "For Members" Authtype Basic AuthUserFile /home/ここにはアップロード先を記入/www/wp-content/uploads/member/.htpasswd require valid-user
※後ほど、アップロード先の記入方法をご紹介いたします
※パスワードの最後は必ず改行して下さい。
次にhtpasswd.txtの内容
IDが「kanri」でパスワードが「0000」の場合
パスワードを暗号化します。暗号化はこちら
kanri:kazVC/aMAbaKU
パスワードは忘れないようどこかにメモは必ずして下さい。
※パスワードの最後は必ず改行して下さい。
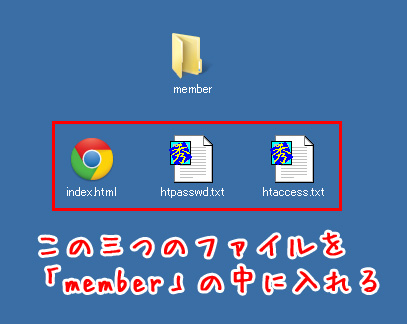
ファイルをまとめる
- index.html
- htaccess.txt
- htpasswd.txt
これらのファイルを「member」フォルダに入れて下さい。
アップロードしよう
ここからがキモです
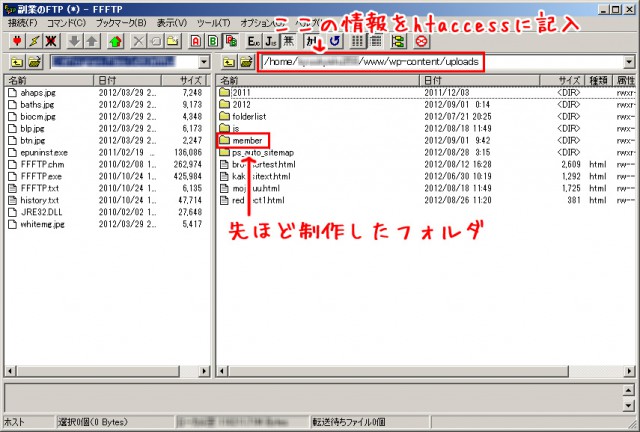
まずFTPを開き、アップロード先を開きます。
先ほどのhtaccessの中に記入する情報はFTPの上のアドレスをそのままコピーするだけで問題ありません。
htaccess認証とパスワードの設置
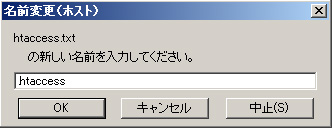
ファイル名を変えるだけの簡単な仕事です。
htaccess.txtのファイルを選択し、右クリック→名前の変更で
htaccess.txtを「.htaccess」に変更して下さい。
htpasswd.txtも同様に「.htpasswd」に変更して下さい。
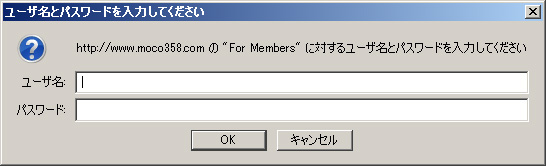
アクセスしてみよう
確認ですわ
https://www.moco358.com/wp-content/uploads/member/
- ID
- kanri
- パスワード
- 0000
いかがでしょうか意外と簡単に作れちゃいませんでしたか?ちなみに、これはmenmerフォルダのさらに下層フォルダに対しても有効です。
まずは
https://www.moco358.com/wp-content/uploads/member/member1
このURLをコピーして、一度ブラウザを閉じて、もう一度貼り付けて先ほどのIDとパスワードを入力してみてください。
このホームページのパースワードの設置方法はそのフォルダ全てに影響するので会員サイトの制作などに役立ちます。
さいごに
あまり得策ではないんです
本当はこの方法は得策ではないんですが、とりあえずそこまで知識がいらずホームページにパスワードを設置する方法としては簡単な部類に入るんじゃないでしょうか?