EC-CUBEで孫カテゴリまで作ったならこのカスタマイズが必要です
はじめに
とにかく商品点数が3,000件近くあり、カテゴリ数も400近くなったのですが全ページに孫カテゴリまでの情報を表示させるとページが重くなったり、リンクだらけになるのでカテゴリーページにのみ表示させたかったんですわ
注意事項
バージョンは2.12の物になります
今回やりたい事
カテゴリーページに子カテゴリを表示させたい
これは現在のカテゴリーページに子カテゴリがある場合はその情報を表示させると言う事です。
- A
- a
- a1
- a2
- a3
- b
- b1
- b1-1
- b1-2
- b2
- b1
- c
- c1
- a
このようなカテゴリーだった場合、aのページにa1、a2、a3が表示され、b1のページであればb1-1、b1-2が表示されます。
では、さっそく作ってみましょう。
システム部分
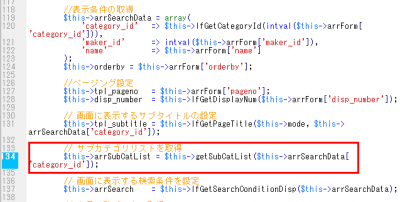
data/class/pages/products/LC_Page_Products_List.php
LC_Page_Products_List.phpは2か所情報を追加します。
間違えたところに記載するとエラーが出るので要注意です。
まずは130行目あたり
// サブカテゴリリストを取得 $this->arrSubCatList = $this->getSubCatList($this->arrSearchData['category_id']);
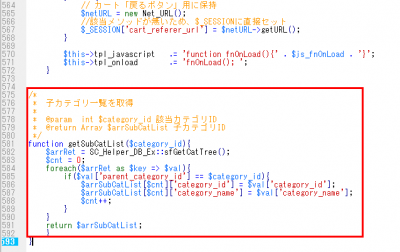
次に最後の}の前に情報を追加
/*
* 子カテゴリ一覧を取得
*
* @param int $category_id 該当カテゴリID
* @return Array $arrSubCatList 子カテゴリID
*/
function getSubCatList($category_id){
$arrRet = SC_Helper_DB_Ex::sfGetCatTree();
$cnt = 0;
foreach($arrRet as $key => $val){
if($val['parent_category_id'] == $category_id){
$arrSubCatList[$cnt]['category_id'] = $val['category_id'];
$arrSubCatList[$cnt]['category_name'] = $val['category_name'];
$cnt++;
}
}
return $arrSubCatList;
}
こちらの情報を追加し、アップしてエラーが出なければ問題ありません。
デザイン部分
<!--{if $arrSubCatList|@count > 0}-->
<div class="kocate">
<div class="kocate_in">
<h3>カテゴリから詳細から検索する</h3>
<!--{foreach from=$arrSubCatList item=category}-->
<a href="<!--{$smarty.const.ROOT_URLPATH}-->products/list.php?category_id=<!--{$category.category_id|h}-->"><!--{$category.category_name|h}--></a>
<!--{/foreach}-->
</div>
</div>
<!--{/if}-->
以上となります。
cssを使って好きなデザインにしてください。
こんな感じになりました
もともとはこのようなデザインでした。
そして、子カテゴリの情報を追加すると
このようなデザインになりました。
子カテゴリがある方がみやすくて良いですね。
以上でECCUBE2.12のカテゴリに子カテゴリを表示させる方法の紹介を終了いたします。
さいごに
選択肢を狭めると購入につながりやすい
100個の中から選ばないといけないのか、50個の中から選ばないといけないのか、もしくは5個の中から選ばないといけないのか、数字だけで見れば単純明快ですよね。
クライアント様がHPに来られた場合も同様で商品が100個の中から見つけるのではなく、子カテゴリを作りわかりやすいように選択肢を徐々に狭めていくことで自分に合った商品を見つけやすくなり、購入までつながります。
ドロップシッピングをしている人でも、単純に商品を掲載するだけだと絶対に売れません。
まずは稼げる副業としてお小遣いを稼いでいきたいのであればカテゴリを見直すべきです。
そうする事で売り上げアップにつながるでしょう。
そういや参考にしていたサイト・・忘れた・・・